<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
ヌルオブジェクトを使って季節がら扇風機の羽根っぽい物を作ってみます。
Ctrl+Nで新規コンポジションを作成(このブログでは私の環境jに合わせて720x534 29.97fpsで作成している事が多いです。詳しくは6月9日の記事を参考に)。
3Dソフト感覚でいけば、1番にCtrl+Shift+Alt+Yでヌルを作成してからオブジェクトを読み込むのですが、今回は素材を用意していないので、いつものごとくCtrl+Yで平面を作成してペンツールで羽根の形と回転軸になる部分を円形のシェイプで描き、マスクで形を作ってからヌルを親とする関係を適用しています。
上の図のようにオブジェクトのレイヤーは動かすことなくヌルと関連づけするのがポイントです。
回転軸の周りに4枚の羽を配置するには、羽のアンカーポイントをずらしてオブジェクトを回転させると正確に配置されます。
上の図
①4枚の羽をすべて選択して、ショートカットAを押してアンカーポイントを表示させます。
②X,Y軸の数値を変更すると、アンカーポイントは回転軸の中心に固定されたまま、オブジェクトが中心から離れていくので適当な位置まで移動します。
上の図
①ショートカットRで回転を表示し、羽を1枚づつ回転させれば回転軸の周囲に配置完了です。
羽だけ不透明度の設定を変更しています。
羽根が回転するアニメーションにするには、ヌルを回転するだけです。画面からはみ出す場合はスケールを調整します。
Shiftキーを押しながらショートカットキーを押すと複数のメニューを表示できる。
アンカーポイントは、数値で変更するほかに選択ツールでダイレクトに位置を変更できるが、オブジェクトが一緒に選択されて移動が難しい場合は、対象のレイヤーウィンドウを表示すると簡単に移動できる。
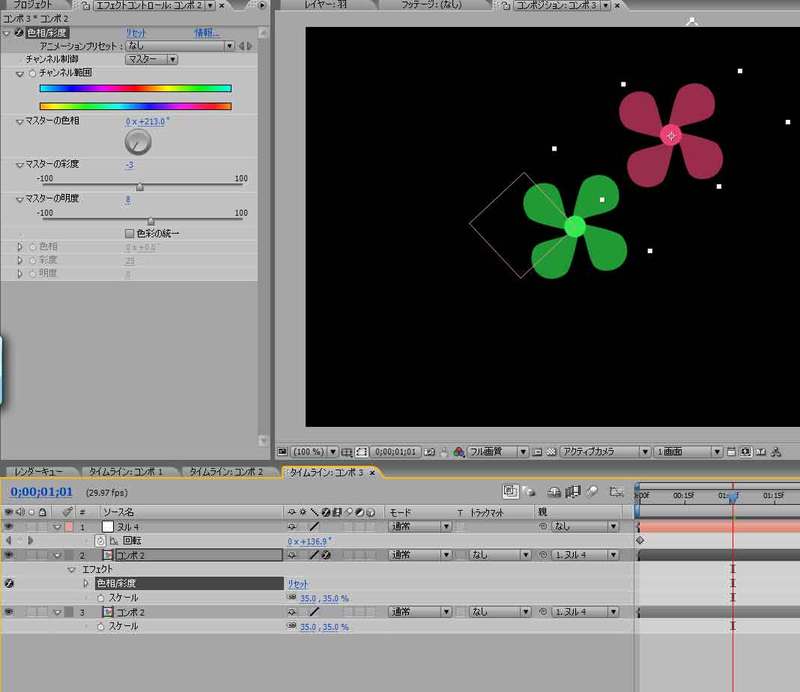
オブジェクトの外にアンカーポイントを移動する場合は、レイヤーウィンドウで外に移動させてからコンポジションウィンドウで目的の場所に移動させると選択ツールでもアンカーを掴みやすくなる。上の図は、同じ羽根を複数個 ヌルと親子関係にして、回転させているコンポジションです。
上の図は、エフェクトの「色相/彩度」で色を変えてみたところです。
LightWave3Dで扇風機の胴体を作成して合成してみました。
モーターは付いていませんが(笑) 羽根だけが変な回転をしています・・・
動画はこちら ↓
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>
<iframe width="468" scrolling="no" height="336" frameborder="0" border="0" marginheight="0" marginwidth="0" src="http://rcm-jp.amazon.co.jp/e/cm?t=ocnnejp086-22&o=9&p=16&l=st1&mode=electronics-jp&search=%E3%83%AF%E3%82%B3%E3%83%A0&fc1=000000&lt1=&lc1=3366FF&bg1=FFFFFF&f=ifr" style="border: medium none ;"> </iframe>