フォトスケープはブログでよく使用する画像処理ソフトで簡単に多様なことができる優れたソフトです。
ひとつ不満があるとすれば・・・・写真に好きな額縁で処理してブログに貼付けするのですが、その中で背景を一部、円形などに取り込み、周りはぼかして作成する額縁があり、よく使用するのですが、
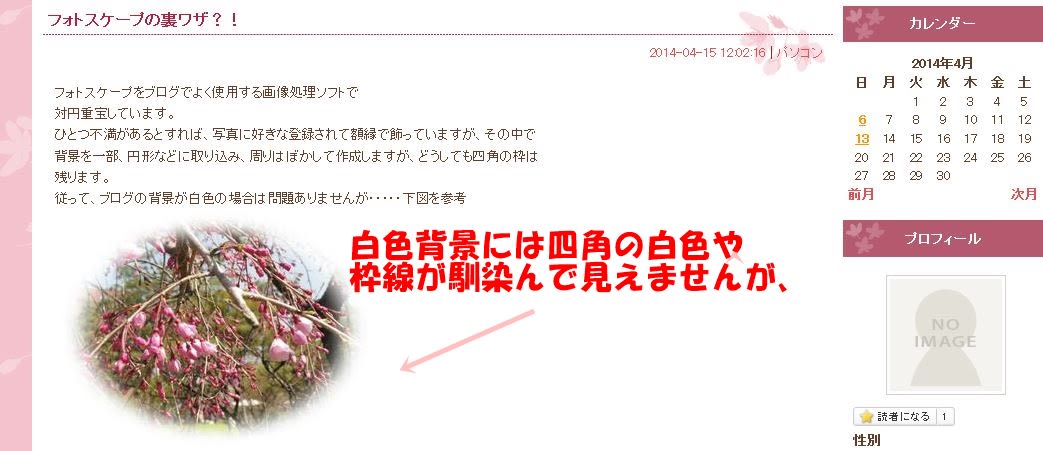
どうしても四角の枠の白色が残ります。


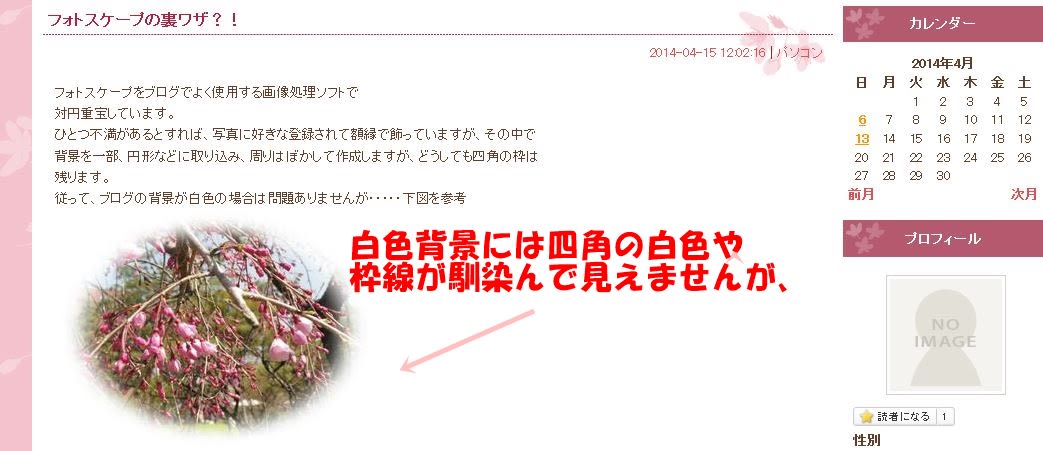
従って、ブログの背景が白色の場合は問題ありませんが・・・・・下図を参考

ブログの背景がこの様に水色の時ははっきりと四角と写真との間の白色が目立ちます。・・下図を参考
 なんとか、フォトスケープの他の方法でこの処理ができないか、挑戦してみましたが、・・・ダメ! わかりません!!??レイヤーを使った処理でないとだめなのかもしれません??? 何かいい方法があれば教えてください !!
なんとか、フォトスケープの他の方法でこの処理ができないか、挑戦してみましたが、・・・ダメ! わかりません!!??レイヤーを使った処理でないとだめなのかもしれません??? 何かいい方法があれば教えてください !!
それで、ギンプでフォトスケープで処理した画像をきりぬき、PNGで保存処理すると・・・

白い部分は抜けて、どんなブログの背景色にも問題ないようです。
しかし、ギンプでなくワードで処理できないか、挑戦しました。ワード2010~2013では【図ツールタブ】での「①背景の処理」とか「②色→透明色を指定」などがあり、これらで先ほどの四角枠の白色を透明にできないか、やってみましたが、・・・・・・結論的には無理の様です。
①でも②でも白色の背景は残ってしまします。
従って、その白色背景をブログの色に合わせることしかない・・・これが 結論になりました。
ブログの白色背景 → → 白抜き額縁でもOK
ブログのその他の色 → → 白抜き色の部分にその他の色で塗りつぶす。
詳細には: ブログの背景色と同色を画像の白色部分にワードのページの色を再現して、シニッピングツールできりぬく。
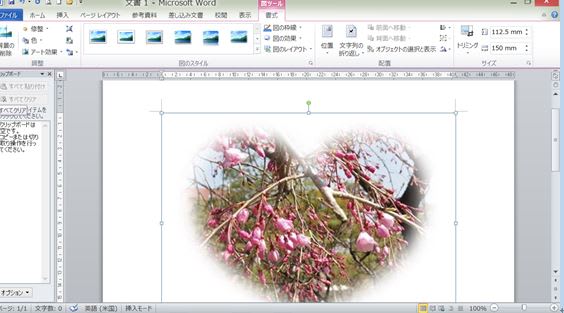
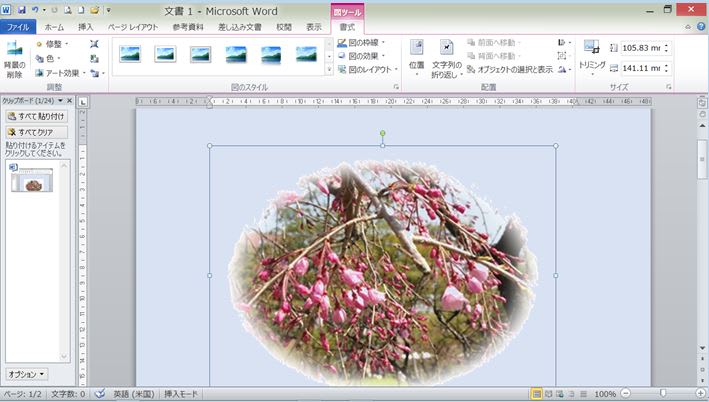
1.ワード2010にフォトスケープの額縁処理画像を取り込む。

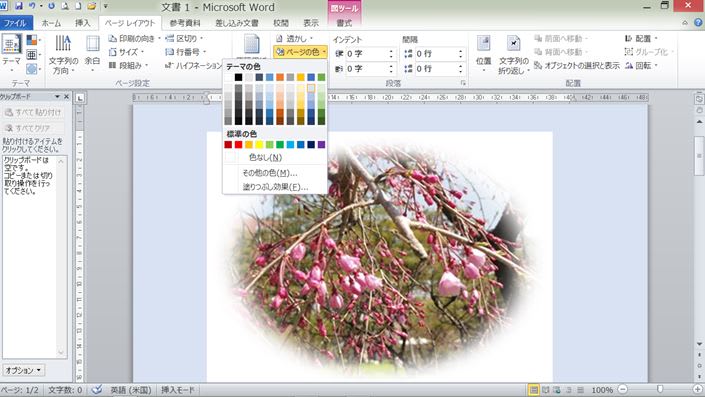
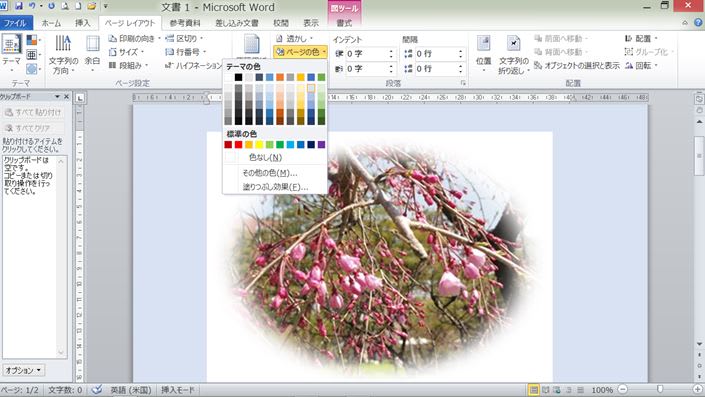
2.ワードのページレイアウトタブの「ページの色」でブルー(ブログ背景色)を選択

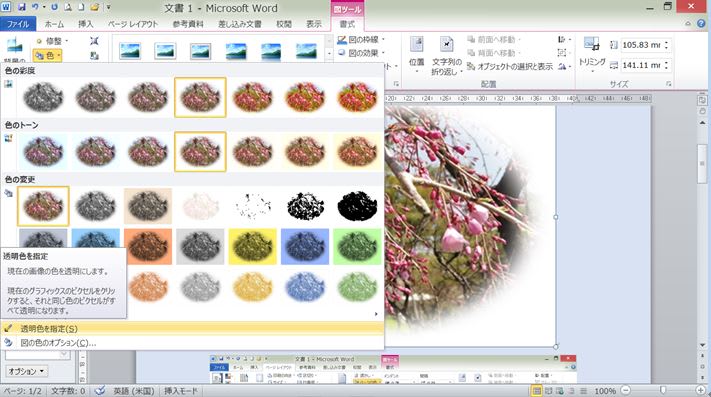
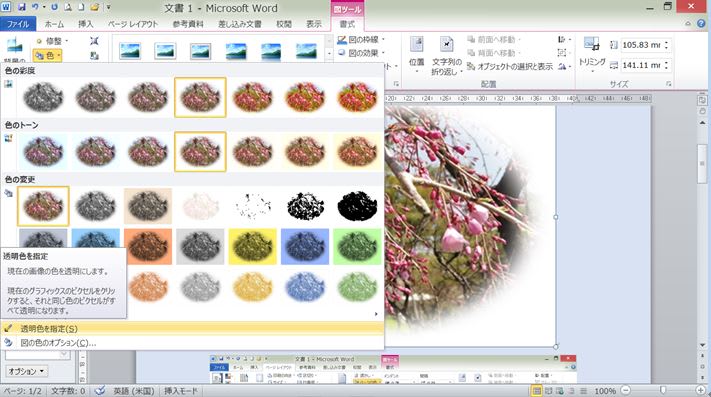
3.画像を選択し、【図ツール】「書式」→ 「色」→ 透明色を指定をクリック

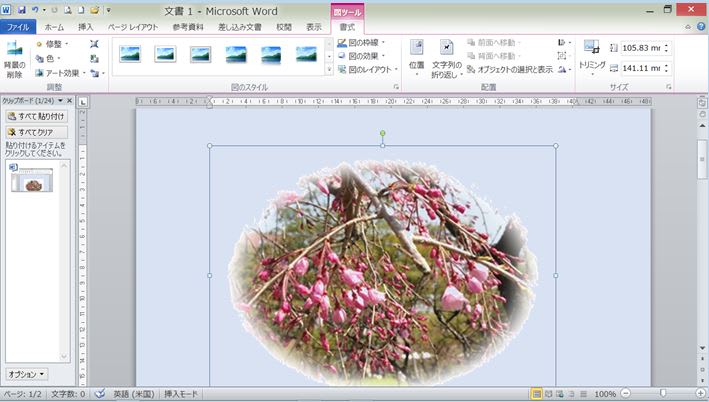
4.画像の白色部分にカーソルをもっていくと「スポイド?、ぺん??」に変わるので、ここでクリック→ 白色→青色になる。

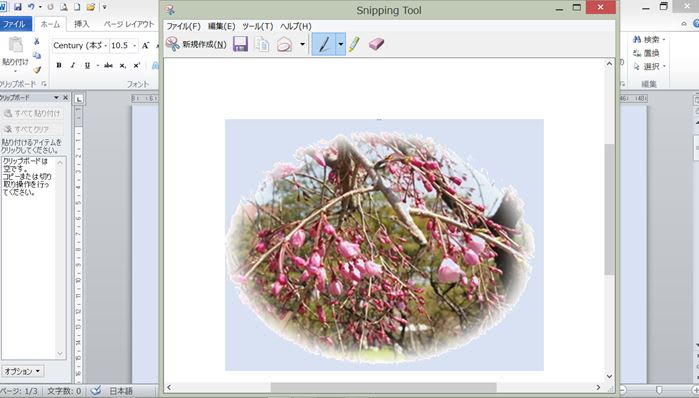
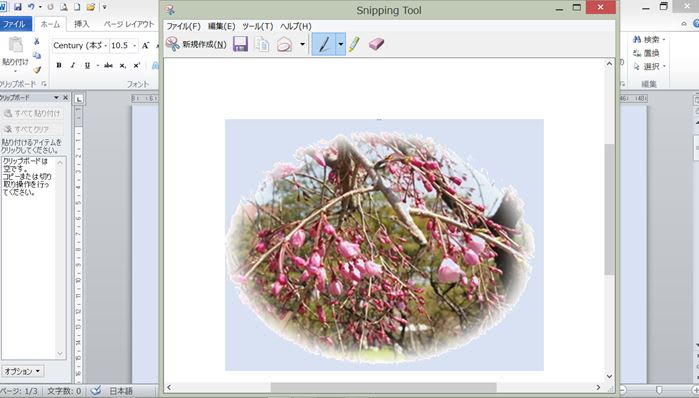
5.これをシニッピングツールで四角に切り抜く、JEPGで保存します。
※ このワードで処理した画像を右クリックの「図として保存」でも行いましたが、青色になっていませんでした。表面上だけで白色部分はそのままだったので、シニッピングツールを使用しました。

6.これをブログにアップロードします。(下図の様になります)

どうでしょうか?? やはりうまくいきません!!! 背景の色に微妙に合わせられません。
シニッピングツールでの切り取り、貼り付け(いろの変化?)にも問題があるようです。とにかく、微妙な色が選択できません。
結果的には これでもうまくいかない!!! 時間の無駄だったようです。 疲れた~~!!
ギンプで処理した方が画像の質的にも、時間的にも有利でしょう
無駄な報告にお付き合いいただき、ありがとうございました。!!
ひとつ不満があるとすれば・・・・写真に好きな額縁で処理してブログに貼付けするのですが、その中で背景を一部、円形などに取り込み、周りはぼかして作成する額縁があり、よく使用するのですが、
どうしても四角の枠の白色が残ります。


従って、ブログの背景が白色の場合は問題ありませんが・・・・・下図を参考

ブログの背景がこの様に水色の時ははっきりと四角と写真との間の白色が目立ちます。・・下図を参考
 なんとか、フォトスケープの他の方法でこの処理ができないか、挑戦してみましたが、・・・ダメ! わかりません!!??レイヤーを使った処理でないとだめなのかもしれません??? 何かいい方法があれば教えてください !!
なんとか、フォトスケープの他の方法でこの処理ができないか、挑戦してみましたが、・・・ダメ! わかりません!!??レイヤーを使った処理でないとだめなのかもしれません??? 何かいい方法があれば教えてください !! それで、ギンプでフォトスケープで処理した画像をきりぬき、PNGで保存処理すると・・・

白い部分は抜けて、どんなブログの背景色にも問題ないようです。
しかし、ギンプでなくワードで処理できないか、挑戦しました。ワード2010~2013では【図ツールタブ】での「①背景の処理」とか「②色→透明色を指定」などがあり、これらで先ほどの四角枠の白色を透明にできないか、やってみましたが、・・・・・・結論的には無理の様です。
①でも②でも白色の背景は残ってしまします。
従って、その白色背景をブログの色に合わせることしかない・・・これが 結論になりました。
ブログの白色背景 → → 白抜き額縁でもOK
ブログのその他の色 → → 白抜き色の部分にその他の色で塗りつぶす。
詳細には: ブログの背景色と同色を画像の白色部分にワードのページの色を再現して、シニッピングツールできりぬく。
1.ワード2010にフォトスケープの額縁処理画像を取り込む。

2.ワードのページレイアウトタブの「ページの色」でブルー(ブログ背景色)を選択

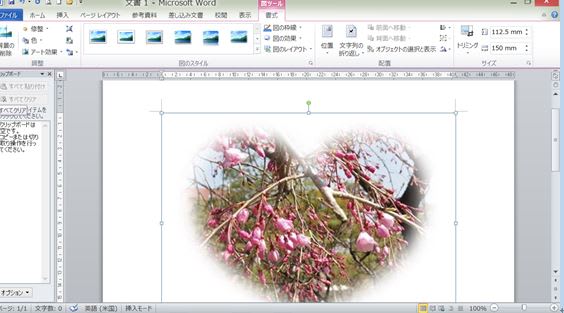
3.画像を選択し、【図ツール】「書式」→ 「色」→ 透明色を指定をクリック

4.画像の白色部分にカーソルをもっていくと「スポイド?、ぺん??」に変わるので、ここでクリック→ 白色→青色になる。

5.これをシニッピングツールで四角に切り抜く、JEPGで保存します。
※ このワードで処理した画像を右クリックの「図として保存」でも行いましたが、青色になっていませんでした。表面上だけで白色部分はそのままだったので、シニッピングツールを使用しました。

6.これをブログにアップロードします。(下図の様になります)

どうでしょうか?? やはりうまくいきません!!! 背景の色に微妙に合わせられません。
シニッピングツールでの切り取り、貼り付け(いろの変化?)にも問題があるようです。とにかく、微妙な色が選択できません。
結果的には これでもうまくいかない!!! 時間の無駄だったようです。 疲れた~~!!
ギンプで処理した方が画像の質的にも、時間的にも有利でしょう
無駄な報告にお付き合いいただき、ありがとうございました。!!









