今更ですが、iPadのみでブログにYouTube動画、Googleマップを貼る方法を
 gooblog そして、
gooblog そして、  Siri
Siri






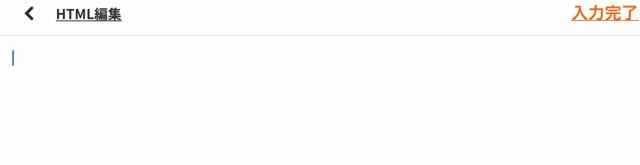
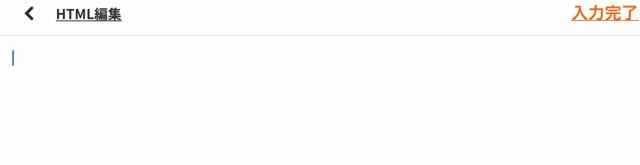
HTML編集にして コピーした タグをペーストしましょう




書いてないと、きっと忘れてしまいそうで
用意するものは、
 gooblog そして、
gooblog そして、  Siri
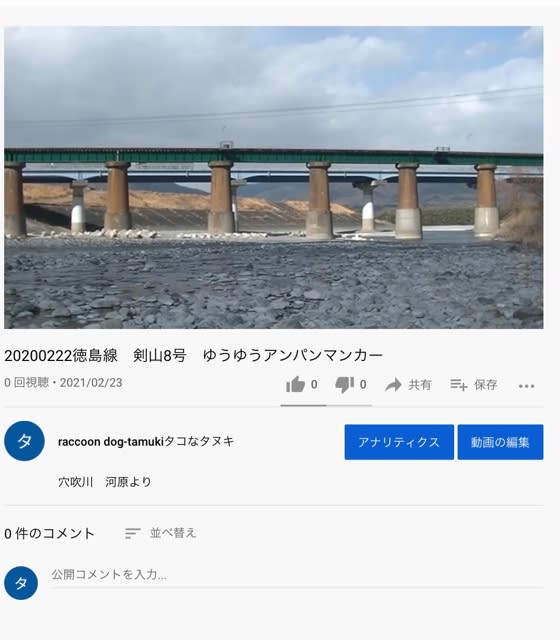
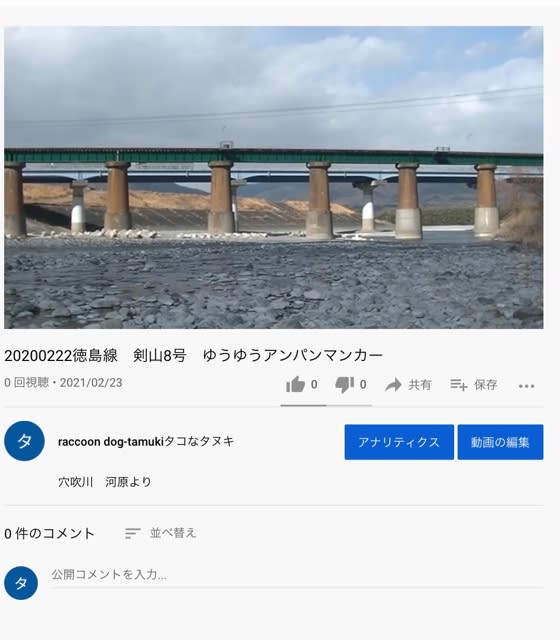
Siriまずgooblogを起動、Siriを起動してリンクしたいYouTube動画を表示

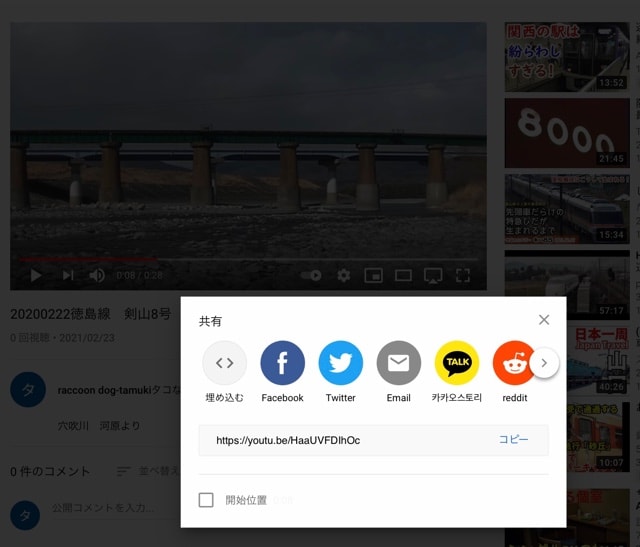
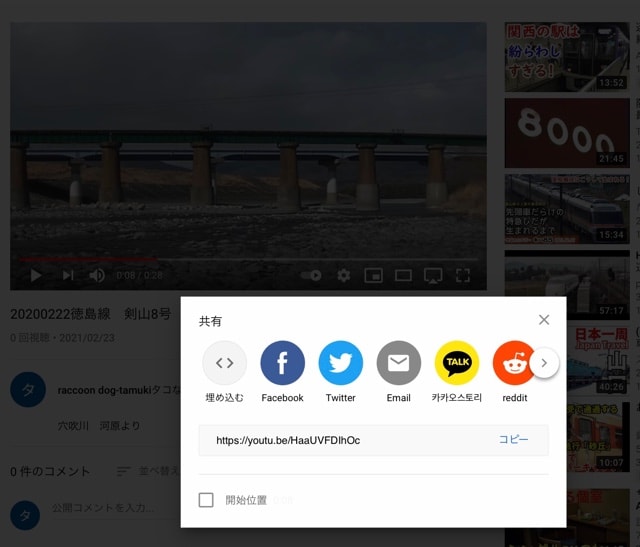
そして、動画下側の 【 共有 】を選び

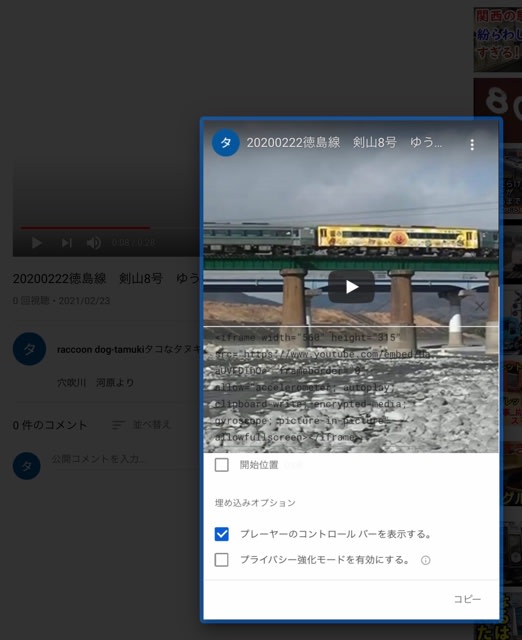
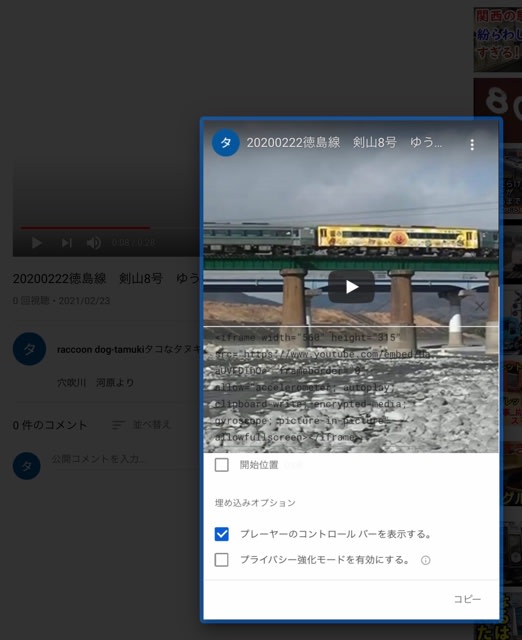
出てきたウインドの【 埋め込む 】を選び

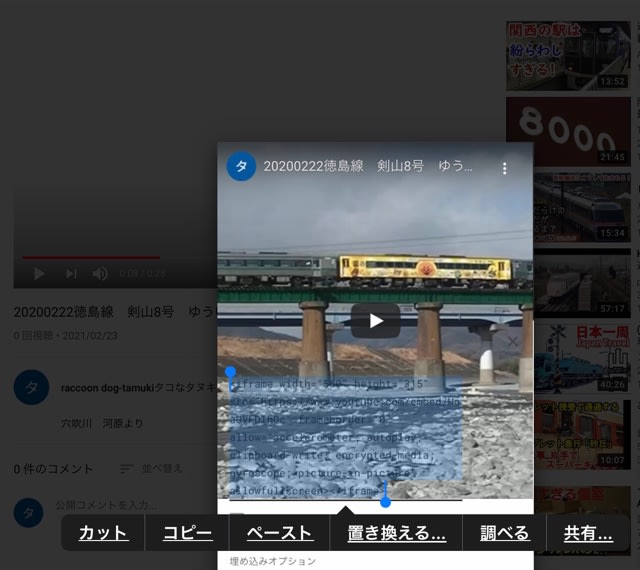
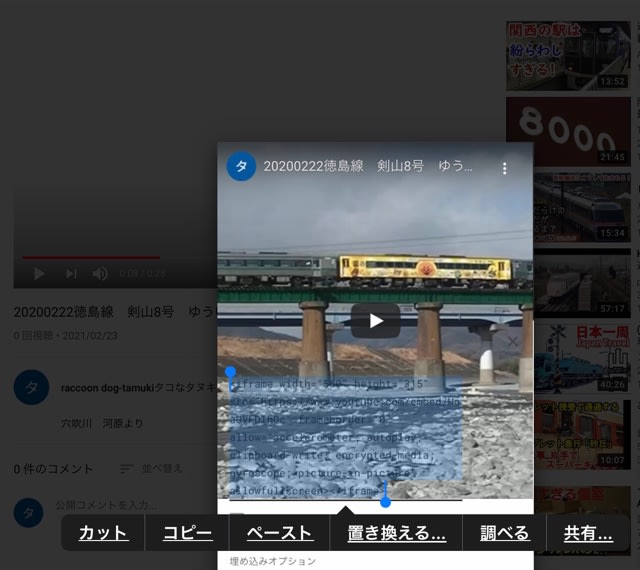
さらに出てきたウインドの【 動画の下に透けているタグを全て選択 】

選択した タグをコピーしましょう
タグは編集しては、ダメですよ
そして、gooblogに移動

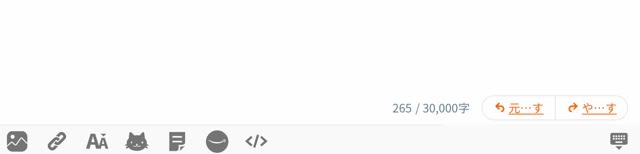
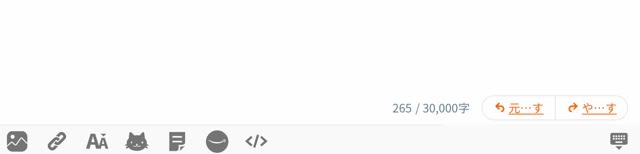
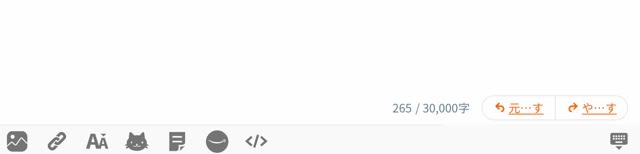
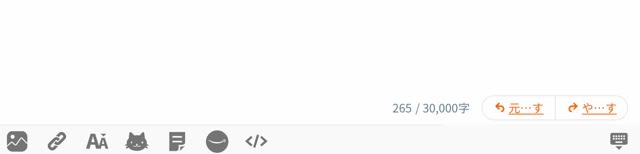
画像埋め込みなどが並んでいる右端 【 </> 】を選び

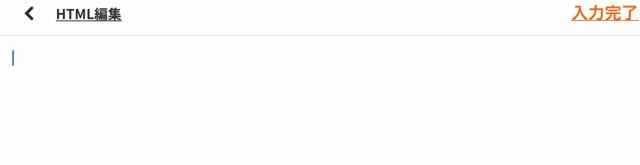
HTML編集にして コピーした タグをペーストしましょう
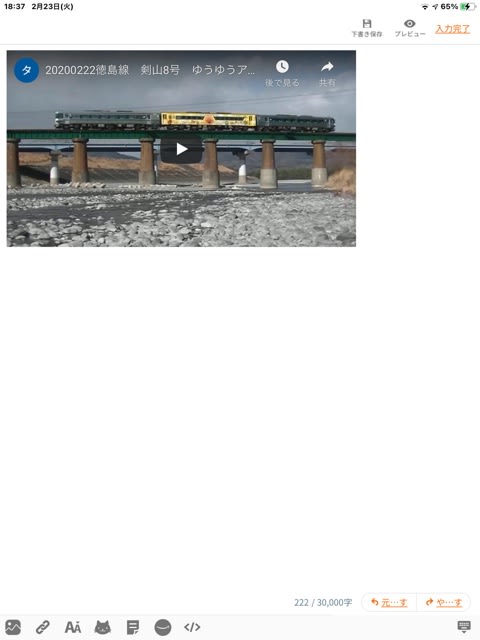
ペースをしたら 右上の【 入力完了 】を押すと

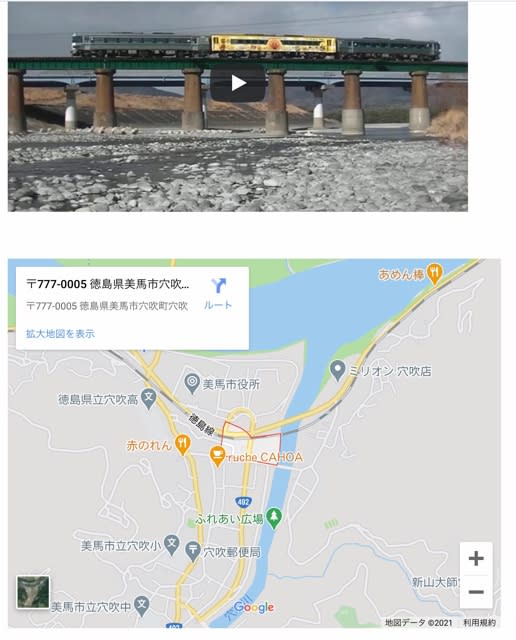
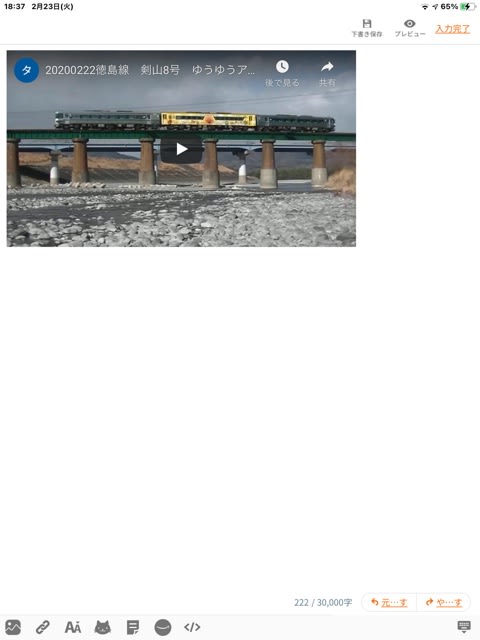
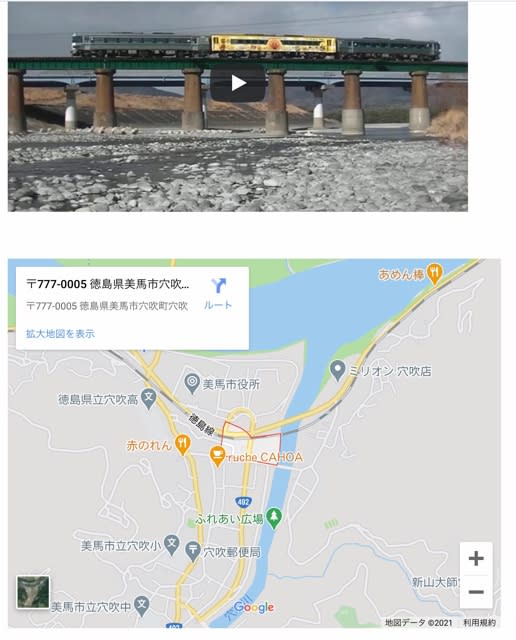
こんな感じて貼り付けられてます
さあ、次は 地図を貼りましょう
Googleマップで目的地を選び

場所を選び、ピンを立てましょう

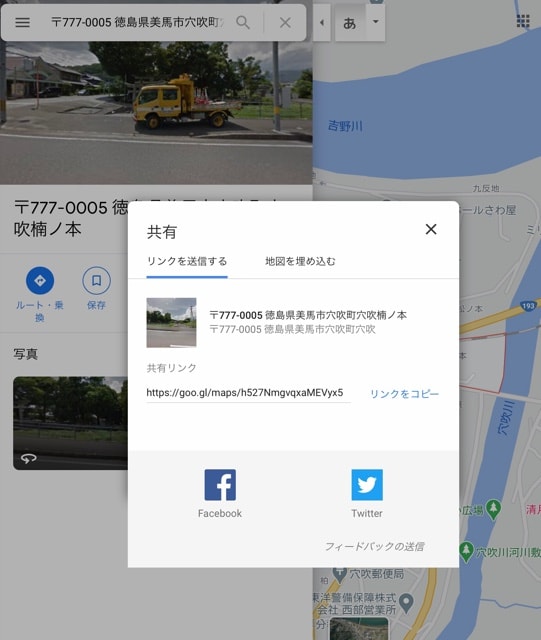
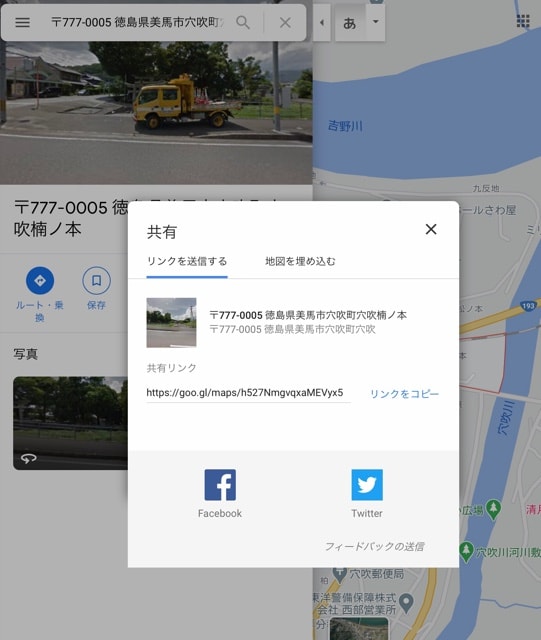
場所が選ばれると、ウインドが表示 右端の【 共有 】を選び


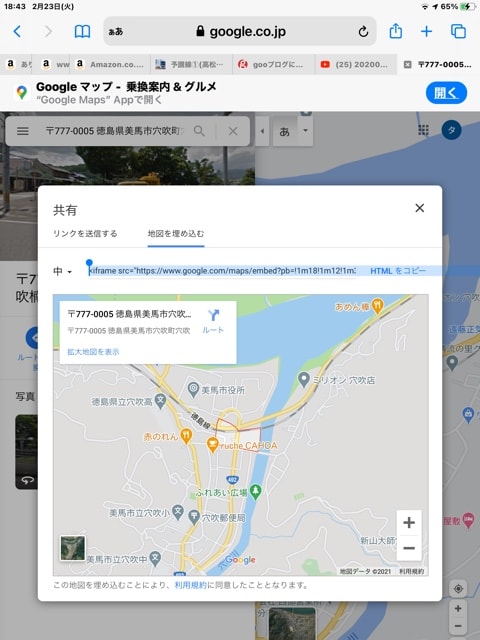
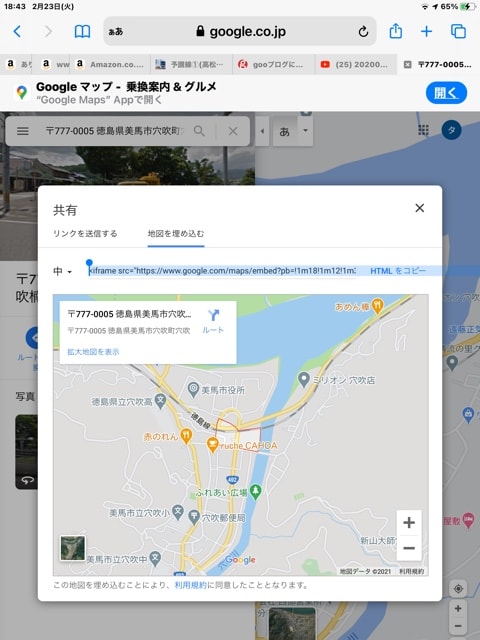
さらにウインドが表示 右側の【 地図を埋め込む 】を選び


さらに表示されたウインドの【 HTMLをコピー 】を選びましょう
これで、地図のタグはコピーされましたので、
あとは、YouTube動画の貼り付けと同じ方法です


HTML編集にして コピーした タグをペーストしましょう
gooblogに移動

画像埋め込みなどが並んでいる右端 【 </> 】を選び

HTML編集にして コピーした タグをペーストしましょう
ペースをしたら 右上の【 入力完了 】を押すと

こんな感じで貼り付けれます




















※コメント投稿者のブログIDはブログ作成者のみに通知されます