「カメラからPCへの取り込み編」
そんなことは百も承知だ!とおっしゃられる方、我慢してください。
ネタを少しでも引き伸ばす為未だ御存知でない方もいらっしゃると思います。携帯電話のカメラならいざ知らず、普通のビデオカメラではPCに動画を取り込まなければ、サーバーにアップロード出来ません。なおOSはXPを基にしています、悪しからず。それでは始まり始まり~っ!
①動画を撮影する。

当たり前過ぎるくらいの話ですが、重要なポイントがあります。『ClipLife』への
アップロードの最大データー量は100MBだということです。動画編集ソフトをお持ちなら加工編集によって100MB未満に抑えることも出来るでしょうが、そうでない方は「カン」に頼るしかありません。お持ちのカメラは何分何秒で100MB未満になるか、予め試してみておくとよいと思います。100MB未満であることを確認する方法は後述します。なお100MBちょうどですと、アップロード出来ない可能性があります。
②カメラとPCをケーブルで繋ぐ。

ケーブルはカメラに付属している筈で、それを使用します。カメラもPCも共にスイッチは「ON」にしておいて下さい。カメラ側にもPC側にも

のマークがある筈です。一般的に差込口はカメラ側は小さいサイズ(画像
①)のものが、PC側は標準サイズ(画像
②)のものがある筈で、それぞれに合わせて差し込みます。
注!ケーブルを抜く時には手順があります。むやみに抜くとカメラ内のデータが破壊される可能性があります。手順については後述しますので、最後までお読みください。
③PCに動画用フォルダを作ります。
①デスクトップ画面から[スタート]ボタンをクリックします。
②現れたメニューから[マイピクチャ]をクリック。
「マイピクチャ」が表示されたら左側の「ファイルとフォルダのタスク」の中から「
新しいフォルダを作成する」を選んでクリックします。

画面の中に「新しいフォルダ」が表示されます。でも名前が[新しいフォルダ]では面白くありません。良い名前を付けましょう。

[The legend of NFW]にしました。自分では良いフォルダ名だと思っています。

ここで一時、画面を閉じます。画面右上の[最小化ボタン]をクリックします。
④カメラからPCへ動画を取り込みます。
①再び[スタート]ボタンをクリック。
②現れたメニューの中から今度は[マイコンピュータ]をクリック。
③タスクバーに[マイピクチャ]があるのを確認してください。
すると、次のような画面が現れます。
注:この画像はあくまで参考です。お使いのカメラやPCによっては、異なる表示になると思います。[リムーバブル記憶域があるデバイス]:(リムーバブルは「あちこち動かせる」とでも解釈してください。デバイスは、まあ「部品」でしょうか。)の一番右側にアイコンがあります。このアイコンはカメラとPCを繋ぐ前は無かったものです。繋ぐ前に同じ要領で確認してみた方が良いかもしれません。このアイコン、僕の使用しているカメラはSONYのF-828ですのでこの様に表示されます。
それでは、ここを
ダブルクリックします。すると、
2つのフォルダが表示されますが、左のフォルダを
ダブルクリックします。
またフォルダが現れました。さらに
ダブルクリックします。
幾つかファイルがはいっていました。「ムービーファイル」はまあ解りますが、THMファイルとは何でしょうか、サムネイル専用画像ファイルのような気もしますが、良く解りません。とにかく、対で考えておいた方が良さそうです。

さて冒頭でお話した「100MB未満であることを確認する方法」ですが、こちらにあります。このファイルの場合28.397MBということになります(単位には注意して下さい)。さらに、
100MB未満と申し上げたのはTHMファイルを含めた方が間違いないと思ったからです。THMファイルはおおむね4kBですから、ムービーファイルは99.996MBまではOKだと思います。
さて、いよいよPCへの取り込みですが、ファイルを一つ一つ移動させるのは面倒です。画面上部にある[ツールバー]の一番左の[戻る]ボタンをクリックして一つ前の

を表示させます。そして④の③で「タスクバーに[マイピクチャ]があるのを確認してください。」と書きましたが、この[マイピクチャ]をクリックしてください。再び[マイピクチャ]が現れます。ここからちょっと手間がかかります。
先ず、上記画像の状態にさせるには、
イ:白い矢印のマウスポインターを[マイピクチャ]の画面とタスクバーの境にもって行きます。
ロ:すると白い矢印は黒い上下の矢印に変化します。そのまま上へ適当な位置までドラッグ(マウスの右ボタンを押したまま)します。ボタンから指を離します。
ハ:左右も同じようにして[マイピクチャ]の画面を小さくします。
二:[マイピクチャ]右側のスライドバーを上下に動かして[The legend of NFW]フォルダを表示させます。
ホ:[マイコンピュータ]側にある[101MCDCF]フォルダから[マイピクチャ]側にある[The legend of NFW]フォルダに動画データをドラッグ&ドロップします。(ドラッグ&ドロップというのは、移動元のファイルまたはフォルダのアイコンにマウスポインタを置いてマウスの左ボタンを押します、そのボタンを押したまま移動先のファイルまたはフォルダまでマウスを動かします、この時移動元のファイルまたはフォルダは透けた状態になります、移動元のファイルまたはフォルダと移動先のファイルまたはフォルダが重なり合ったらボタンを離します、この作業をいいます。)すると次の様な画面が現れます。
あとはひたすら待ちます。移動させるデータの量が多い程待ち時間は長くなります。さて、データの移動が完了した後ですが、ここからが大切です。このままカメラとPCを繋ぐケーブルを抜いてはいけません。カメラ側のデータが破損する可能性があります。
PCの画面の右下を御覧ください。
赤い丸印の中にあるようなアイコンが見えるはずです。ここをクリックしてください。
すると上画像のような文章が表示されます。内容はカメラの機種より異なります。この文字列をクリックします。そしてすこし待つと・・・。
このような表示になりますので、ここでケーブルを抜いてください。
これで、カメラからPCへのデータ取り込み作業は完了です。お疲れ様でした。次は正真正銘 『ClipLife』への動画アップロード法です。「PartⅡ」として投稿する予定です。どうか期待しないで待っていてください。














 [PrintScreen]キーはキーボードのメーカーや機種により微妙に位置が異なりますが、おおむね中央よりも右側上部にあります。
[PrintScreen]キーはキーボードのメーカーや機種により微妙に位置が異なりますが、おおむね中央よりも右側上部にあります。  ノートパソコンの場合[PrtSc]と表記されている物もあります。キーの位置はやはり、おおむね中央よりも右側上部にあります。
ノートパソコンの場合[PrtSc]と表記されている物もあります。キーの位置はやはり、おおむね中央よりも右側上部にあります。














 『ブログペット』に記事を書かせるには。
『ブログペット』に記事を書かせるには。 編集画面の左側にあるメニューバーから「設定メニュー」の内の「ユーザー設定」をクリックします。
編集画面の左側にあるメニューバーから「設定メニュー」の内の「ユーザー設定」をクリックします。











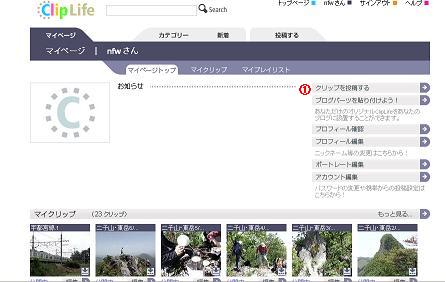
 こちらは既にサインインしている状態です。gooブログ等でログイン状態から『ClipLife』へ行くと、覚えが無くてもサインイン状態になるようです。こちらをクリックして④へ進みます。
こちらは既にサインインしている状態です。gooブログ等でログイン状態から『ClipLife』へ行くと、覚えが無くてもサインイン状態になるようです。こちらをクリックして④へ進みます。












 ケーブルはカメラに付属している筈で、それを使用します。カメラもPCも共にスイッチは「ON」にしておいて下さい。カメラ側にもPC側にも
ケーブルはカメラに付属している筈で、それを使用します。カメラもPCも共にスイッチは「ON」にしておいて下さい。カメラ側にもPC側にも

 画面の中に「新しいフォルダ」が表示されます。でも名前が[新しいフォルダ]では面白くありません。良い名前を付けましょう。
画面の中に「新しいフォルダ」が表示されます。でも名前が[新しいフォルダ]では面白くありません。良い名前を付けましょう。 [The legend of NFW]にしました。自分では良いフォルダ名だと思っています。
[The legend of NFW]にしました。自分では良いフォルダ名だと思っています。  ここで一時、画面を閉じます。画面右上の[最小化ボタン]をクリックします。
ここで一時、画面を閉じます。画面右上の[最小化ボタン]をクリックします。




 さて冒頭でお話した「100MB未満であることを確認する方法」ですが、こちらにあります。このファイルの場合28.397MBということになります(単位には注意して下さい)。さらに、100MB未満と申し上げたのはTHMファイルを含めた方が間違いないと思ったからです。THMファイルはおおむね4kBですから、ムービーファイルは99.996MBまではOKだと思います。
さて冒頭でお話した「100MB未満であることを確認する方法」ですが、こちらにあります。このファイルの場合28.397MBということになります(単位には注意して下さい)。さらに、100MB未満と申し上げたのはTHMファイルを含めた方が間違いないと思ったからです。THMファイルはおおむね4kBですから、ムービーファイルは99.996MBまではOKだと思います。