映画「アイアンマン」のメイキングムービーがThe Embassyサイトで公開されています。
アイアンマン自体は3DCGで、実写との合成にはAfter Effectsのようなソフトで、煙や炎のレイヤーを重ねていく方法が多用されています。
現在は、トップページにアイアンマンのメイキングがすぐ見れるようになっていますが、変わっている場合は、「Work」→ 「IRON MAN Feature」と進んでください。
(追記:AE Portal Newsによると、After Effectsが使用されています。)
<Digieffects プラグイン:HLS Displace>
After Effectsのサードパーティ プラグイン集「Digieffects Delirium」に収録されている「HLS Displace」が、おもしろそうなので試してみました。
After Effectsのエフェクト「ディスプレイスメントマップ」と同じような効果を出すものですが、「Softness」を調整してギザギザの無い滑らかな変形にする設定もあります。
3Dソフトで作った、顔のモデルとZ深度マップ、それとミラーボールを撮影した、180°視界の環境マップを使います。
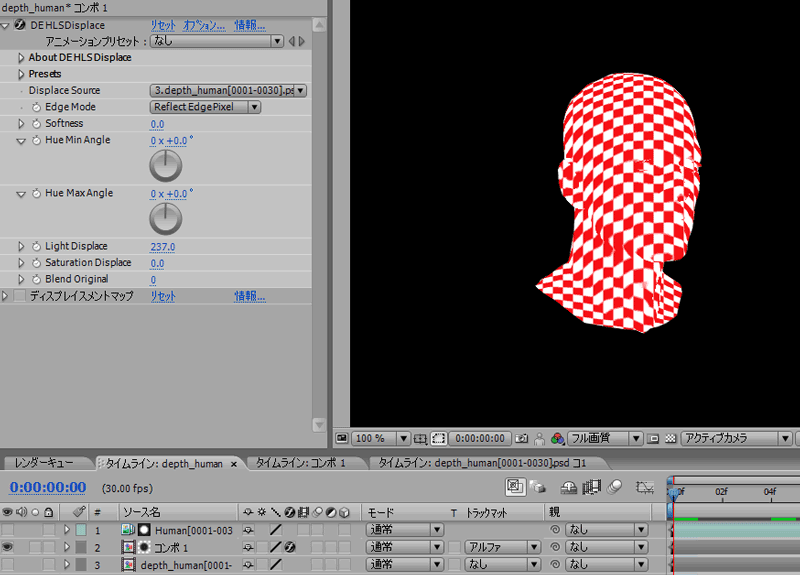
まずは、チェッカーをエフェクト「ディスプレイスメントマップ」で変形した画像です。
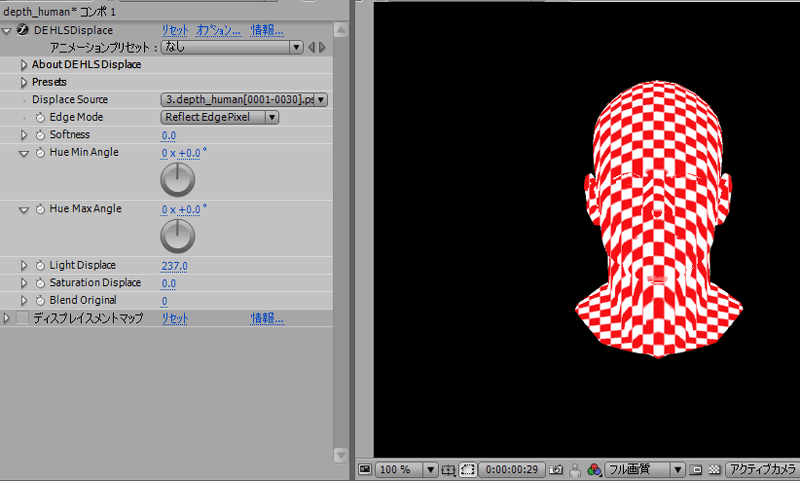
「HLS Displace」で変形させた画像です。「Angle」の数値を変えると、前者と同じような画像にもなります。
正面を向くとチェッカーの模様も変化します。
<サンプルムービー>
チェッカーを環境マップに替えたムービー
この実験では、「ディスプレイスメントマップ」と比較してもあまり変わらないと思います。
<カラーのグラデーション>
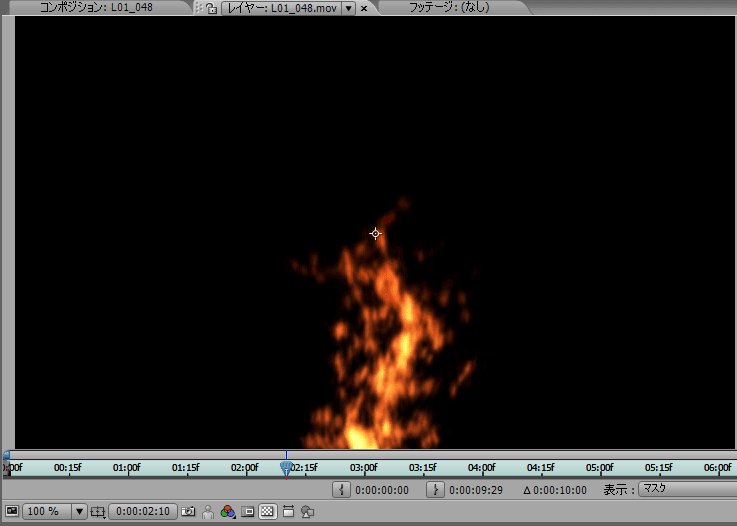
次に、ビデオ素材の「火」とテキストを使っています。
ビデオ素材辞典Vol.1より
テキストをコロラマで色を付ける。
「HLS」に付いては調べてもらえばわかると思いますが、マニュアルによれば、「Hue Min Angle」は赤~黄色~ の180°分で、「Hue Max Angle」が、青~紫~赤の後半の180°を調整する項目の様です。(間違ってるかもしれません(^^ゞ)
中間の緑色を省いて、テキストには色を付けています。
テキストの輪郭「青色」に反応するように、キーをいれます。
内側の黄色・オレンジに反応する設定をします。
サンプルムービーです。
コントロールの方法がわかれば、よく使うプラグインになるかもしれません。
<3Dソフトで作るZ深度マップ>
フリーの3Dソフト「Blender 2.48」がリリースされました。
</object>
3Dソフトの中には、Z深度マップが作成できない物もあります。
「Google Sketchup」については、フォグを利用する事により、After Effectsと組み合わせてZ深度マップの作成が可能です。
他のソフトでもフォグ機能があれば、同様の手順で出来ると思います。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>































※コメント投稿者のブログIDはブログ作成者のみに通知されます