今回は、ProAnimatorでテキストロゴを爆発!?#2 の補足で、タイムラインを使ってアニメーションを作る工程を説明していきます。
但し、ProAnimatorの操作を十分理解できていなので、この先、当方の使い方が変わってくるかもしれません。
<テキストを分割する>
#2 の記事と重複しますが、Illustratorファイルを読み込んで、「3,D,C,G,」のテキストを1文字ずつに分けます。
「3」を選択して、"New Object Track"でタイムラインに新しい「3」だけのタイムラインが作成されます。
他の文字も同様に分けていきます。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script><Pose>
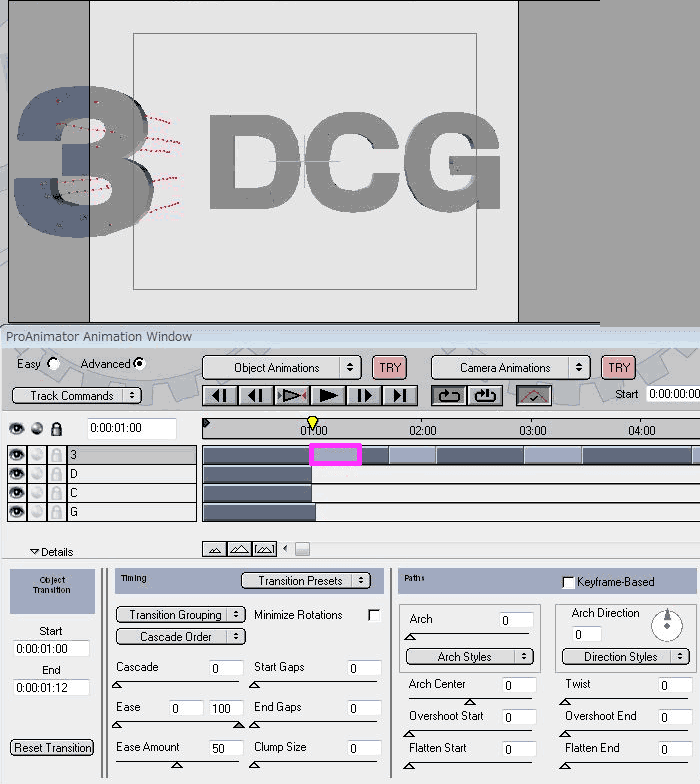
ProAnimatorのタイムラインの構造は、「Pose」と「Transition」の二つに分かれています。
初期状態では、Pose(濃いグレー色)が、1個だけ表示されています。
すぐ右の空白部分をダブルクリックすると、Poseがコピーされて、もう1個増えて、間にTransition(薄いグレー色)が新しく表示されます。
上図では、連続でクリックして、同じものを数個作っています。
ただ、コピーしただけなので、この状態では、アニメーションになっていません。
上図 赤枠の、Poseに戻って、位置を変化させます。
"Move"の数値を変化させると、Z方向(手前)へオブジェクトが動きます。
初期状態では、Moveの横にある、矢印(円の中)が手前を向いている為です。
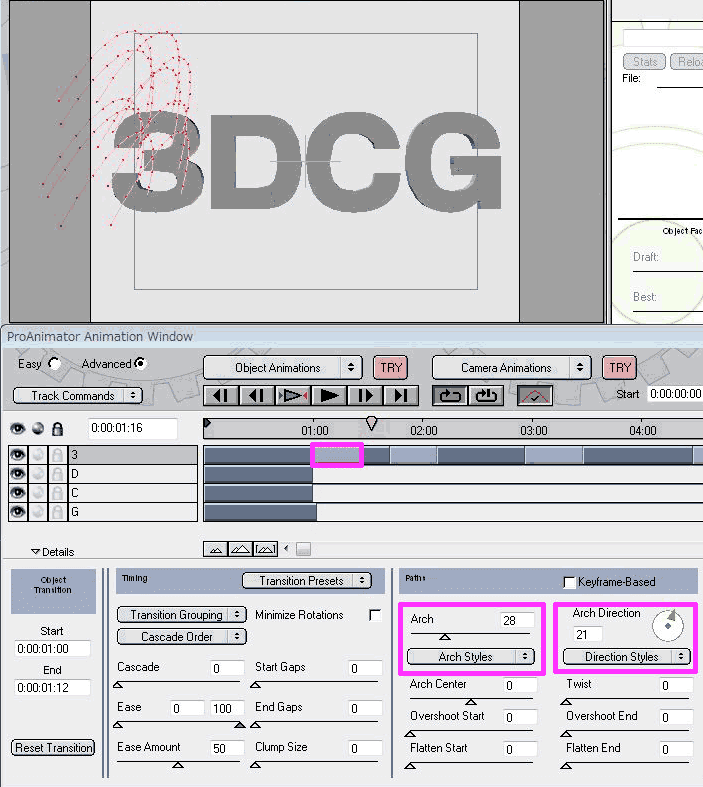
<Transition>
Poseのすぐ右にあるTransitionをクリックすると、プレビュー画面には、オブジェクトが動作を示すラインが現れ、タイムライン下部のメニューが、Transition用の物に変わります。
設定を変化させると、見てわかるように動きや時間配分などを変更できます。
ProAnimatorの凄いところは、プレビューしながら、この設定ができる事です。
サンプルのテキストは、切り刻んでいるので、40個程度のオブジェクトになっていますが、リアルタイムでチェックできました。
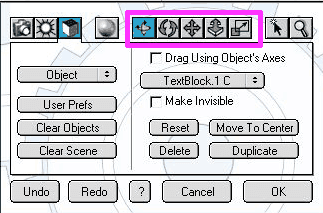
オブジェクトの位置・回転の設定は、プレビュー画面をマウスでドラッグして変化させる事もできます。
下図のメニューを使用
オブジェクト部分の簡単な操作だけでしたが、次回は、カメラの操作をしてみます。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
























※コメント投稿者のブログIDはブログ作成者のみに通知されます