先日の記事(70)で作成した、縦長の旗の動作がおかしかったので、調べてみました。
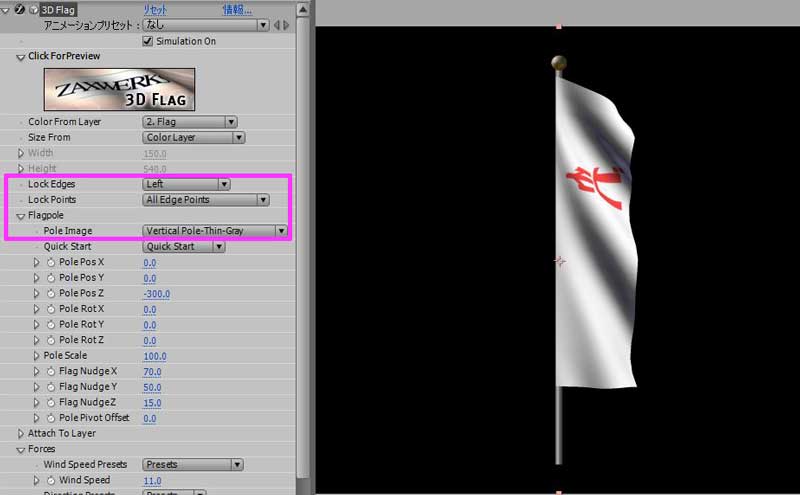
3D Flagの設定は、デフォルトだったので、左側がポールに固定されている状態をシュミレーションされるはずだったのに、全体にヒラヒラしていました。
<原因>
旗を作成したコンポジションが、旗のサイズより大きく設定していたのが原因です。
背景が透明になっていても、ダメです。
旗と同じサイズのコンポジションで作成します。
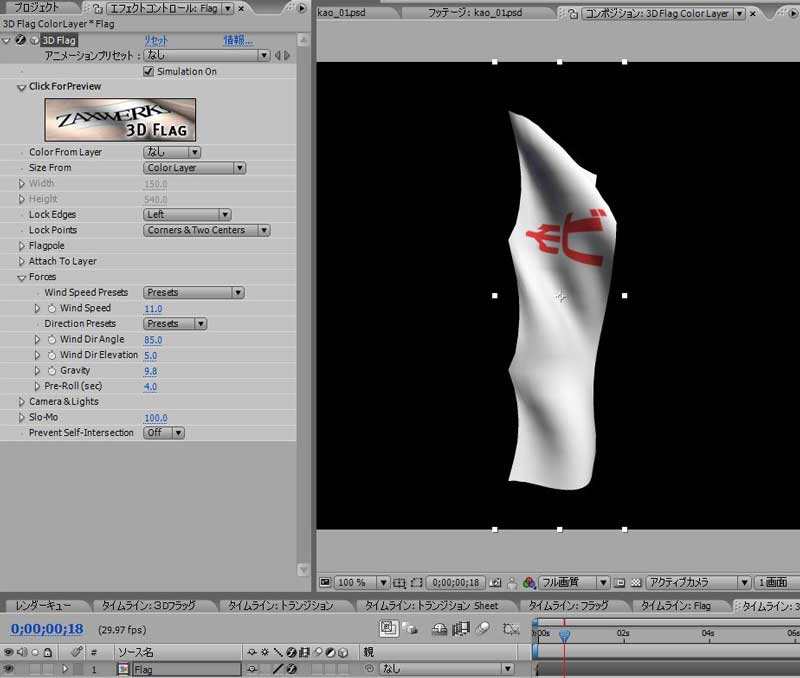
新規コンポジションで、3D Flagを適用すると、正常な動作になりました。
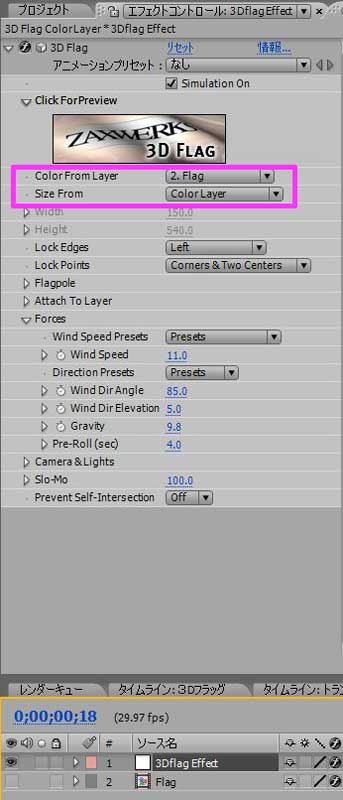
3D Flagの使い方としては、旗のデザインをしたレイヤーにエフェクトを適用するのではなく、新規平面を作成して、3D Flagを適用し、「カラーレイヤー」?「カラーマップレイヤー」?正式には「Color From Layer」に、旗のデザインしたレイヤーを選択するのが、一般的かも知れませえん。
旗の動きは、ほぼ同じようになります。
<script type="text/javascript"></script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
<ポールに旗を付ける>
上記の例では、旗を4カ所で支持していましたが、ポールに通したような設定もできます。
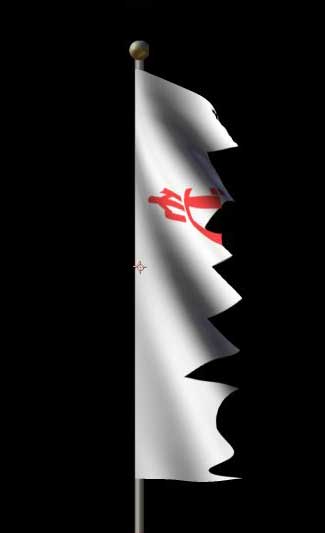
<四角形以外の旗>
マスクで、旗の一部を切り取ったようにもできます。
<Reflector と組み合わせる>
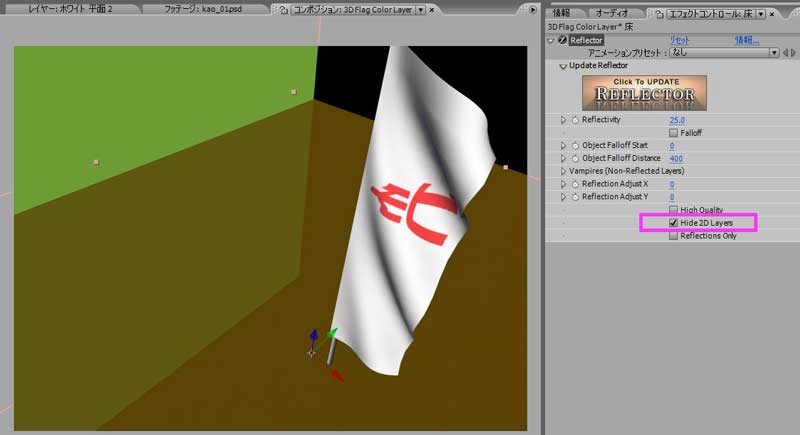
「Zaxwerks プラグイン #1」でも取り上げた、Reflectorを今回も使ってみます。
前回は、3Dレイヤーと2Dレイヤーとの組み合わせという事で、使い方がわからず、すっきりしませんでしたが、今回は、組み合わせできると、ハッキリしましたので、説明をしておきます。
上図は、床にReflectorを使っていますが、3Dレイヤーの壁は映り込んでいますが、2Dレイヤーである旗の映り込みは、この時点では出ていません。
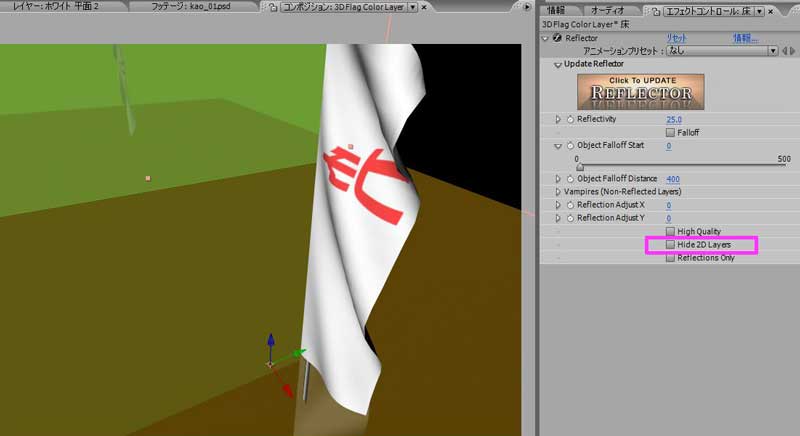
赤枠のチェックを外すと、旗も映り込みます。
壁にも、Reflectorを使ってみました。




























※コメント投稿者のブログIDはブログ作成者のみに通知されます