3Dソフトで作成した、Depth マップを利用して、After Effectsの標準プラグインである「コースティック」で画像の変形をします。
<Depth Buffer:グラデーション>
LightWave 3D を使って、「コーン」と5角形のコーンの底から内側をカメラで見たDepth Bufferです。
特に、3Dソフトを使わなくても「カラーカーブ」などでも構いません。
<サンプルムービー:ClipLife>
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script><コースティック:水の設定>
グラデーションに動きをつけますが、今回は、それぞれ別の方法を使ってみました。
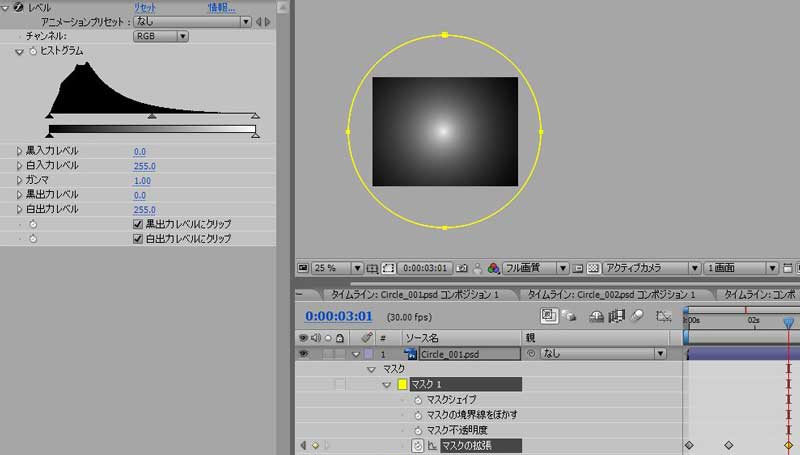
丸いグラデーションは、大きめのマスクを作って、「マスクの拡張」を変化させて、アニメーションを作っています。
途中ですがマスクでは、ここまでです。
サンプルムービーでは、「明るいグレー」単色の平面を作って、先ほどのマスクをコピー・ペーストして、時間をずらして配置しています。
5角形の方は、エフェクトの「レベル」を使っています。
「ヒストグラム」の真中の▲印を左によせて、さらに右の▲印も左によせて、画面が真っ白になるようにしています。
こちらの方が簡単ですね。
<コーステックの設定>
「下」に写真のレイヤーを、「水面」にグラデーションレイヤーを設定し、「表面の不透明度」を0.000にすれば、水面のシュミレーションではない、普通のディスプレイスメント効果が出せます。
<関連記事>
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
























※コメント投稿者のブログIDはブログ作成者のみに通知されます