FLASHアニメーション(SWF形式)
<object height="240" width="320" type="application/x-shockwave-flash" data="http://gimon.blog.ocn.ne.jp/sample_movie/12men.swf"></object>
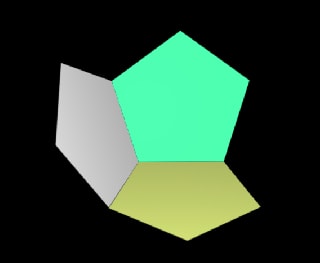
正十二面体を作ってみましたが、アバウトなところもあります。
前回の正六面体と同様に、3枚のレイヤーを組にして、複製を3個作って組み立てるのが、スマートかな?と思ったんですが、思うように回転しないので別の方法でしてみました。
<五角形の作成>
平面の設定は、200x200で作成しています。
五角形は、アドビ Illustrator のパスを使ってマスクを作成しています。
Illustrator がない場合は、グラフィックソフトで五角形を作って、「オートトレース」でも可能だと思います。
Illustrator の場合は、「アンカーポイントの追加」で、辺の中央にポイントを追加したりできます。
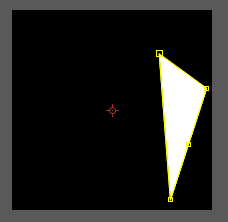
<マスク:ポイントの位置>
正確なポイントの位置がわかれば、面が増えても正確に結合できます。
マスクのポイントの位置は、他のポイントを削除することによって調べる事が出来ます。
ポイントが1個になるまで、他のポイントを消していきます。
1個になったら、「シェィプ」をクリックすると、X,Yの位置が出てきます。
この方法を繰り返して、すべてのポイントの位置をメモしておきます。
スクリプト:試してませんが、マスクのY軸(垂直)の位置を表示させるスクリプトがありました。他にも探せばあるかもしれません。
<6個のレイヤー>
1個目もレイヤー(12-1)は、X軸を90°回転させます。
2~5のレイヤーは、同じ設定になります。
「位置」は、(12-1)の角のポイントの数値を入れて、「アンカーポイント」には、(12-2)が(12-1)と結合するポイントの位置を入力します。
X軸回転は"0"にして、今回の場合は、Z軸を72°回転させています。
尚、(12-2)は、平面設定で名前を変えて新規にしてから複製を作っていきます。
"ALTキー"を押しながら親子関係にしていきます。
ここからは、角度がわからないので、見た感じで調整しています。
数式はあるので、興味のある方は調べてみて下さい。
都合により、色とかレイヤー名が少し変わっていますが、続きを。
すべての親子関係を解除してから、すべてのレイヤーを X回転させます。
今回の場合は、X回転は 63.5°にしました。
最後に底の部分を"ALTキー"を押しながら親子にして、結合します。
もう一度、親子を解除して、底のレイヤーを親にして、他のレイヤー5枚を普通に親子関係にします。(ALTキーは押さない)
全部選択して、複製を作成し、180°回転させて、目で確認しながら結合します。
作成した正十二面体が、冒頭のSWFアニメーションです。
正確さは、ちょっと欠ける結果となりましたが、正多面体は3Dソフトを使う方法もあるので、今度試してみます。
例えば、無料のGoogle Sketchup で、3Dモデルを「regular polyhedron」で検索すると、正多面体のモデルが出てくるので、Photoshop CS3、CS4 Extended で読み込めば、After Effects CS4 で開く事もできると思います。
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>