前回の記事に引き続き、LightWave 3Dチュートリアルビデオ「Manually creating a depth pass」を参考に、サーフェイスにフォグを追加してみます。
<ヴォリューメトリクス>
これまでと同様にショートカットキー「Ctrl+F8」の「ヴォリューメトリクス」タブにフォグを選択するメニューがあります。
ビデオでは、「背景」タブで背景を白にしてから、「背景色を選択」にチェックを入れていました。
距離の数値を変化させると、フォグの状態が変わってきます。
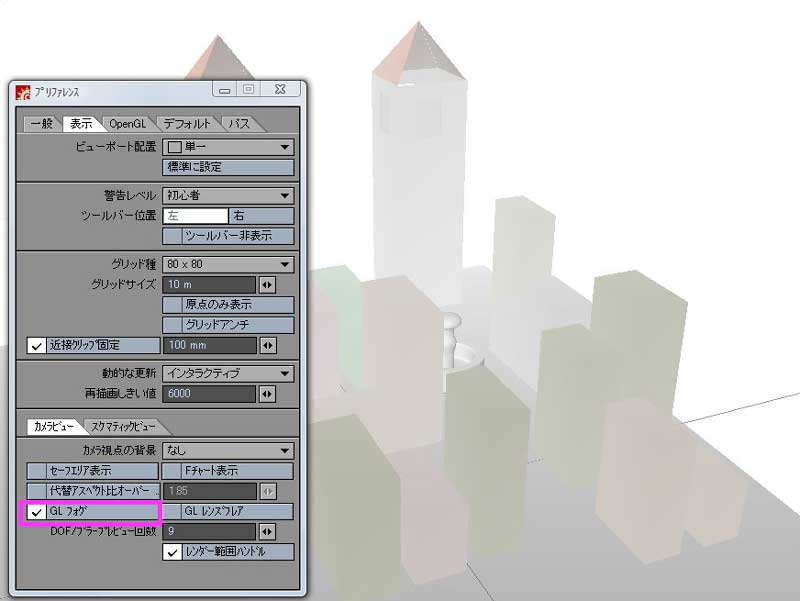
<GL フォグ>
初期設定の画面では、レンダリングしないとフォグの状態が確認できませんが、ショートカットキーの「D」キーを押して表示設定メニューの「GL フォグ」にチェックを入れておくと、カメラ画面で状態がリアルタイムで確認できるようになります。
<マットオブジェクト>
ビデオでは、さらにオブジェクトのプロパティ画面にある、「マットオブジェクト」を使って、オブジェクトをすべて黒一色に変更しています。
英語が分からなくて、これの意味については、ハッキリしたことはわかりませんが、フォグの状態を詳細に確認するのが目的ではないかと思っています。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script><キーマスク合成>
このフォグに関連して、D-Stormサイトの「2007/04/25日付のTips」に「キーマスク合成」というのがあります。
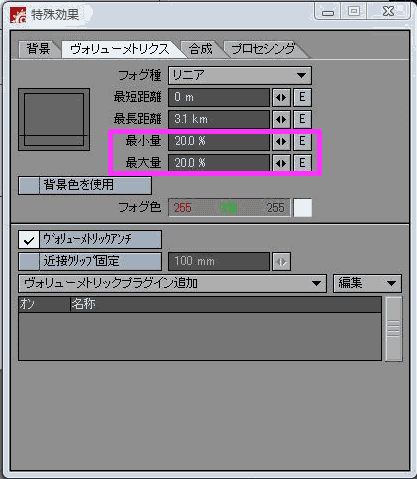
ビデオ編集用のソフトで、キーイングを使って色を抜くケースにかぎられますが、背景の「黒色」をキーイング許容範囲20%で抜く場合、フォグを20%追加しておくとオブジェクトの黒い部分が誤って消えるのを防ぐというものです。
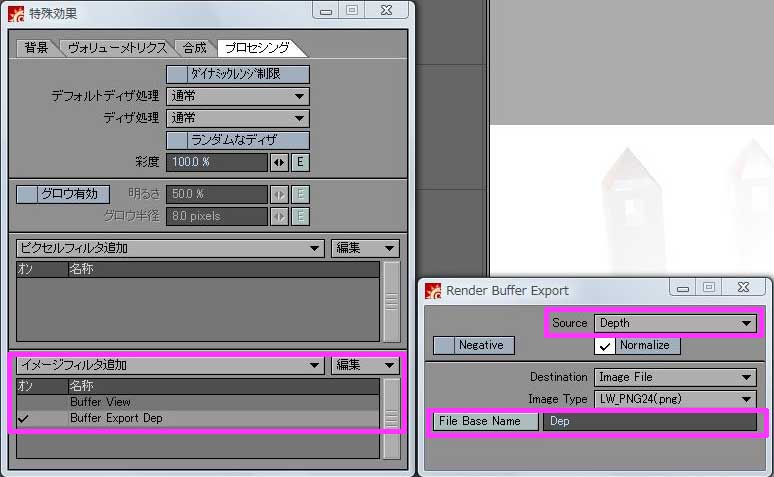
最長距離をオブジェクトに影響のない遠い距離に設定して、「最少量」、「最大量」を各20%に設定してレンダリングします。
<実際にキーイングしてみる>
今回は、ビデオ編集ソフトでなく、Photoshop の「色域指定」を使用しますが、結果は同じようになると思われます。
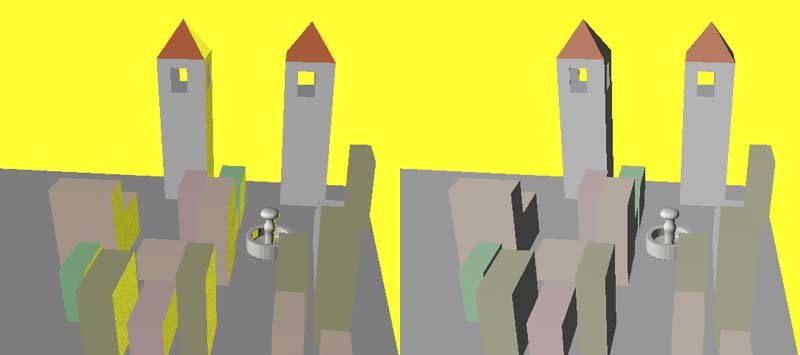
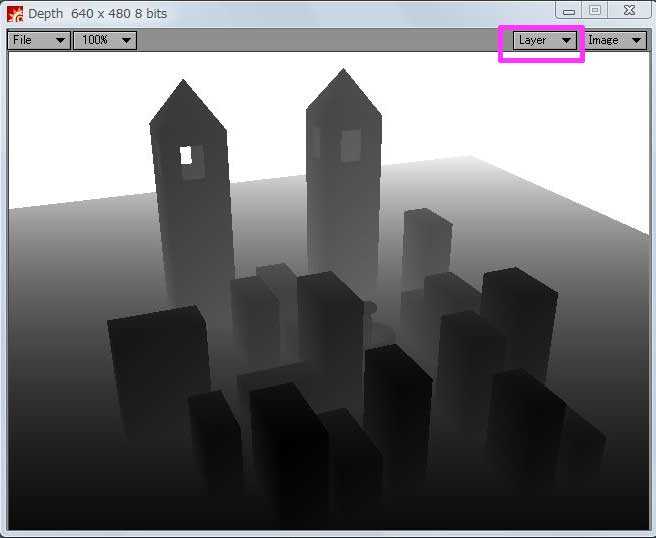
(1)フォグを、「オフ」にした結果
背景以外にも、オブジェクトの影の部分が選択されています。
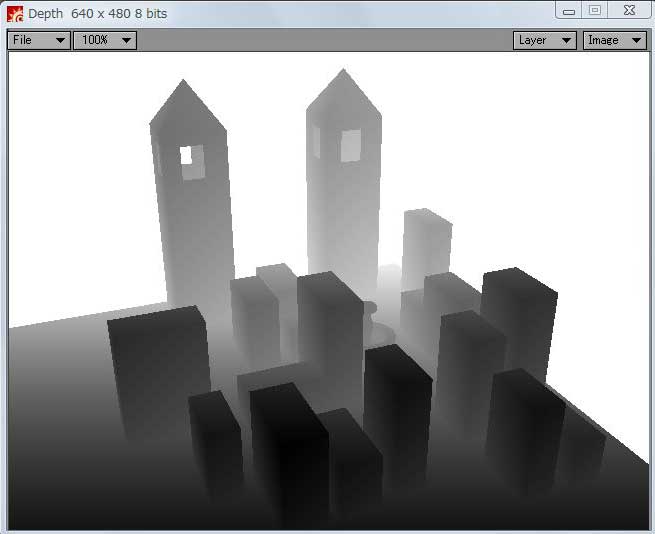
(2)フォグを、「20%」追加した結果
背景だけが選択されています。
(3)キーイングした画像を並べています。右がフォグを追加した画像です。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>