2007年まで発売されていたAfter Effects のプラグイン「Walker Effects 2.0」のチュートリアルに、After Effectsで疑似的に 法線マップを作って、鏡面反射の効果を出す方法があります。
※Walker Effects の権利は、現在 Digieffectsが所有しています。
最近発売されたプラグイン「Youveelizer」は、3Dソフトで使われるUVマップによるテクスチャーの貼り付けを After Effectsでも出来るようにしたものです。
法線マップに比べると、UVマップは作りやすいので、3Dソフトを使わずにAfter Effects だけで UVマッピングを試してみました。
・まずは、UVパスの画像を作ります。
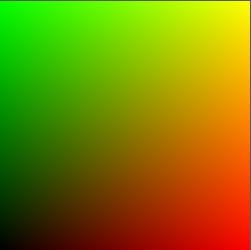
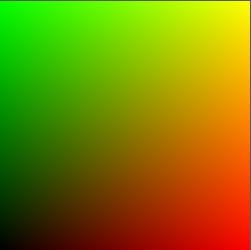
下図のような正方形のグラデーションを作りますが、大きさはテクスチャーのサイズに合わせます。

After Effectsでは、カラーカーブなどで作れます。
Red チャンネルが X軸(U)で、Green チャンネルが Y軸(V) でBlue チャンネルは使いません。
描画モードは、「加算」

UVパスの画像に Youveelizer を適用し、テクスチャーとなる素材を「入力 2」に設定すると、テクスチャーが貼り付けられます。

・次に、UVパスのレイヤーを2個に分け、3Dレイヤーで 90°回転させて変形させています。

ネスト化して、Youveelizer を適用すると、テクスチャーが変形して貼り付けられます。

・次は、3Dソフトで UVマップを作成するように、数種類の図形をUVパス上に描きます。

図形を1個ずつ3Dレイヤーにして、3Dビュー上にランダムに配置しています。
テクスチャーとなる、1個のコンポジションを作ります。
テクスチャーは、上図の図形を塗りつぶすように 素材を当てはめます。図形から はみ出してもOKです。
尚、これらの作業は、Photoshop でする方が作りやすいと思います。

Youveelizer を適用すると、テクスチャーが貼られます。
貼られたテクスチャーは、カメラや3Dレイヤーを移動・回転させても ずれることはありません。

・最後にAfter Effectsの色深度ですが、32ビットで行うのが最良となります。
16ビットでも、ノイズが少なくなりますが、細かな柄のテクスチャーを使うと 汚くなります。
8ビットは全く使えません。

・関連記事
<script type="text/javascript">
</script>
<script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>