After Effects用のサードパーティプラグインを使って、AEのカメラで自由に撮影できるオブジェクトを作成します。
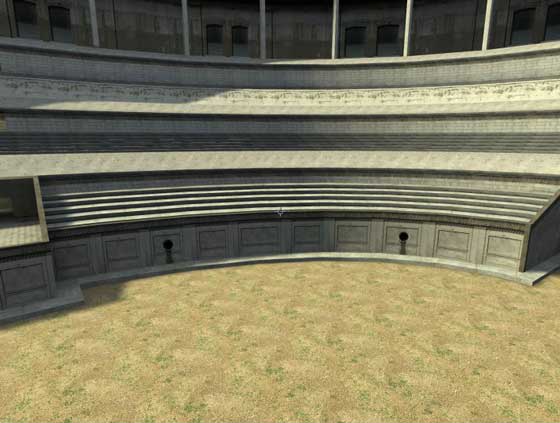
下は、参考にする画像ですが、全体作るのは無理なので、部分的に作ってTrapcode Particularで作成する観客と組み合わせる考えです。
今年は、オリンピックイヤーという事で、関連した物が作れたらと思っています。^^
<script type="text/javascript"></script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>
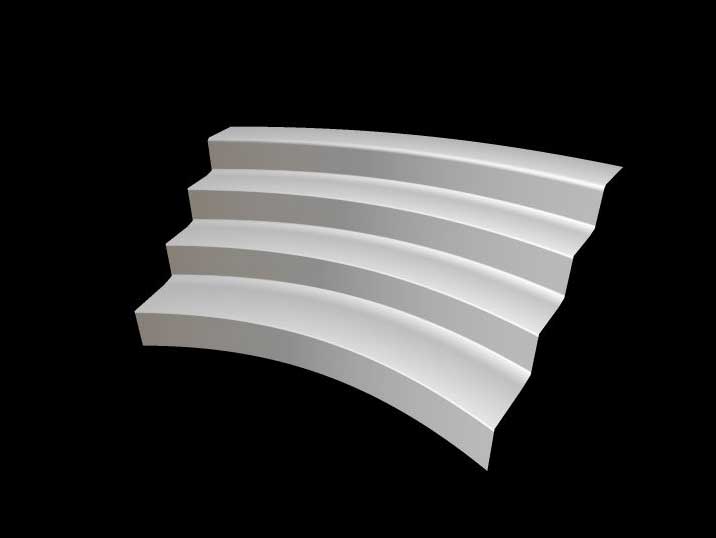
1回目は、座席の部分だけ作ってみて、観客の配置を試みてみます。
エフェクトは、Zaxwerksの3D WarpsとProAnimatorのうち、新製品の3D Warpsを使います。(Trapcode Formでも同じような事ができると思います)
<ディスプレイスメント用グラデーションの作成>
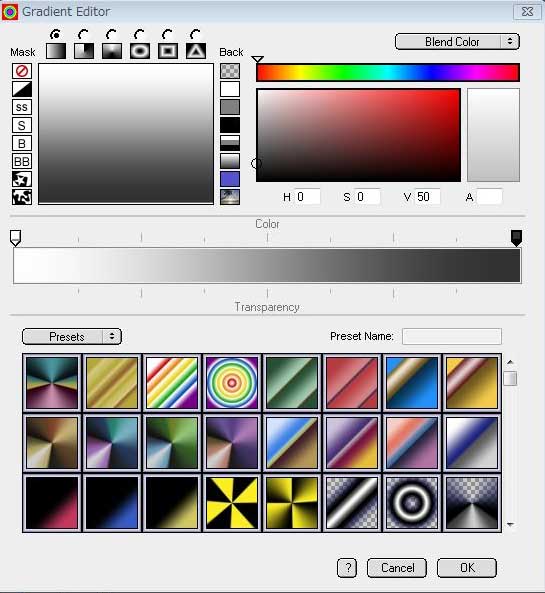
まず、平面に段差をを付けるために、グレーのグラデーションを作成します。
グラデーションは、どのCGソフトを使ってもできますが、これもサードパーティZaxwerksの"The Werks Vol. 1"で作成します。
<The Werks Vol. 1>
オーソドックスなグラデーションを作成するプラグインですが、いろいろ便利な機能があるので、追々、記事にしていきます。
段差は、丸みのない、直角に曲がったデザインなのでグラデーションは、にじみが無いように設定していきます。
最初に、両端にマーカーを設置します。
黒は、真黒にする必要はありません。数値を50にして余裕を持たせています。
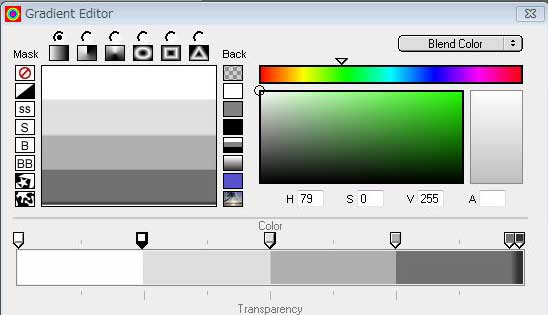
間の、適当な位置をクリックすると新しいマーカーが現れます。
Altキーを押しながら、マーカーをクリックすると、同じ位置に複製が作成されるので、マウスで横に移動させます。
微調整は、キーボードの矢印キーで移動させ、重なった状態から1クリック分ずらすと、境目がハッキリしたグラデーションになります。
図では、右端にVの値が"0"の黒を追加しています。
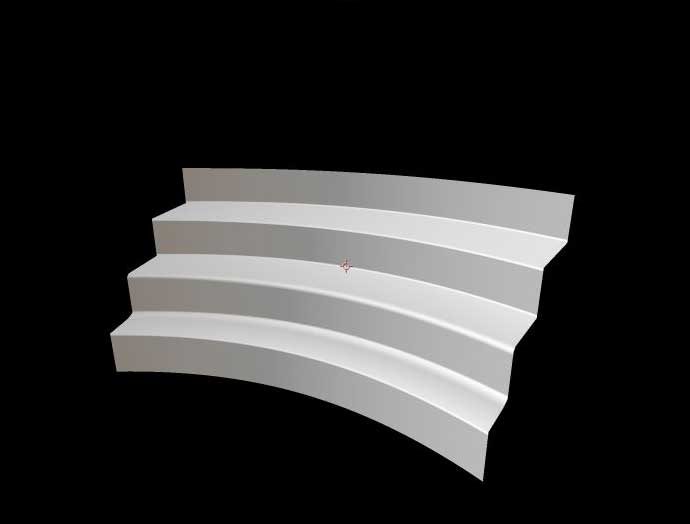
真黒を追加する事で、4段目の座面が現れます。
真黒を追加しなかった場合は、下図のようになります。
今回は、正面から見て、手前が白で、奥に行くほど黒くなるようにグラデーションを設定しています。
上から見た場合は、高い位置が白で、底の方が黒になります。
上から見た場合は、コンポジションを拡大して、さっきのグラデーションに、黒の背景をプラスし、両端を黒くします。
そうすると、下図のように、座席の裏の壁の部分まで出来上がります。
次回に、3D Warpsの設定をします。
<script type="text/javascript"></script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>




























※コメント投稿者のブログIDはブログ作成者のみに通知されます