前回のpart1 では、After Effectsだけで UVマッピングをやってみましたが、やはり3Dソフトで作成した 3Dモデルにテクスチャーを貼り付けてこその プラグイン「Youveelizer」なので、今回から3Dソフト「LightWave 3D」を使った作業をします。
LightWave 3Dで、UVパスを作成する方法は、アドビ サイトで紹介されていますが、今回は違う方法を試してみました。
3Dソフトで、3DモデルにUVパス の画像をテクスチャーにして貼り付ける方法です。
OpenEXRと同等の、「浮動小数点」 高品質なビットマップ画像を使っています。
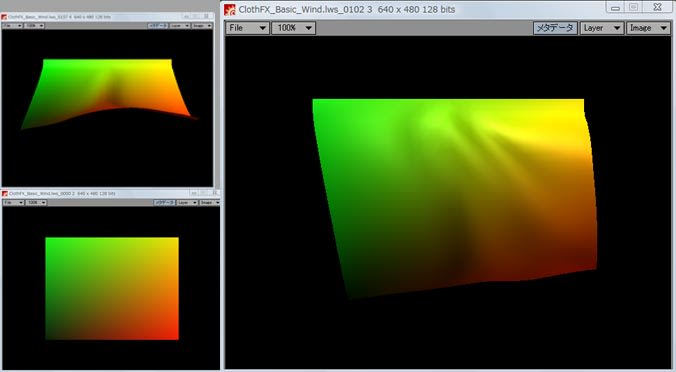
・レンダリング(OpenEXR)して、After Effectsで UVマッピング したのが下図です。
ロウカラー(Raw Sorce)を使用
かなり歪んだ結果となりました。
歪んだ原因を調べるため、チャンネルで表示させると、グラデーションが均一に なっていない事が確認できます。
実は、3Dソフトで使った UVパスの画像が高品質すぎて、3Dソフトでは正確な色が出せなかったようです。(グラデーションの作成方法に問題があり、LightWave で32bpc を読み込めます。 訂正記事 リンク)
OpenEXR の画像は、Photoshopでも16ビットモードでの編集は、ガンマ値を変更します。
LightWave では、ガンマ値の変更のほかに、フィルター「HDR Exposure」を使うと補正されますが、色の情報は欠落してしまうので、結果は歪みが出てしまいます。
・次に試したのは、After Effects で作った 正方形のUVパス を32ビットPNG 形式で 出力して、3Dソフトでテクスチャーとして使ってみました。
After Effects でUVマッピングすると、歪まずにテクスチャーを貼り付けできました。
テクスチャーの設定は、3DソフトのUVマップを重ねて位置などの調整をしています。
・ロウカラーだけでは、立体感が無いので、OpenEXRで出力した他のレイヤーと合成しています。
DiffShade
Spec
描画モードや不透明度を変えて合成すると下図のようになります。
・関連記事
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>