ESP32 DevKitCを使い、NOKIA5110LCDにグラフィックを表示するテストです。
使用するライブラリは、Adafruit_GFX.hです。
グラフィック関係の関数と実際の表示結果をまとめます。
----------------------------------------------------------------------------------------------
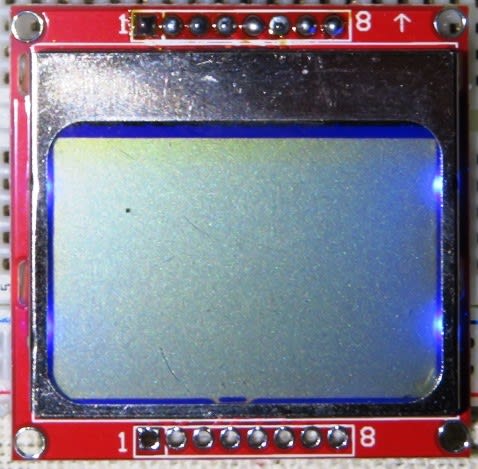
display.drawPixel(x,y,BLACK); //座標x,yにドットを表示します。
例:座標(10,10)にドットを表示します。
display.drawPixel(10, 10, BLACK);
display.display();

---------------------------------------------------------------------------------------------
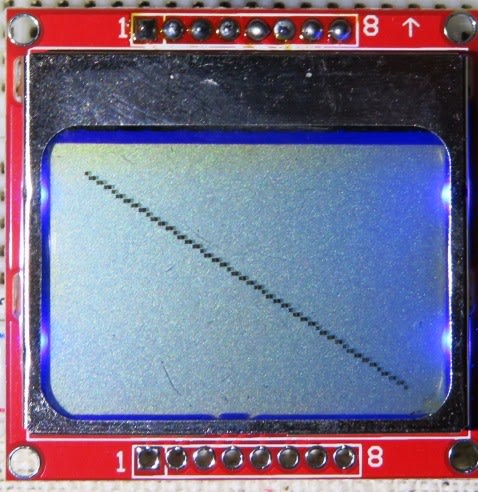
display.drawLine(x1,y1,x2,y2,BLACK); //座標(x1,y1)から(x2,y2)まで直線を描きます。
例 座標(0,0)から(83,47)まで直線を描きます。
display.drawLine(0, 0, 83, 47, BLACK);
display.display();

---------------------------------------------------------------------------------------
display.drawCircle(x,y,r,BLACK); //座標(x,y)を中心に半径rの円を描きます。
例:座標(42,24)を中心にして、半径20の円を描きます。
display.drawCircle(42, 24, 20, BLACK);
display.display();

----------------------------------------------------------------------------------------
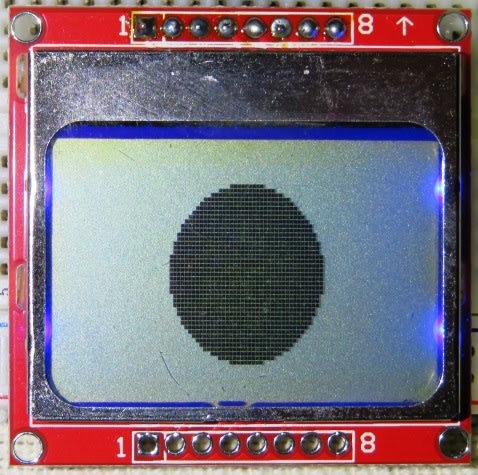
display.fillCircle(x,y,r,BLACK); //座標(x,y)を中心に半径rの円を描き、中を塗りつぶします。
例:(42,24)を中心に半径20の円を描き、中を塗りつぶします。
display.fillCircle(42, 24, 20, BLACK);
display.display();

----------------------------------------------------------------------------------------
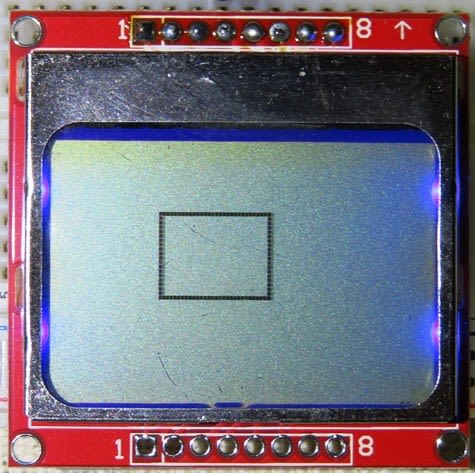
display.drawRect(x,y,w,h,BLACK); //(x,y)を始点(左上)として、幅w、高さhの矩形(rectangle)を描きます。
例:(20,10)を始点として、幅30、高さ20の矩形を描きます。
display.drawRect(20,10,30,20,BLACK);
display.display();

------------------------------------------------------------------------------------------------
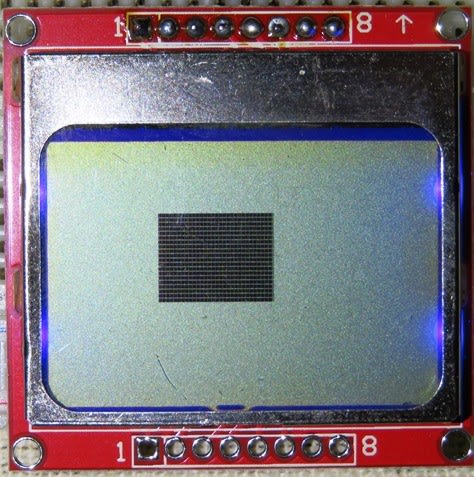
display.fillRect(x,y,w,h,BLACK); //(x,y)を始点として、幅w、高さhの矩形を描き、中を塗りつぶします。
例:(20,10)を始点として、幅30、高さ20の矩形を描き、中を塗りつぶします。
display.fillRect(20, 10, 30, 20, BLACK);
display.display();

---------------------------------------------------------------------------------------------
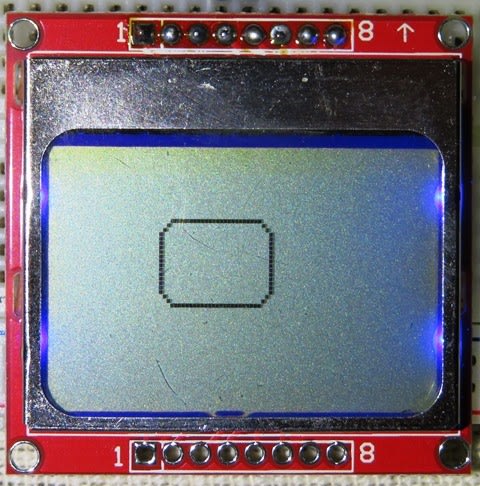
display.drawRoundRect(x,y,w,h,r,BLACK); //(x,y)を始点として、幅w、高さh、角の半径rの角の丸い矩形を描きます。
例:(20,10)を始点として幅30、高さ20、角の半径5の角の丸い矩形を描きます。
display.drawRoundRect(20, 10, 30, 20, 5,BLACK);
display.display();

----------------------------------------------------------------------------------------------
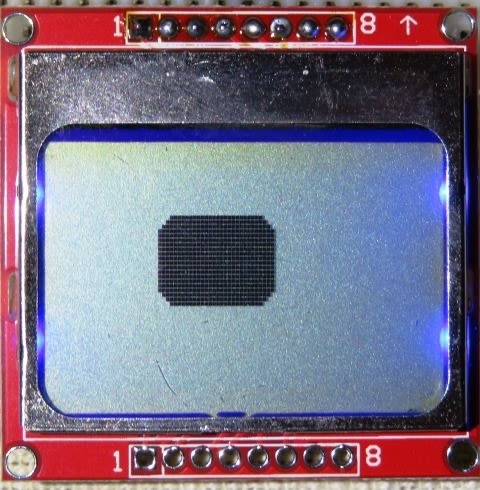
display.fillRoundRect(x,y,w,h,r,BLACK); //(x,y)を始点として、幅w、高さhの角半径rの角の丸い矩形を描き、中を塗りつぶします。
例:(20,10)を始点として幅30、高さ20、角の半径5の角の丸い矩形を描き、中を塗りつぶします。
display.fillRoundRect(20, 10, 30, 20, 5,BLACK);
display.display();

-----------------------------------------------------------------------------------------
これらを組み合わせて様々なグラフィックを表示することができます。









