前回、ChatGPTを使って自分好みのツールを作り放題になったところで
オリジナルツールを、UIにまとめたく成ってきたのではないでしょうか?
そこで、以下のUIテンプレートに、作ったツールを入れていく方法を解説します。
#---------------------------------------------------------------------------------------------------
def fTool_UI():
cmds.window( title = "UI_Template", widthHeight = (200, 350) )
# Menu Bar Layout ----------------------------------------------------------
cmds.menuBarLayout()
cmds.menu( label = "Editor" )
cmds.menuItem( label = "エディタ_01", command =( "" ) )
cmds.menuItem( label = "エディタ_02", command =( "" ) )
cmds.menuItem( divider = True )
cmds.menuItem( label = "エディタ_03", command =( "" ) )
cmds.menu( label = "Help" )
cmds.menuItem( label = "マニュアル", command =( "" ) )
cmds.setParent( ".." )
# Tabs Layout --------------------------------------------------------------
oTabs = cmds.tabLayout(innerMarginWidth=5, innerMarginHeight=5)
# [ Tab01 ] Tab ------------------------------------------------------------
oTab01 = cmds.scrollLayout()
cmds.tabLayout( oTabs, edit =True, tabLabel=(oTab01, "Tab01"))
cmds.frameLayout( label = "Frame_01", collapsable = True, collapse = False, width = 170, backgroundColor = [0.36,0.39,0.48] )
cmds.button( label="機能01", command= "")
cmds.button( label="機能02", command= "")
cmds.button( label="機能03", command= "")
cmds.separator( height = 5, style = "in" )#-----------
cmds.setParent( ".." )
cmds.frameLayout( label = "Frame_02", collapsable = True, collapse = False, width = 170, backgroundColor = [0.36,0.39,0.48] )
cmds.button( label="機能04", command= "")
cmds.button( label="機能05", command= "")
cmds.button( label="機能06", command= "")
cmds.separator( height = 5, style = "in" )#-----------
cmds.setParent( ".." )
cmds.setParent( ".." )
# [ Tab02 ] Tab ------------------------------------------------------------
oTab02 = cmds.scrollLayout()
cmds.tabLayout( oTabs, edit =True, tabLabel =(oTab02, "Tab02"))
cmds.frameLayout( label = "Frame_03", collapsable = True, collapse = False, width = 170, backgroundColor = [0.36,0.39,0.48] )
cmds.button( label="機能07", command= "")
cmds.button( label="機能08", command= "")
cmds.button( label="機能09", command= "")
cmds.separator( height = 5, style = "in" )#-----------
cmds.setParent( ".." )
cmds.frameLayout( label = "Frame_04", collapsable = True, collapse = False, width = 170, backgroundColor = [0.36,0.39,0.48] )
cmds.button( label="機能10", command= "")
cmds.button( label="機能11", command= "")
cmds.button( label="機能12", command= "")
cmds.separator( height = 5, style = "in" )#-----------
cmds.setParent( ".." )
cmds.setParent( ".." )
cmds.showWindow()
fTool_UI()
#---------------------------------------------------------------------------------------------------
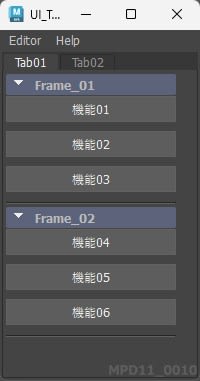
ちょっと長いですが、このコードを走らせると以下の様なUIが作られます。

この、UIテンプレートの構成は
メニューバー、タブ、フレームのレイアウトで組んでおります。
以下に、それぞれの解説を致します。
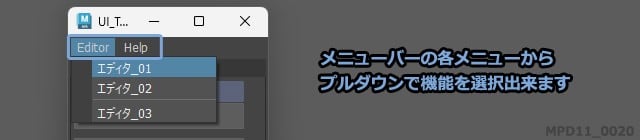
メニューバーの編集

「menuBarLayout」コマンド以下がメニューバーの内容のコードです。
「menu」コマンドでメニュータイトルを決め
「menuItem」コマンドでプルダウンメニューの中身を作成していきます。
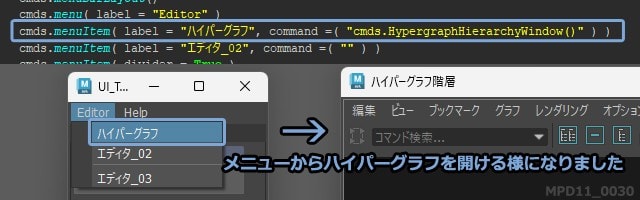
試しに「エディタ_01」に「ハイパーグラフ」を適用してみましょう。
まず「menuItem」コマンドの「label」フラグの名前を「ハイパーグラフ」にします。
次に「command」フラグの「""」内にハイパーグラフを開くコマンドを入れます。
cmds.HypergraphHierarchyWindow()

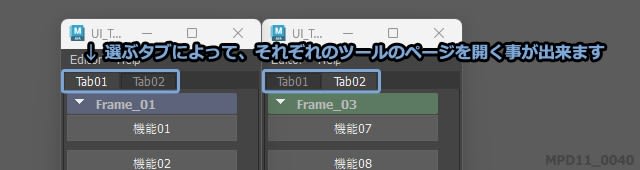
タブレイアウトの編集

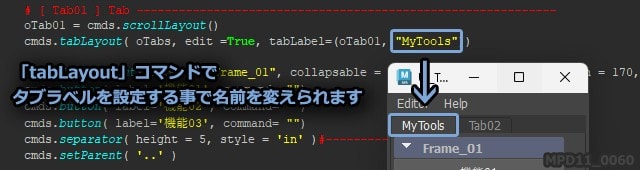
タブの名前を変えるには、
「tabLayout」コマンドの「tabLabel」フラグの「""」内を書き換える事で変更出来ます。

タブレイアウトは若干ややこしいのですが、
一度、「tabLayout」コマンドを使い、タブを配置した後で
再び「tabLayout」コマンドでタブ名を設定する必要があります。
フレームアウトの編集

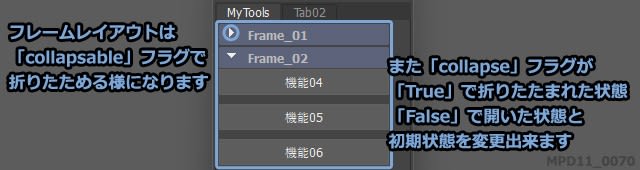
フレームレイアウトは、ツール群を纏めて見やすくします。
「label」フラグでフレームタイトルに表示される名前を変更出来ます。
「collapsable」フラグでレイアウトを折り畳める様になります。
また、一緒に「collapse」をTrueにする事で最初から畳まれた状態にする事も出来ます。
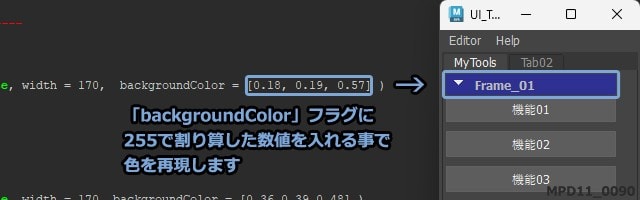
「backgroundColor」フラグでフレームタイトルの背景色を変更出来ます。
ただし、その仕様が少し特殊で、RGBの強さが0~1で表す必要があります。
Photoshop等でRGBの強さの最高値は255ですが、
そこから色を移植する場合は、数値を255で割り算する必要があります。
一つ一つ割り算をしても良いのですが、それだと非常に面倒なので、
いっぺんに計算出来るスクリプトを組んでみました。
#---------------------------------------------------------------------------------------------------
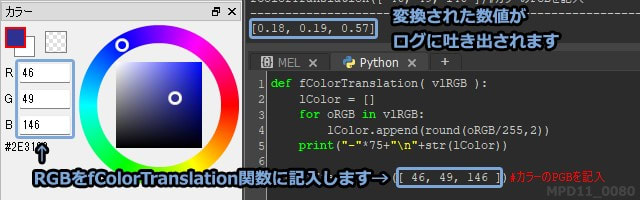
def fColorTranslation( vlRGB ):
lColor = []
for oRGB in vlRGB:
lColor.append(round(oRGB/255,2))
print("-"*75+"\n"+str(lColor))
fColorTranslation([ 46, 49, 146 ]) #カラーのPGBを記入
#---------------------------------------------------------------------------------------------------
fColorTranslationのValueに、
RGB値を入れると計算後の数値を吐き出してくれます。


前項 → 10_ChatGPTの活用
一覧へ
関連-------------------------------------
Python_MAYA機能メモ
Python_MAYA_ちょっとしたツール集
Python_エラーメモ
編集


























※コメント投稿者のブログIDはブログ作成者のみに通知されます