前回(17)のアニメーションプリセット「川」の設定と同様に、フラクタルノイズのノイズ設定は、「ダイナミック(ツイスト)」を使用して、今までと同じくコースティックで水面を作成してみます。
<水 コンポジション>
横に動かすのは、「川」で出来るので、ここでは、画面の中央から左右に水が動くような設定をしてみます。
フラクタルノイズを作成したら、レイヤーを複製します。
上にあるレイヤーにシェイプマスクを作成して、中央辺りから、ぼかすように設定します。
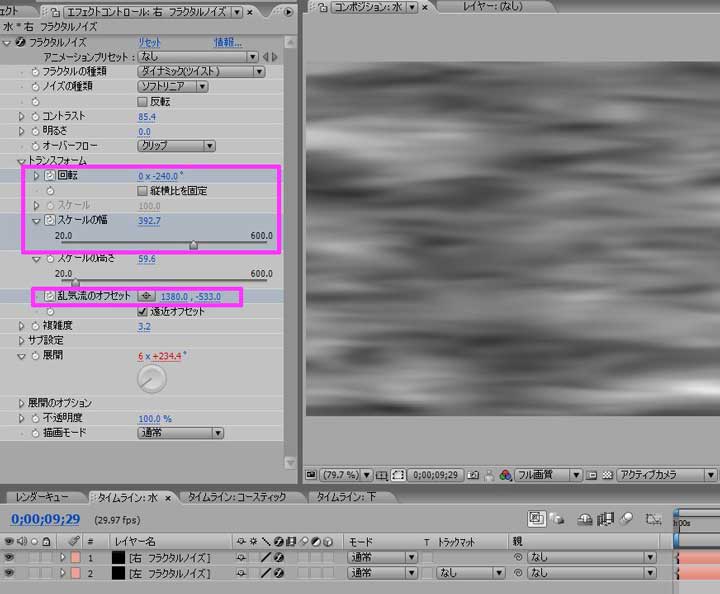
水の流れる方向を、逆にするために、「回転」が逆回転になるように、キーフレームを打ちます。
レイヤーの描画モードは、「標準」です。
<script type="text/javascript"></script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>
<下 コンポジション>
前回までは、グローで光らせていましたが、描画モード「乗算」でアニメーションさせない、水の底にしました。
<コースティック コンポジション>
コースティックのエフェクトは、これまでと同じような設定です。
左右に広がる流れ方の使い道は、船が通る時などに使えませんかね・・・
左右から中央に向いて流れると、海が割れる時などは、いかがでしょう・・・
動画サンプルをClipLifeにアップしましたが、圧縮率が高いので、ノイズだらけの画面になっているので、もう1個サンプルを作成しています。
<水を回転させる>
上のフラクタルノイズのレイヤーを1個だけ使用して、
画面内、中央より少し下あたりに、「乱気流のオフセット」を配置して、フラクタルノイズを見た目に回転させます。
さらに、エフェクト「CC Lens」を使って、湾曲させて、遠近感を強調してみました。
魚を「下 コンポジション」に配置して泳がせば、水族館の水槽風にならないかな?
<サンプル動画>
<script type="text/javascript"></script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>


























※コメント投稿者のブログIDはブログ作成者のみに通知されます