<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
7月16日の記事にあるムービーをネタにAfter Effects(AE)のエフェクトであるベクトルペイントと線について、なんとなくわかっている事を記事にしてみます。
ベクトルペイントは、プロバージョンのみで利用できる機能であるが、CS3からプロバージョンに統一されたので、旧のスタンダードバージョンからプロバージョンにアップグレードする価格が以前よりぐっと安くなっているので、手に入れやすくなっています。

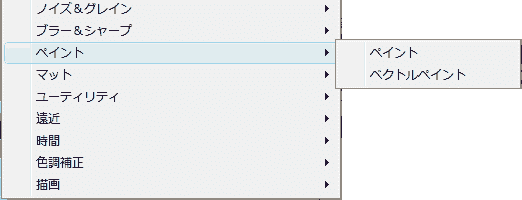
AEには、「ペイント」というエフェクトもあって、普通にブラシで描くだけなら「ペイント」の方が編集しやすくなっています。
ベクトルペイントの良い点は、アニメーションができるところでしょうか・・・
[8月10日訂正:「ペイント」でも操作は異なりますがアニメーションは作成できます。]
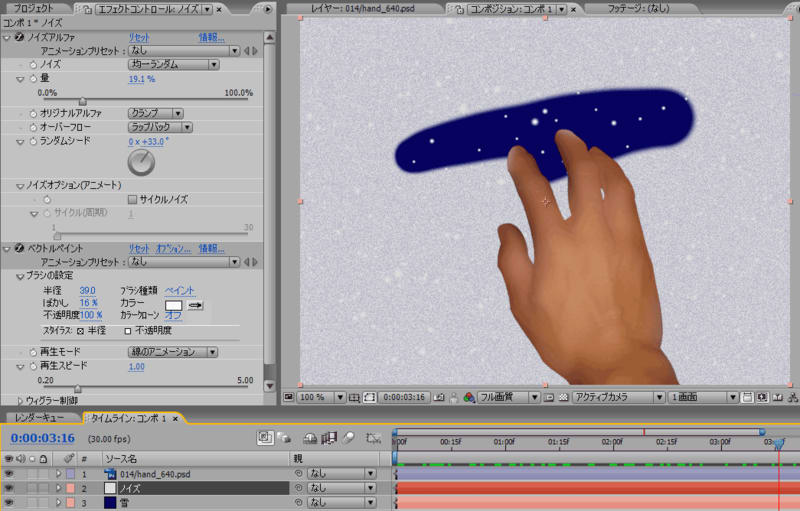
上図のサンプルは、「ノイズ」レイヤーにベクトルペイントを適用して、手でこすった部分が透明になって背景の「雪」が100%見えるようになっています。
アニメーションの作成は、まずはじめにタイムラインの針をアニメーションを開始したい地点に移動させます。
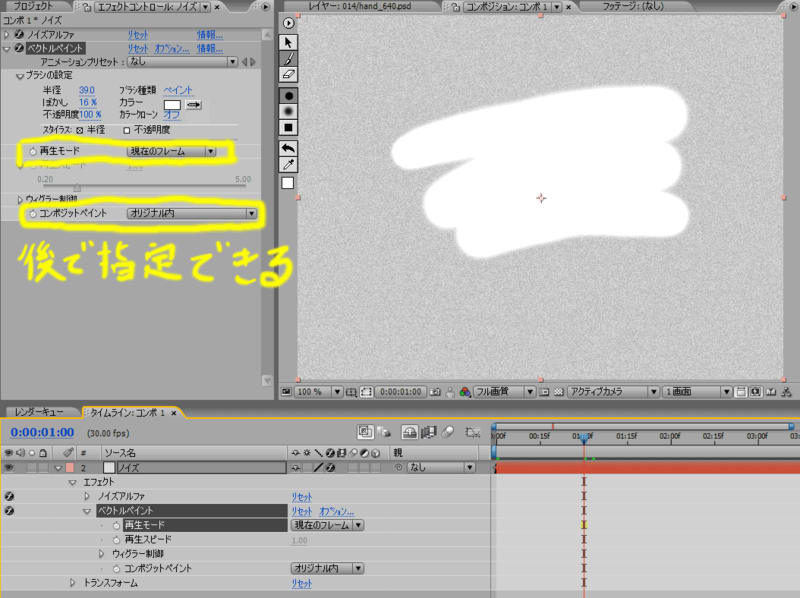
コンポジットペイントの設定を「オリジナル内」としておくとレイヤーの画像を表示した状態で描けます。(上図参照)
ブラシを設定して、できるだけ一筆書きで描きます。(ココはポイントです)
2本以上の線を描いた場合、アニメーションさせても書き順通りにはアニメートされず複数の線が同時に描画されて、思い通りにはなりません。 (同時に描画したい場合もあるので削除します)
2本以上のアニメーションについては、次回やります。(修正:テキストを書き順通りに描く方法をやります)
本題に戻ってペイントできたら「コンポジットペイント」を「反転マットとして」を選択します。
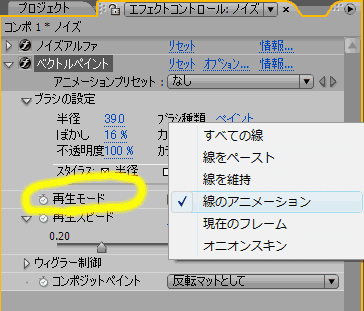
「再生モード」を「線のアニメーション」にします。
「再生スピード」を操作して時間を調整します。
7月16日のムービーは、今回とは逆で「コンポジットペイント」を「マットとして」を選択して、マウスを持った手が動くとテキストが現れるようになっています。
今回のサンプルで「マットとして」を選択すると「雪」の背景の上に「ノイズ」が現れるようになります。
最後は、サンプルのムービーです。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
<iframe width="468" scrolling="no" height="60" frameborder="0" src="http://rcm-jp.amazon.co.jp/e/cm?t=ocnnejp086-22&o=9&p=13&l=ur1&category=toyhobby&banner=0V8TR0T00YTKKVWGREG2&f=ifr" border="0" marginwidth="0" style="border: medium none ;"> </iframe>