<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
エフェクトの3Dチャンネルを実行する前に理解しておかないと Z情報を抽出しても十分活用できない設定があります。
私も最近まで知らなくて、参考書の「Adobe AfterEffectsスーパーテクニック7.0」を見て、目からウロコが落ちた気がしました。
3DCGソフトとAfter Effects(AE)を一緒に使っている人は当然知っているだろうし、AEを使った仕事をしていれば普通に使っていることかも知れませんが、参考書に載っているコンポジションでは、あんまり使われていない方法だと思います。
それでは、その方法ですが、
<Lightwave3Dから書き出したRPFファイルを表示した画面>
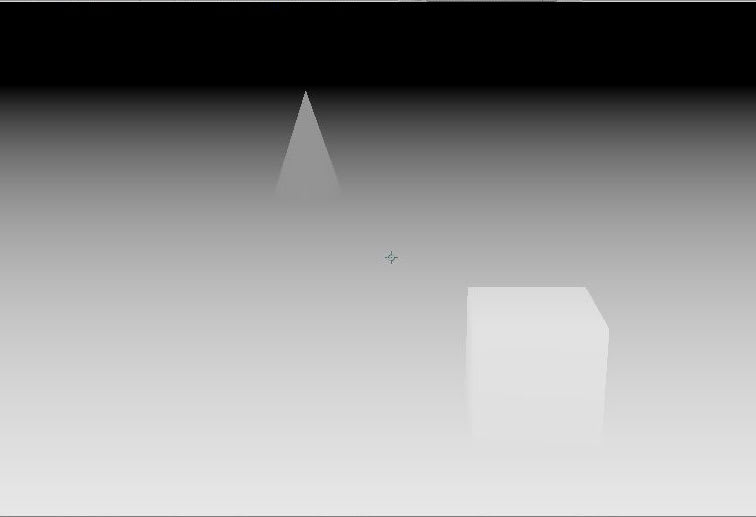
<3Dチャンネルエフェクトをかけて、Z情報を抽出した画面>
<Z情報をもとに,奥の方がぼやけて見えるようにブラーをかけた画面>
<ぼかしを入れた時のコンポジション>
<レイヤーにかけたエフェクトとトラックマット>
コンポジションを見た時は、理解に苦しみましたが((+_+))
私は、こう考えてみました。
Photoshopで言うなら、クイックマスクまたはアルファチャンネル。
Photoshopでは、クイックマスクを使って、白黒のグラデーションで塗ってブラーをかけると、白い部分にはブラーがかかって、黒くなるにるつれてブラーが弱くなっていく効果があります。
この効果と同様に、①のレイヤーでは3Dチャンネル抽出されてグレースケールの画面になって、これがブラーをかけるマスク(選択範囲)となり、②調整レイヤーをルミナンス反転を設定することで、①の階調が反転して手前が黒くなり奥の方がぼかしがかかるようになります。
説明が悪かったかもしれませんが、①+②レイヤーを使うと3D以外でも、ペンツールを使ったマスクを使わずに、カラーカーブやPhotoshopで作成したグレースケールの画像を②調整レイヤーの適用範囲とすることができます。
これを使ったサンプルを次回、もっと(2)AfterEffects グラデーション,ノイズ,ブラーの記事で作成してみます。
□ 参考にした解説書
<iframe scrolling="no" frameborder="0" marginheight="0" marginwidth="0" src="http://rcm-jp.amazon.co.jp/e/cm?t=ocnnejp086-22&o=9&p=8&l=as1&asins=4881665227&fc1=000000&IS2=1&lt1=_blank&lc1=0000FF&bc1=000000&bg1=FFFFFF&f=ifr&nou=1" style="width: 120px; height: 240px;"> </iframe><script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
























※コメント投稿者のブログIDはブログ作成者のみに通知されます