
プログラミングができるようになって初めて作ったものです。初歩的なものですが、図や音の活用など新しく勉強したのを覚えています。今であればそれらをプラウザに取り込んで瞬時に活用する方法もあるかな~とも考えますが、それほどの必要性があるのか、〔動く教材〕を中断してするのかなど考えると、これで十分という結論に至りました。
ということで、そのまま再掲することにしました。
ひな飾りゲーム
次のURLかバナー(図)をタップしてください。
スマホ用
パソコン用
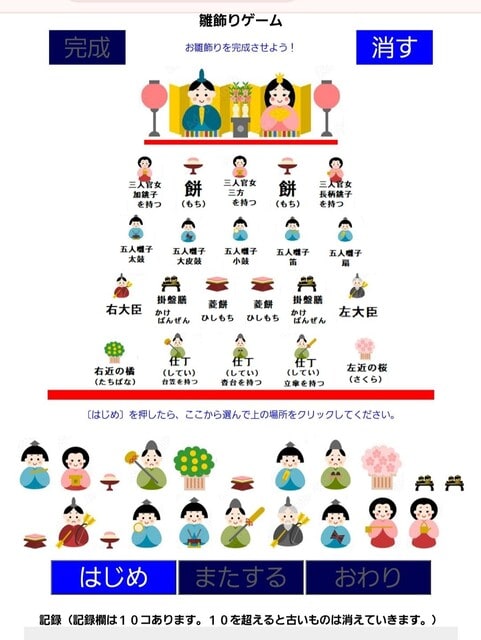
これが初期画面です。

〔完成〕〔名前付〕〔はじめ〕のボタンが押せる状況にあります。〔はじめ〕でゲームがスタートします。
上の〔名前付〕ボタンを押すと、名前付きでひな人形が正しい位置に並びます。

〔はじめ〕を押してゲームをはじめます。
ゲーム途中の画面です。

人形を選択すると赤い枠が表示されます。
次にその位置を押すと、間違っていれば×が表示されます。すぐ次の場所を押すことができます。

正しい位置であれば人形が表示されます。

ゲームが終了しました。
〔またする〕〔おわり〕が選択できます。
最下部には成績(時間、お手つき回数)が表示されます。何回も繰り返して、短時間でお手つきなしの好記録を達成してください。
パソコン用の表示です。紹介しておきます。
〔完成〕を押した画面

ゲーム開始画面

楽しく遊んでください。
次のQRコードを他の写真でとると、スマホ用のひな飾りゲームが開きます。 お友だちに紹介してください。























※コメント投稿者のブログIDはブログ作成者のみに通知されます