<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
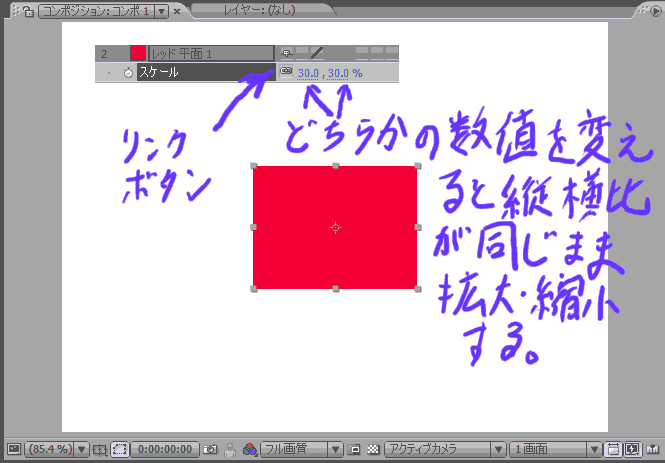
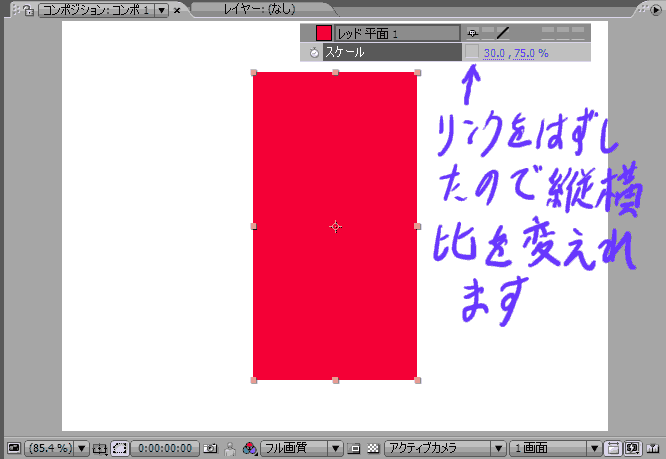
レッド平面を選択→「S」キーを押してサイズを変えてみます。
リンクボタンの使い方がわかっていただければ、タイムレイアウトウィンドウを使って画像に動きを付けていきます。
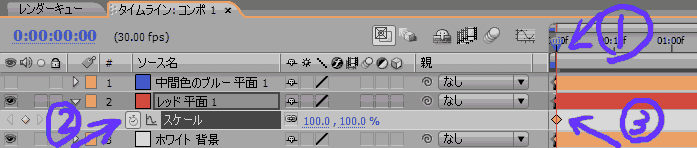
作業③
時間軸の針①を左に寄せて0フレームにし、スケール左にある時計のアイコンを押すとキーフレーム③が打たれます。
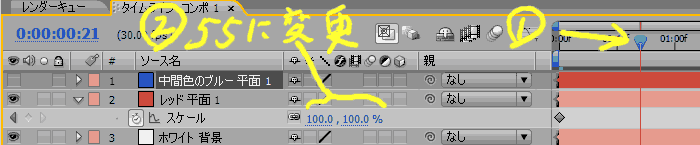
針を右に移動させスケールの数値を55に変えると、この場所にキーフレームが自動で打たれます。
左上に青色で時間表示されているのが現在のフレームです(画面では21フレーム目)
レッド平面はこれで設定終わりなので、次にブルー平面の目玉アイコンをクリックして表示させます。
ブルー平面を選択して、「P」キーを押して最初のキーフレームを打ちます。
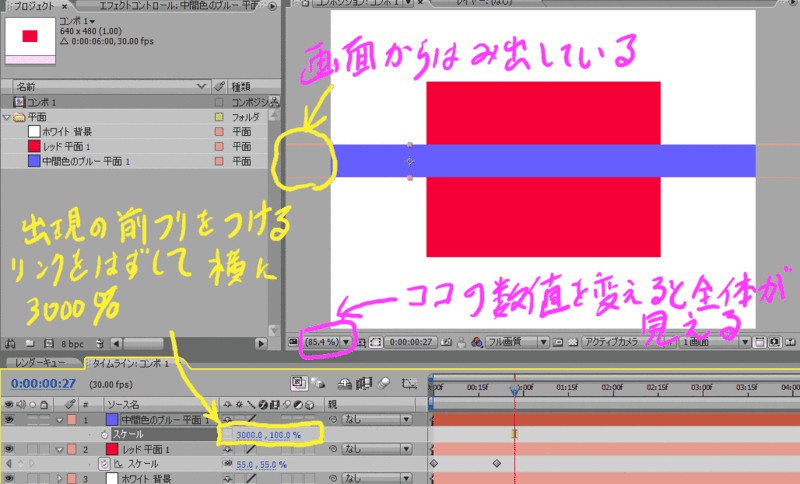
出現の方法に少し手を加えたいので、「S」キーを押してスケールのリンクボタンをクリックしてからX軸方向に画面からはみ出すように3,000%を入力。
元のサイズに戻る時間に針を進めて100%を入力
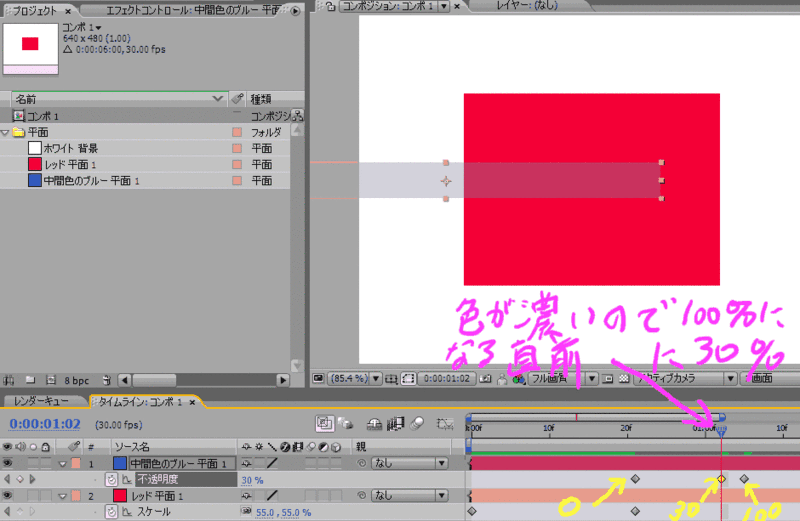
次に「T」キーを押して不透明度の設定をします。
不透明度も最初のキーフレームは時計のアイコンをクリックして打ちます。
透明→不透明に変化させたいので現在の位置に100%でキーを打ってから時間を戻して(出現する位置を決めた21フレーム目に戻る)
ここでブルー平面の変化をプレビューして確認します。
AfterEffects(AE)には「RAMプレビュー」機能があり、リアルタイムのスピードでプレビューが可能。
これは、パソコンのRAMメモリ容量によって再生できる時間が変わってくるので、パソコンの制限一杯のメモリを搭載することをオススメします。
RAMプレビューのショートカットはテンキーの「0」です 覚えてください。
キーフレームとキーフレームの間は自動で補間されて0%~100%の間を時間の経過と比例して上がっていきます。もちろん手動で複雑に変更することも可能です。
残るは レッド平面の外周を移動させるだけですが 1/3で述べたように今回のポイントになる部分でもあります。
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>
<iframe width="300" scrolling="no" height="250" frameborder="0" border="0" marginheight="0" marginwidth="0" src="http://rcm-jp.amazon.co.jp/e/cm?t=ocnnejp086-22&o=9&p=12&l=st1&mode=software-jp&search=adobe&fc1=000000&lt1=&lc1=3366FF&bg1=FFFFFF&f=ifr" style="border: medium none ;"> </iframe>





























※コメント投稿者のブログIDはブログ作成者のみに通知されます