前回、掲載した立体ボタン作成 をご紹介します!
をご紹介します!
フォトスケープのフレーム を利用して簡単に出来ます
さ~て、最初に画像編集をクリックして、メニューをクリックして、 新しい写真 を選択します。

次に、ダイヤログスが出てきますので、 サイズを入力(今回は234×234ピクセル)、カラーで背景(今回はシルバー)を着色する。 OK を!

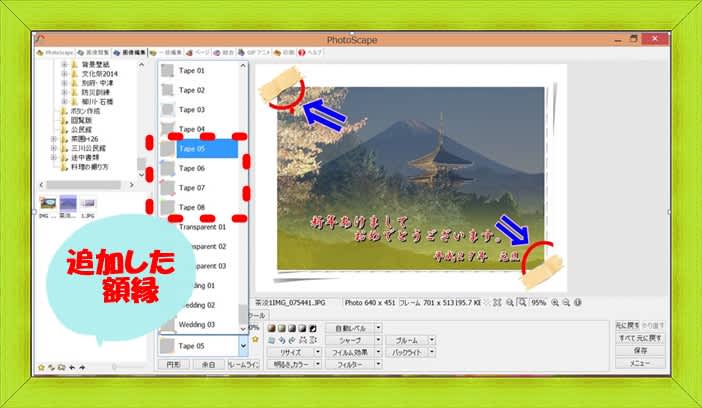
次に ホームタブ の フレーム→ Round o5 を選択! これで 立体的なボタン に見えませんか
の フレーム→ Round o5 を選択! これで 立体的なボタン に見えませんか

次に オブジェクトタブ→ 「T」のテキストで 文字を作成する。

次に オブジェクトタブ→ Photo より好みのイラスト
より好みのイラスト や画像を挿入する。適当に縮小・配置する。
や画像を挿入する。適当に縮小・配置する。

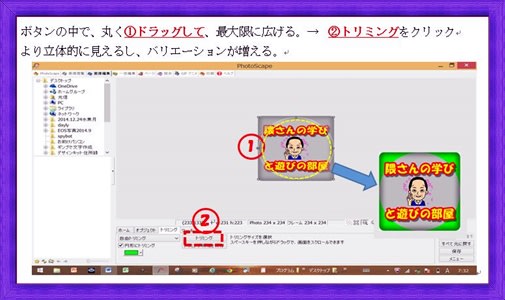
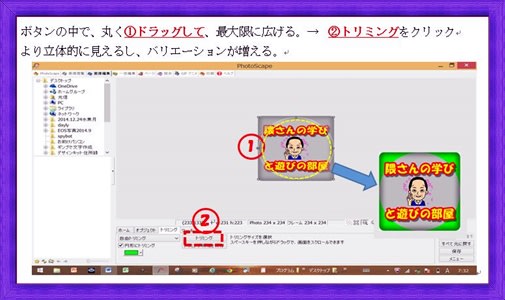
次に トリミングタブを選択、円形トリミングにチェックをいれ、好きな色 をクリックする。

次に ボタンの中で、丸くドラッグして、最大限に広げる。→ トリミングをクリックする。
個人的にはこうした方がより立体的に見えるし、バリエーションが増えるようで気に入ってます。

次に 保存 をクリック、「名前をつけて」をクリック、デスクトップなど好きな場所と名前を
つけて、「保存ボタン」をクリックして完成で~す。

好きな大きさや色、文字、イラスト、写真をいれて、簡単に変更出来るので、ギンプで作成するよりも作りやす~~い

 をご紹介します!
をご紹介します!
フォトスケープのフレーム を利用して簡単に出来ます

さ~て、最初に画像編集をクリックして、メニューをクリックして、 新しい写真 を選択します。

次に、ダイヤログスが出てきますので、 サイズを入力(今回は234×234ピクセル)、カラーで背景(今回はシルバー)を着色する。 OK を!

次に ホームタブ
 の フレーム→ Round o5 を選択! これで 立体的なボタン に見えませんか
の フレーム→ Round o5 を選択! これで 立体的なボタン に見えませんか

次に オブジェクトタブ→ 「T」のテキストで 文字を作成する。

次に オブジェクトタブ→ Photo
 より好みのイラスト
より好みのイラスト や画像を挿入する。適当に縮小・配置する。
や画像を挿入する。適当に縮小・配置する。
次に トリミングタブを選択、円形トリミングにチェックをいれ、好きな色 をクリックする。

次に ボタンの中で、丸くドラッグして、最大限に広げる。→ トリミングをクリックする。
個人的にはこうした方がより立体的に見えるし、バリエーションが増えるようで気に入ってます。

次に 保存 をクリック、「名前をつけて」をクリック、デスクトップなど好きな場所と名前を
つけて、「保存ボタン」をクリックして完成で~す。

好きな大きさや色、文字、イラスト、写真をいれて、簡単に変更出来るので、ギンプで作成するよりも作りやす~~い
















 、作製法はやや難しいですが、要領がわかるとさほど難しくない??
、作製法はやや難しいですが、要領がわかるとさほど難しくない??
 を作りました。簡単にボタンが出来ます。 これは次回に
を作りました。簡単にボタンが出来ます。 これは次回に 
 や突風で大荒れの天気でしたが、皆様いかかお過ごしでしょうか?
や突風で大荒れの天気でしたが、皆様いかかお過ごしでしょうか?
 (マック2台、ソニー3台)を起ち上げました。
(マック2台、ソニー3台)を起ち上げました。
 に起ち上げて、動くかを確認!! 今年も大丈夫のようです !
に起ち上げて、動くかを確認!! 今年も大丈夫のようです !
 を風や雪で落ちてしまう前に写真
を風や雪で落ちてしまう前に写真 に撮ってみました。
に撮ってみました。



 の初打ち
の初打ち
 の覗く天気に何とか頑張りました!
の覗く天気に何とか頑張りました! 