After Effectsの標準のエフェクトではありませんが、今回は、サードパーティ製のプラグイン「3D stroke」と「Particular」を使ってエフェクト「線」と同じようにパスに沿って描いていくアニメーションを作ってみます。
どちらもTrapcodeのサイトや個人のサイトでチュートリアルが公開されているので、サッと流していきます・・・
<3D stroke>
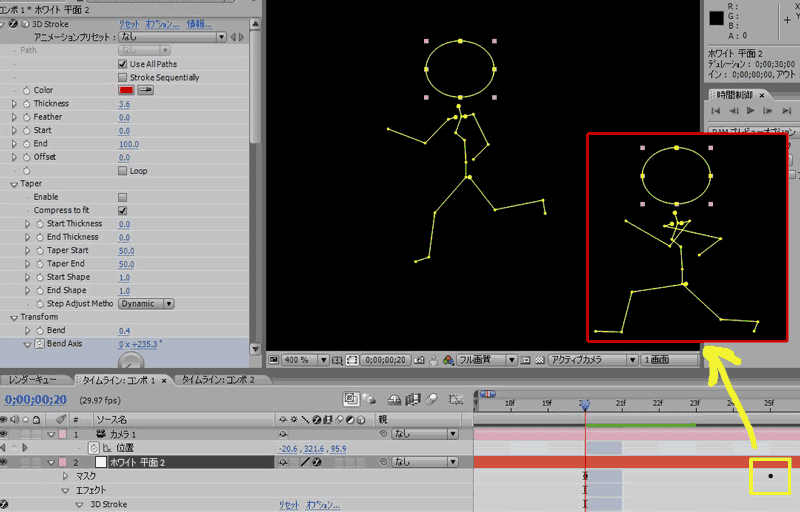
パスで人体を描く。
手足の長さも揃っていない、かなり大雑把ですが2体だけ描けばあとは自動で走っているようなアニメーションが完成します。
作成した2個のキーをコピーして、モーションがつながるようにペーストを繰り返します。
パラメーターは下図のようになります。
このサンプルは、3D stroke には向いていない気がしていますが、ラインをどの角度から見ても太さが同じなのが「線」とは異なります。
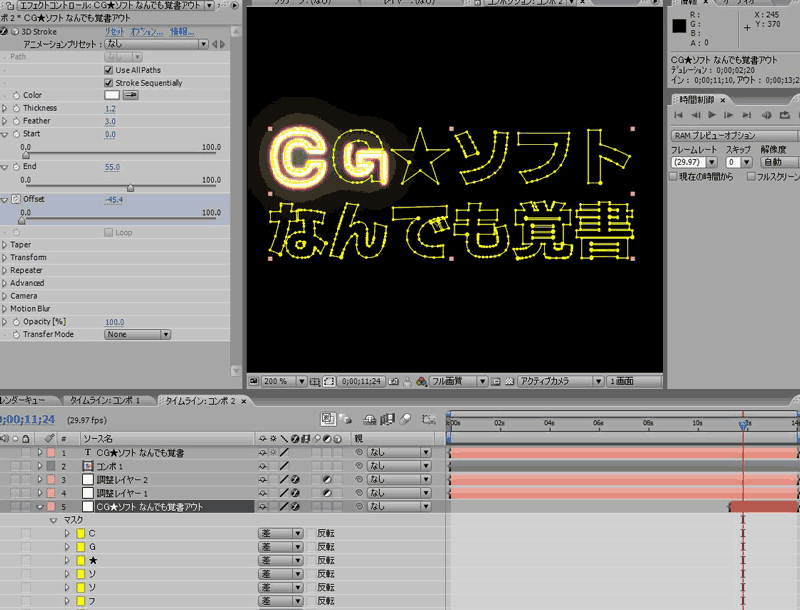
<テキストのアウトラインに沿って線を描く>
これもAfter Effects7.0だけで作成できます。
テキストのアウトラインを作成して「3D stroke」を使用します。
これまで掲載した記事を見てもらえばわかると思いますが、Illustratorで編集すれば自分の思い通りにラインを描くことができます。
調整レイヤーを使ってグローをかけています。
<Particularを使ってリボンを描く>
パーティクル系のプラグイン「Particular」でも3D空間にラインを描くことができます。
単純な線であればParticularの機能だけで描けますが、今回はロゴが入ったリボンを利用します。
上図のように、これもAfter Effectsだけで素材は準備しました。
<パーティクルを作る>
Particularのパーティクルにする 新しいコンポジションを作成します。
上図では、マスクを使っていますが、無くてもほとんど影響ありません。
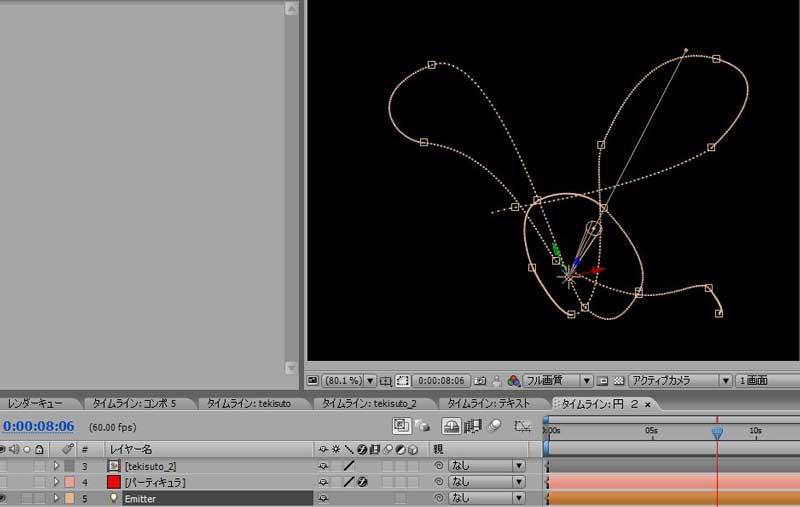
Particularを使うコンポジションは、下のようになります。
Particularでラインを描くには、ライトの軌道をパスで描いておきます。
思うように動かすのは、なかなか難しい上に処理が重いので大変ですが、軌道を確認するだけなら、設定画面内の表示設定があるので変更すると軽くなります。
ほとんど上のサンプルと同じですが、素材を変えてみました。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>