前々回のポスター作成の続きです! 今回は 縁取り文字 を多用してポスター を作ったので紹介します。縁取り(重ね)文字はワードでも出来ますが、ギンプが各種加工ができるので面白いかもしれません!
を作ったので紹介します。縁取り(重ね)文字はワードでも出来ますが、ギンプが各種加工ができるので面白いかもしれません!
それで、縁取り文字の大まかな作成行程です!
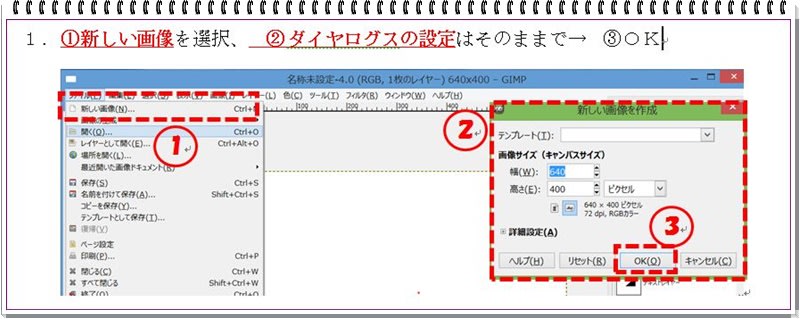
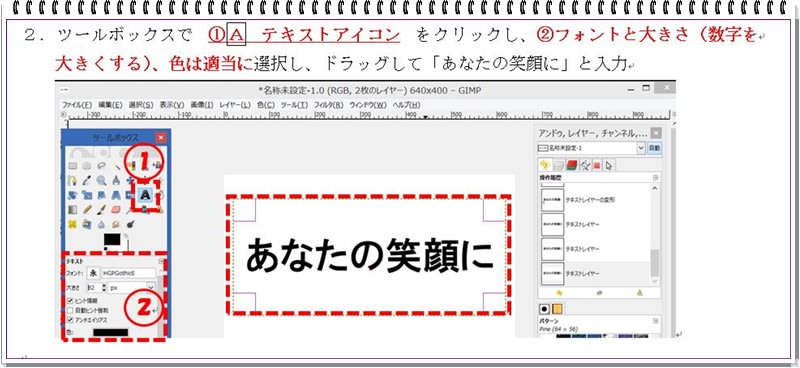
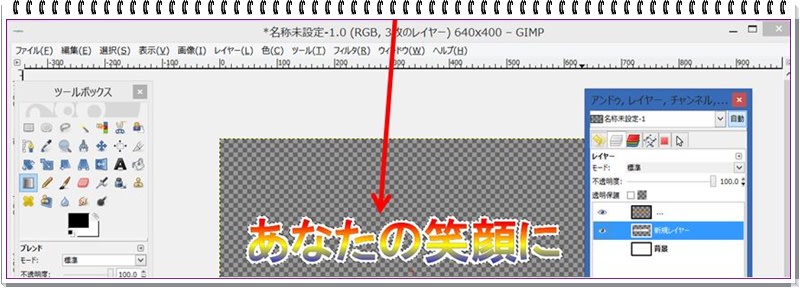
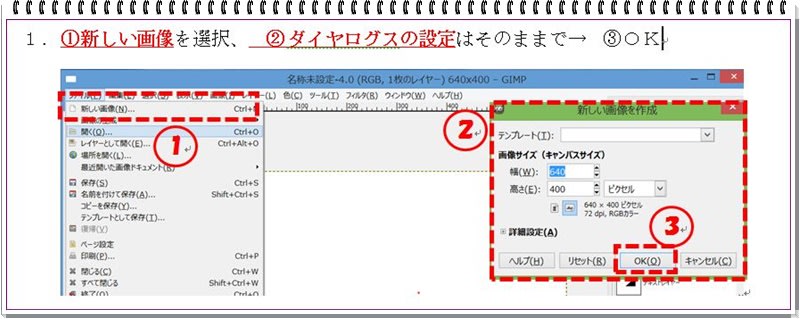
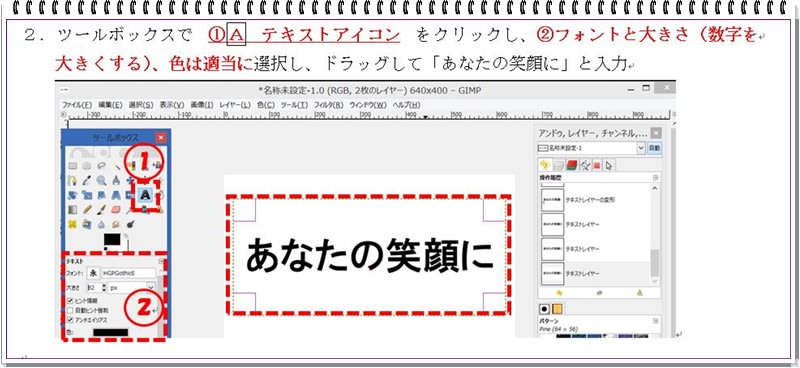
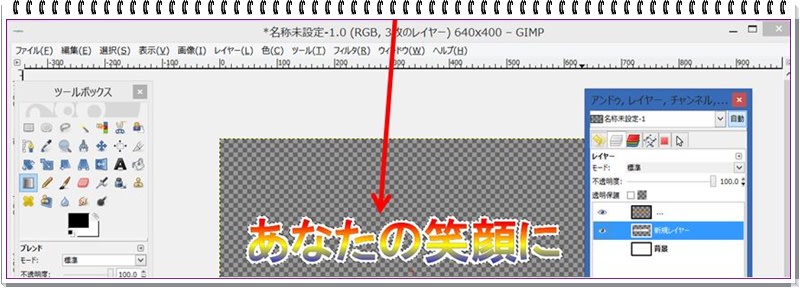
1.文字を入力し、テキストを選択し、着色する。
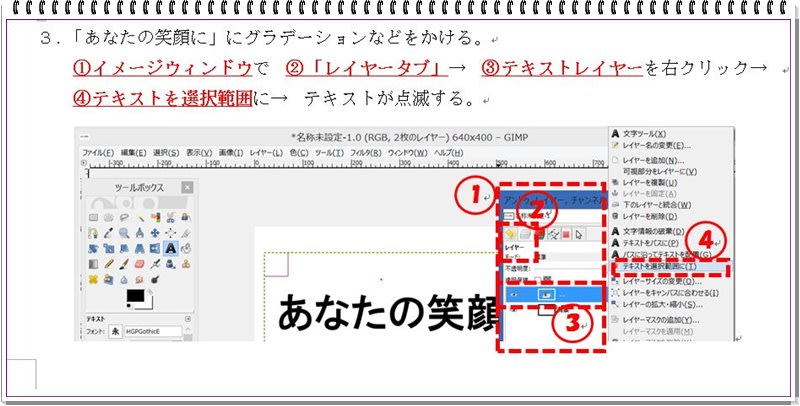
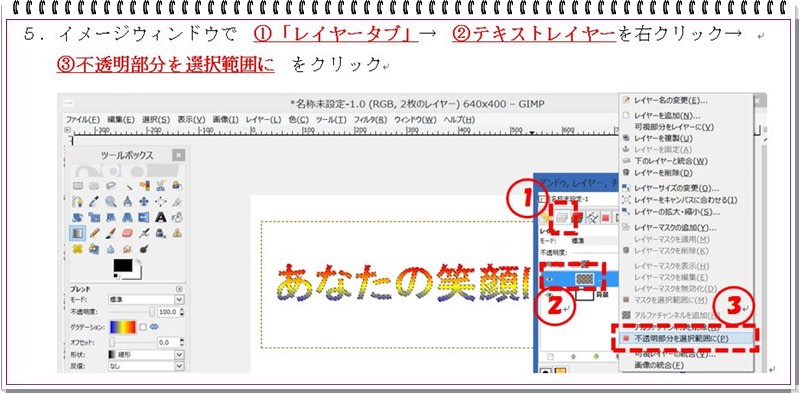
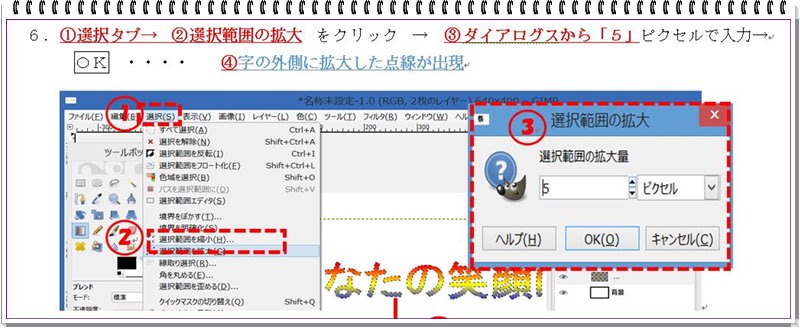
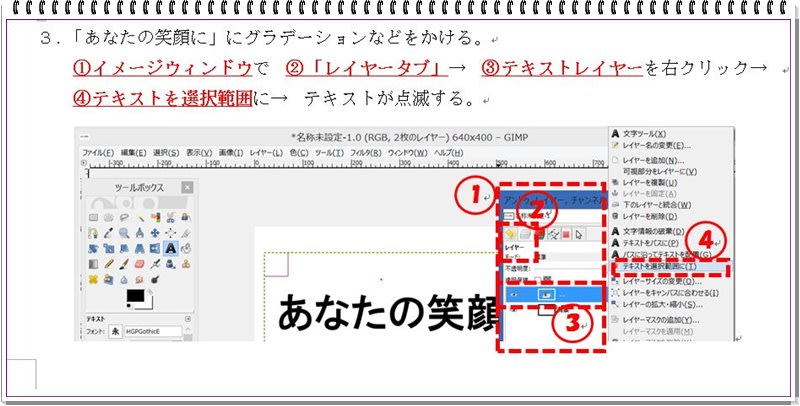
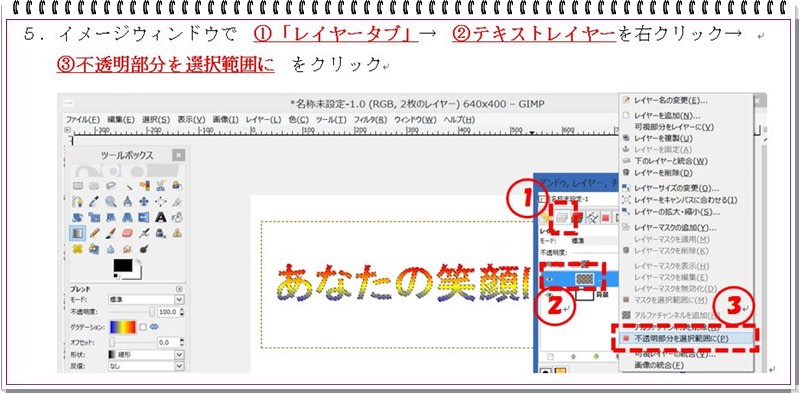
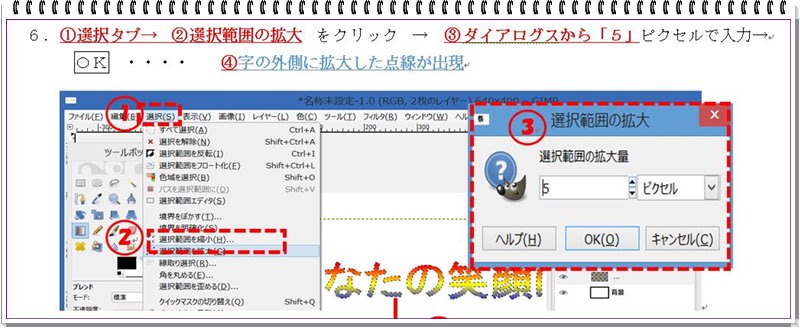
2.テキストレイヤーを選択し、「不透明部分を選択」を選択し、「選択範囲の拡大」
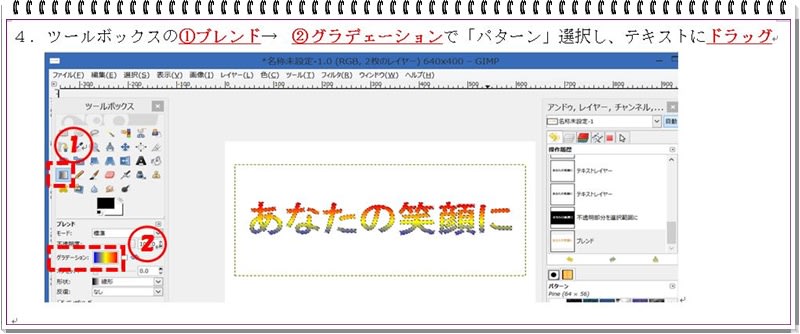
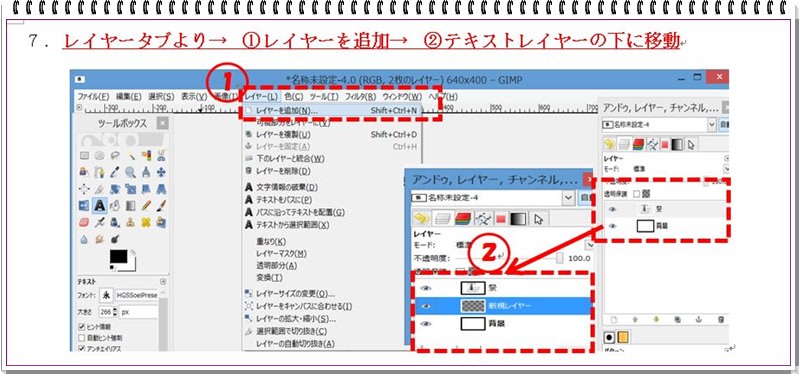
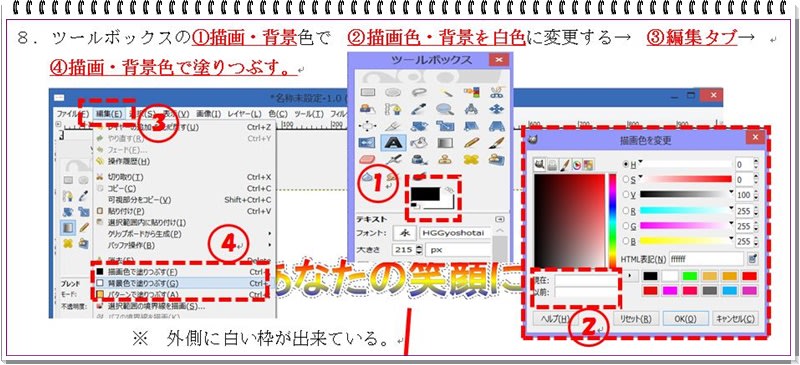
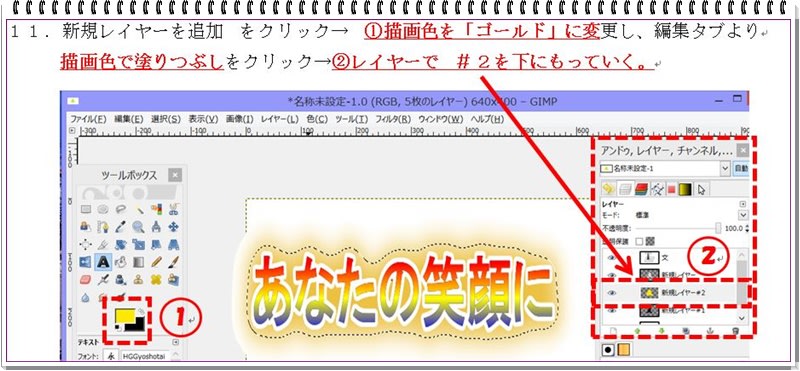
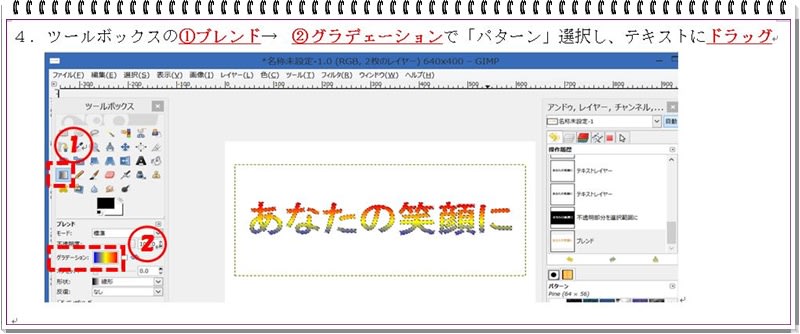
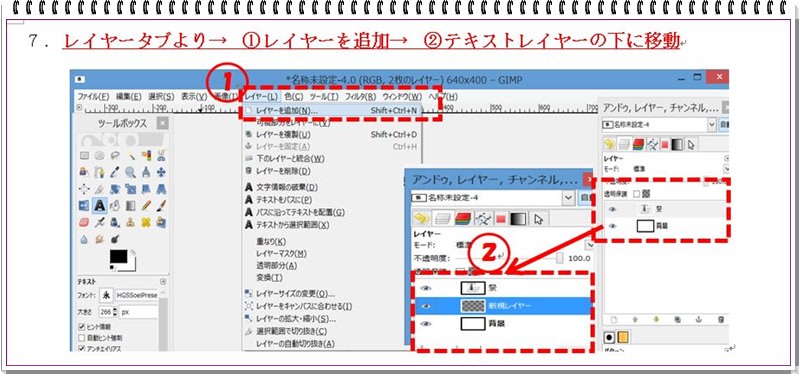
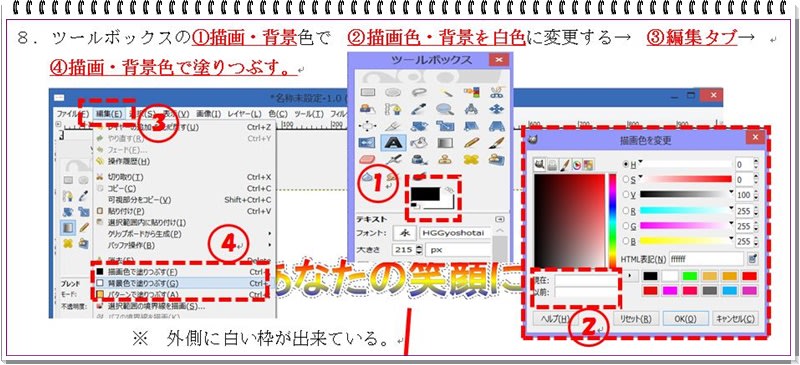
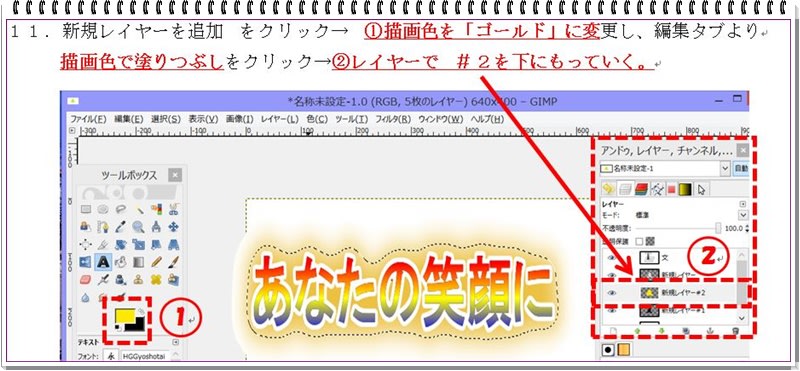
3.新規レイヤーを追加し、描画色などで着色する。このレイヤーを下に移動
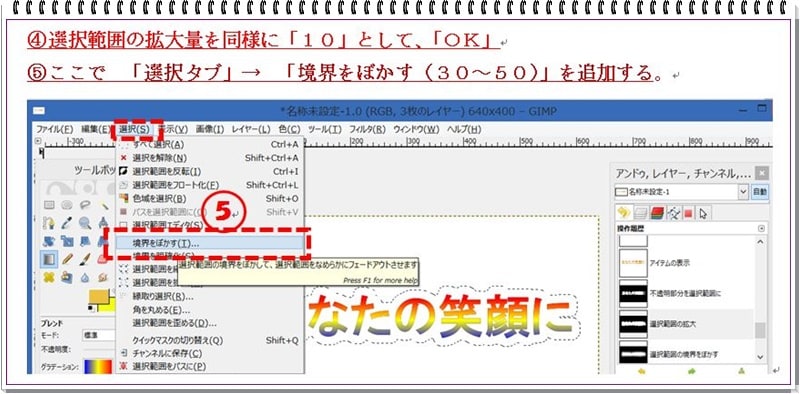
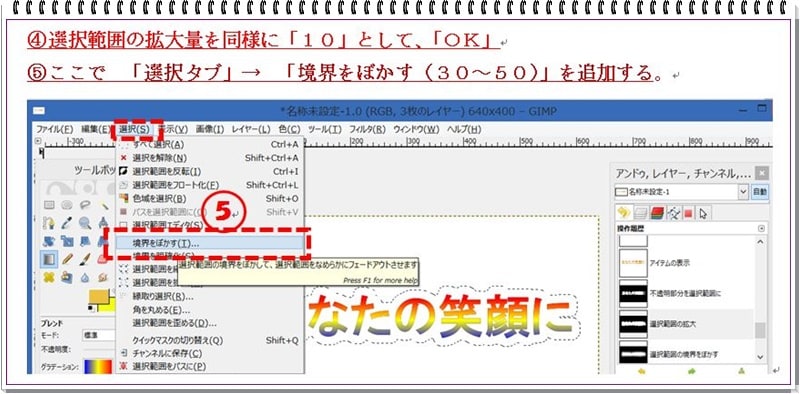
4.これを重ねる文字数だけ繰り返し、時には「境界をぼかす」などで完成させる。
同じことを繰り返すだけで、行程はそれほど多くありませんので、上記のポイントを頭にいれて作ってください!! それでは始まりです!!










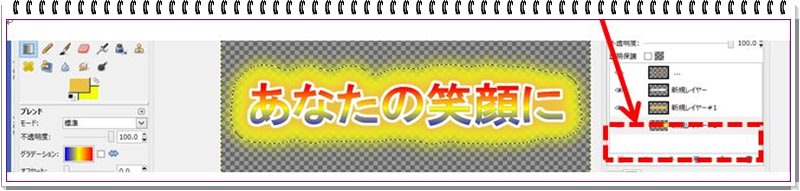
重ねたい色の数だけ→ 5.~ 8.を繰り返して、縁どり文字を追加する。 最後はワードでいう 「光彩」 部分を作る。 拡大範囲を倍の「10」、 境界をぼかす を追加し、色を「ゴールド+黄色」にして完成させる。
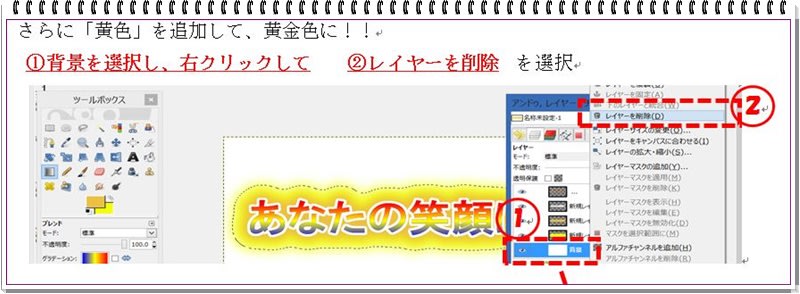
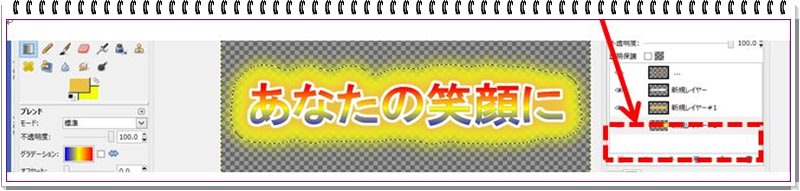
最後はワードでいう 「光彩」 部分を作る。 拡大範囲を倍の「10」、 境界をぼかす を追加し、色を「ゴールド+黄色」にして完成させる。


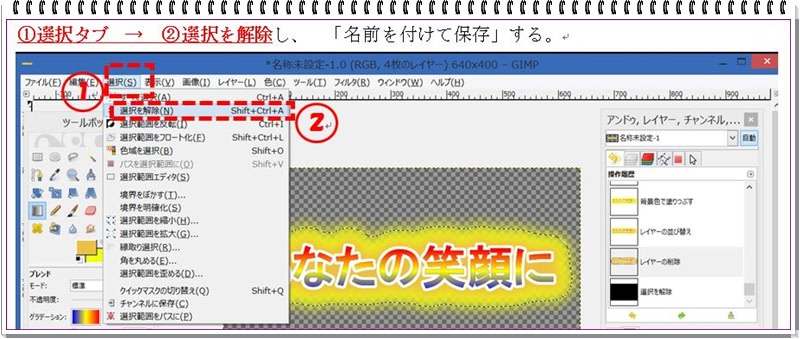
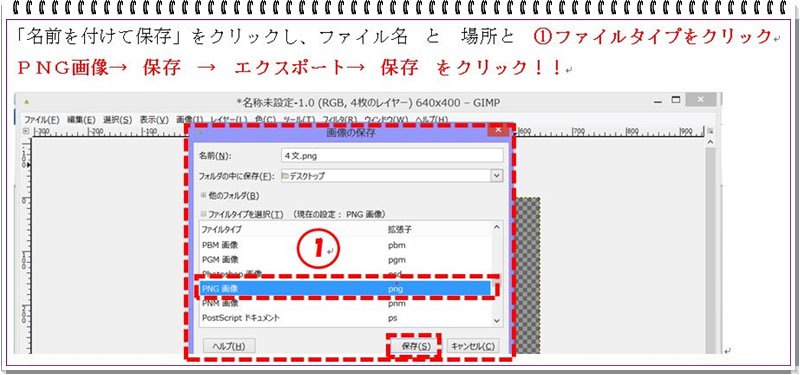
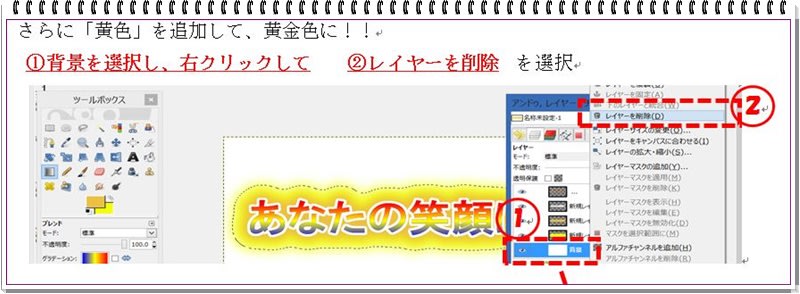
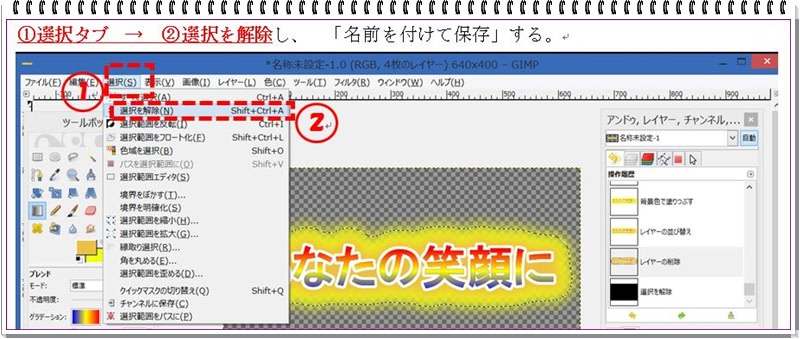
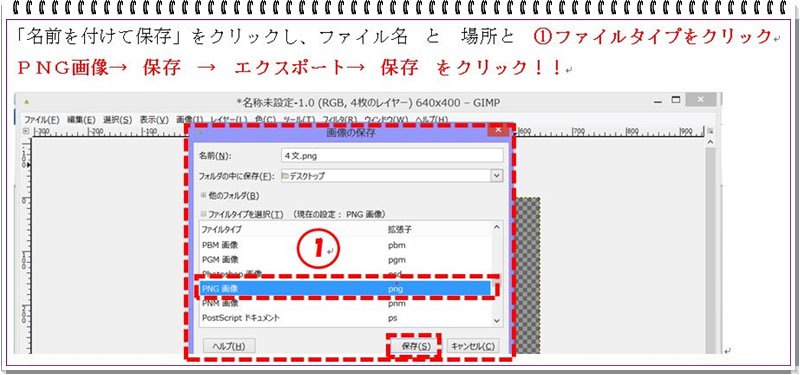
完成したので、背景を削除する。(他にも方法はあるが、選択して右クリックで削除!)




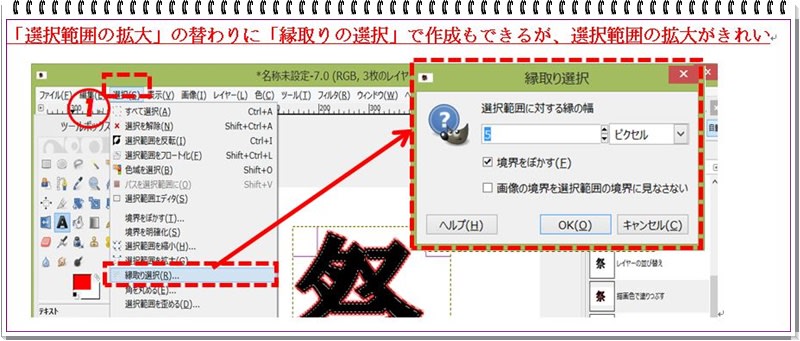
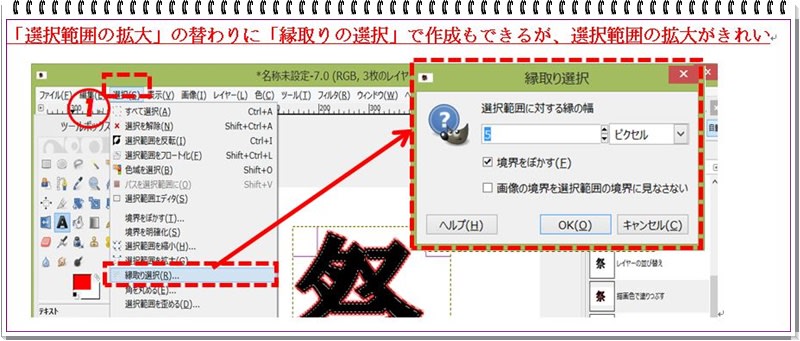
「拡大」でなく、「縁取り」 もあるが、拡大の方がやや綺麗な印象である。

「追加したレイヤー」を選択して縁取りをする行程などが、ワードより「複雑」で「多い」が、きれいな文字が出来ると感動する。現在はテレビの「テロップ」がこの様な縁取り文字でよく出てくるので、見ていると色の配色などが参考になる。
とにかく、挑戦してください!!
 を作ったので紹介します。縁取り(重ね)文字はワードでも出来ますが、ギンプが各種加工ができるので面白いかもしれません!
を作ったので紹介します。縁取り(重ね)文字はワードでも出来ますが、ギンプが各種加工ができるので面白いかもしれません!
それで、縁取り文字の大まかな作成行程です!

1.文字を入力し、テキストを選択し、着色する。
2.テキストレイヤーを選択し、「不透明部分を選択」を選択し、「選択範囲の拡大」
3.新規レイヤーを追加し、描画色などで着色する。このレイヤーを下に移動
4.これを重ねる文字数だけ繰り返し、時には「境界をぼかす」などで完成させる。
同じことを繰り返すだけで、行程はそれほど多くありませんので、上記のポイントを頭にいれて作ってください!! それでは始まりです!!











重ねたい色の数だけ→ 5.~ 8.を繰り返して、縁どり文字を追加する。
 最後はワードでいう 「光彩」 部分を作る。 拡大範囲を倍の「10」、 境界をぼかす を追加し、色を「ゴールド+黄色」にして完成させる。
最後はワードでいう 「光彩」 部分を作る。 拡大範囲を倍の「10」、 境界をぼかす を追加し、色を「ゴールド+黄色」にして完成させる。


完成したので、背景を削除する。(他にも方法はあるが、選択して右クリックで削除!)




「拡大」でなく、「縁取り」 もあるが、拡大の方がやや綺麗な印象である。


「追加したレイヤー」を選択して縁取りをする行程などが、ワードより「複雑」で「多い」が、きれいな文字が出来ると感動する。現在はテレビの「テロップ」がこの様な縁取り文字でよく出てくるので、見ていると色の配色などが参考になる。
とにかく、挑戦してください!!










