上記の2Dソフトとの連携に便利なLightWave 3D用のプラグインがあるので、実際に使ってサンプルムービーを作ってみました。
<サンプルムービー:ClipLife>
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>
<プラグイン:LightWave Position Exporter>
Particle Illusion用のフリーソフトとして、Wondertouchサイトでダウンロードできます。
サイトメニューの「downloads」→「other」よりリンクされているので、各バージョンのプラグインをダウンロードします。
日本語のサイトでも探せば、見つけられます。
ダウンロードしたら、レイアウト用のプラグインとして追加します。
<モデリング>
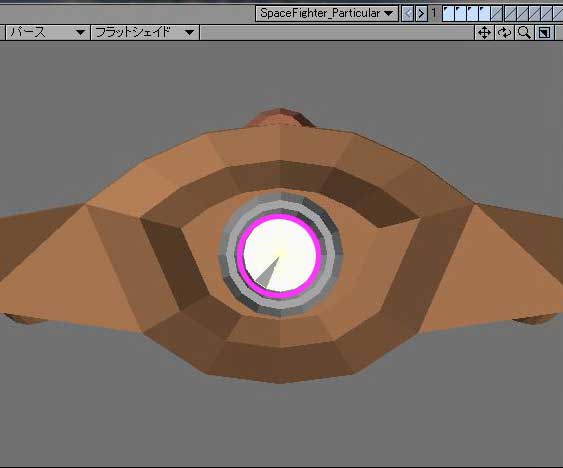
今回は、LightWave 3D チュートリアル用のモデル「Space Fighter」を使って、噴射口からパーティクルが飛ぶように設定します。
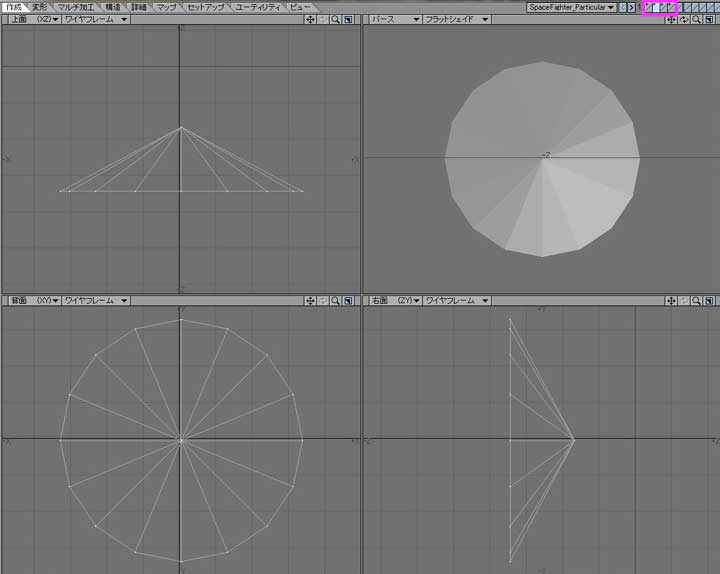
噴射口のポリゴンを選択して、コピーまたは切り取りをして、新しいレイヤーにペーストします。
サンプルムービーでは、翼の先からもパーティクルを出しているので、別のレイヤーにポリゴンを1個だけペーストしています。
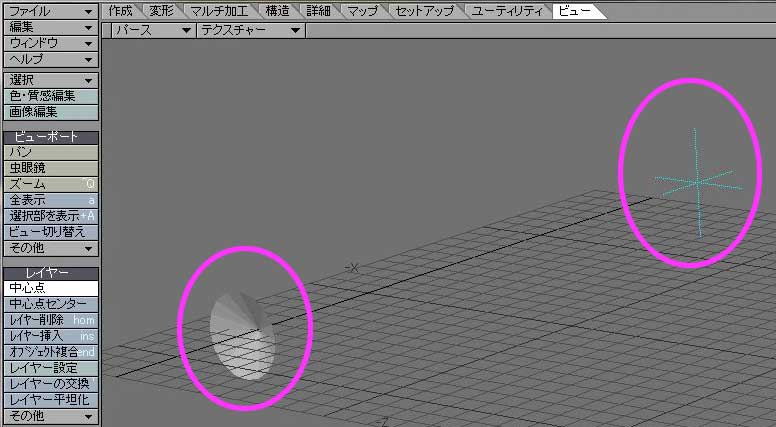
<中心点の移動>
該当ポリゴンをレイヤーに移動しただけでは、役に立ちません。
中心点の位置が問題になるので、中心点を噴射口の中心に移動させることによって、パーティクルが噴射口から発射されるようになります。
中心点の移動は、モデラーだけでなく、レイアウトでもできます。
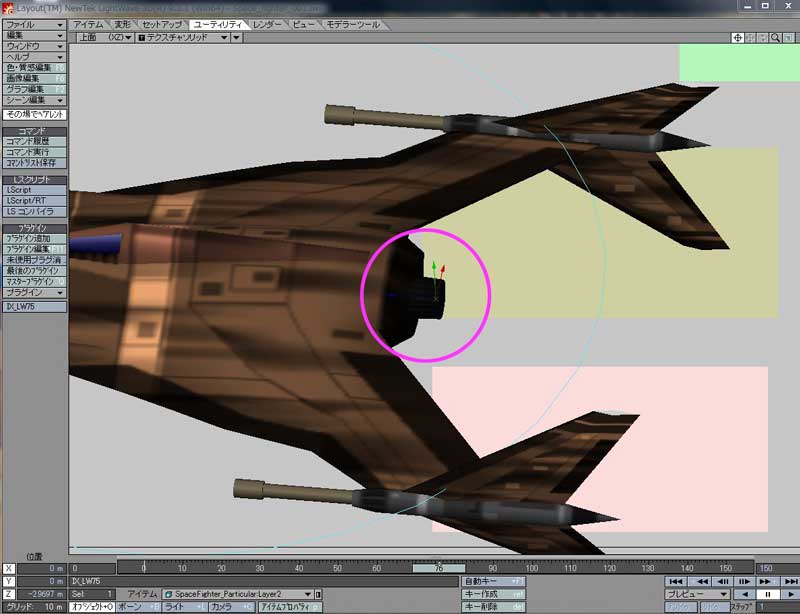
<モーションデータを書き出す>
レイアウトでアニメーションを作成します。
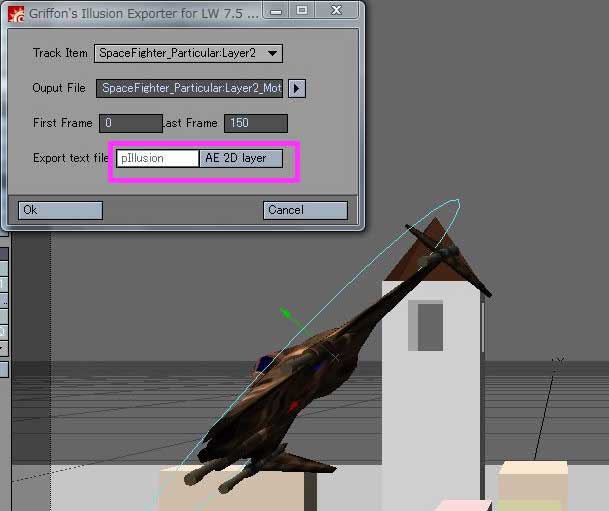
プラグインを開くと、Particle IllusionとAfter Effects用のモーションデータを書き出すメニューが出てくるので、選択します。
出力は、すぐに終わります。
<タブ切りテキスト>
出力されたファイルは、テキストエディッタ「Apsaly」など、又は、表計算ソフトで開くことができます。
After Effectsのバージョンが「4.0」になっているので、お持ちのバージョンに書き換えた方が良いでしょう。
<2Dパーティクルソフト>
Particle Illusionについては、所有していないので、使い方はわかりませんが、After Effectsのサードパーティプラグイン「Trapcode Particular」では、「Z Buffer」の設定があります。
LightWave 3Dの「Depth Buffer」をマップに選択する事で、2D画面でも壁や翼との干渉を防いで、パーティクルを画面に馴染ませる事ができます。
After Effectsの設定については、カテゴリー「AfterEffectsを使ってみる」で今回の続きをする予定です。
当サイトでは、すでに、After Effectsと3Dソフトとの連携に関する記事が、そこそこありますので、ご覧ください。
4月24日追記:AfterEffectsの設定は、
「AfterEffects を使ってみる(100)Zバッファーを使ったブラー」をご覧ください。
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>