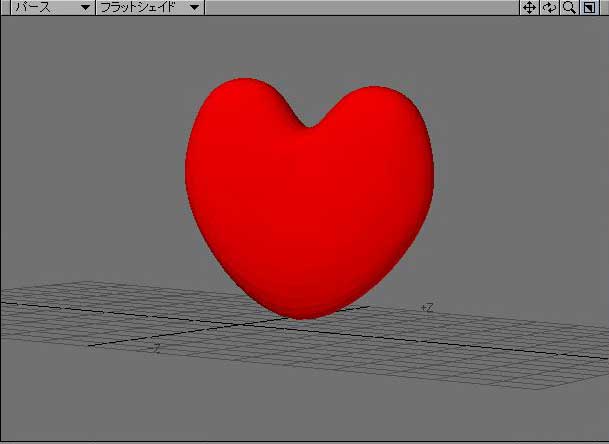
実に半年以上触ってなかった、LightWave 3D(LW)を使って、ハート型のオブジェクトを作成してみます。
After EffectsのサードパーティプラグインZaxwerks ProAnimatorは、LWや他の3Dソフトで作成した、モデルを読み込みできるので、3Dソフトでシーンをレンダリングすることなく、AEでシーンの作成が可能となります。(但し、制限あり)
<本日、使用するLWの機能>
ボックス
移動
スムース押出し
ナイフ
バンドソー
ストレッチ
拡大縮小
細分化
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
<ボックス作成>
ボックスを作成します。
サイズは、実寸大が好ましいようですが、適当な大きさを数値入力も併用しながら作成します。
<バンドソーでポリゴンを切る>
バンドソーを使って、ボックスを中央でカットします。
初心者の方も、これ以降の操作は、ツールの切り替えが多いので、ショートカットキーを使うといいでしょう。
<スムース押出しで、右クリック1回>
上面のポリゴンを1個選択して、スムース押出しツールで、マウスの右ボタンを1回クリック。
これで新しいポリゴンができているので、移動ツールで上に移動させる。
このポリゴンが選択されている状態で、拡大縮小ツールを使って、縮小させる。
残りの片方も同様に、変形させる。
ハートマークの下側は、ボックスの中央にあるポイント2個を選択し、移動ツールで、下に伸ばす。
色を赤に変更した状態。
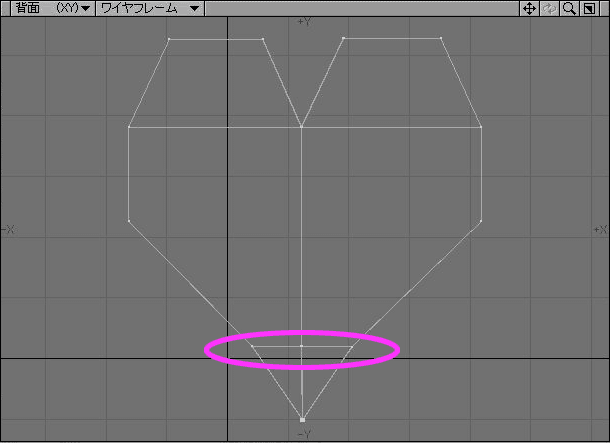
さらに、下側の先っぽを加工していきます。
側面から見て、2個のポイントを拡大縮小又は、ストレッチで間隔を縮めます。
正面から見て、ナイフツールで先の方をカットします。
<LightWave機能:キャットマル>
LWには、サブパッチとキャットマルという、少ないポリゴンで柔らかい曲線を作る機能があります。
今回は、キャットマルを使っていますが、ProAnimatorでは、この機能に対応していないので、細分化でポリゴンを増やして丸みを付けるようにします。
<細分化>
ハートの二つの丸みに、細分化を実行してみました。
角が取れて丸みが出てきました。
キャットマルを使うと、ハートマークらしくなってきました。
細分化をどの時点で行うかとか? どのツールを使うか? 等、まだまだ課題は多いですが、経験を積んで探していきたいと思います。
ウサギ王 著作の下記参考書は、これまで見たCGソフト解説書の中でも抜群によくできている。 教え方が上手いというのか、難しいと思いがちな3Dのモデリングも、この参考書のアリ型自動車を完成する頃には、自分で想像したモデルの作成も不可能ではなくなっているでしょう。 他の参考書を買う前に、まずこの1冊を購入する事をおすすめします。
<script src="http://ws.amazon.co.jp/widgets/q?ServiceVersion=20070822&MarketPlace=JP&ID=V20070822/JP/ocnnejp086-22/8001/d7ea0810-095d-4cb3-8e83-b2a1aa546e8b" type="text/javascript" charset="utf-8"> </script> <noscript>&amp;amp;lt;A HREF=&amp;amp;quot;http://ws.amazon.co.jp/widgets/q?ServiceVersion=20070822&amp;amp;amp;MarketPlace=JP&amp;amp;amp;ID=V20070822%2FJP%2Focnnejp086-22%2F8001%2Fd7ea0810-095d-4cb3-8e83-b2a1aa546e8b&amp;amp;amp;Operation=NoScript&amp;amp;quot;&amp;amp;gt;Amazon.co.jp ウィジェット&amp;amp;lt;/A&amp;amp;gt;</noscript>
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>

































※コメント投稿者のブログIDはブログ作成者のみに通知されます