以前あったYouTube側のgooブログ貼り付けのボタンが2013年夏現在、消えています。

楽天エンタメナビ
以下の方法で対応します。
まずYOUTUBEの共有-埋め込みコードをコピー
<iframe width="420" height="315" src="//www.youtube.com/embed/gj1ydd5ovuI" frameborder="0" allowfullscreen></iframe>
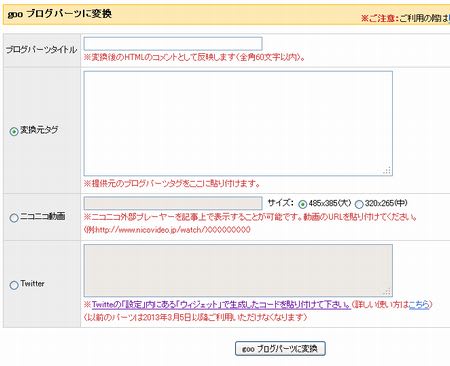
次にgooブログのモジュール-ブログパーツをクリック。
----------

----------
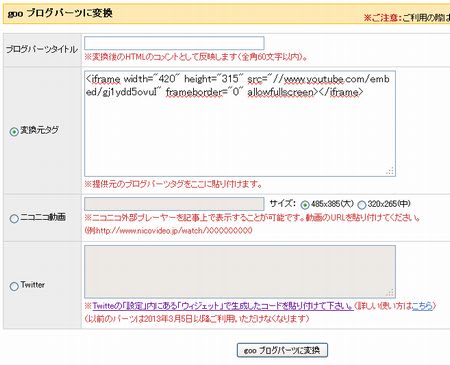
埋め込みコードを貼り付け、「gooブログパーツに変換」ボタンを押します。

----------

変換された上記コードを記事に埋め込めばYOUTUBE動画を記事に入れられます。
----------

お名前.com Windowsデスクトップ
------------
楽天エンタメナビ
以下の方法で対応します。
まずYOUTUBEの共有-埋め込みコードをコピー
<iframe width="420" height="315" src="//www.youtube.com/embed/gj1ydd5ovuI" frameborder="0" allowfullscreen></iframe>
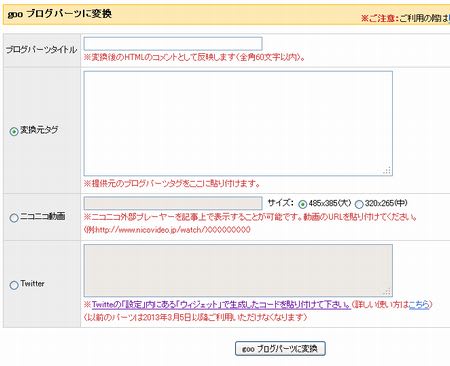
次にgooブログのモジュール-ブログパーツをクリック。
----------

----------
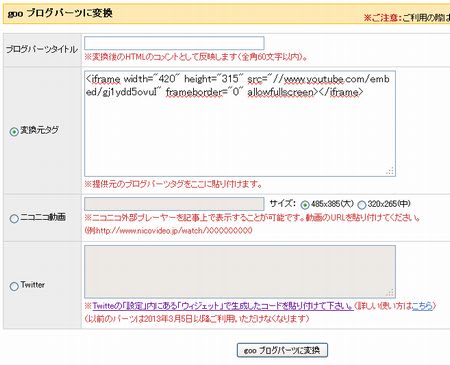
埋め込みコードを貼り付け、「gooブログパーツに変換」ボタンを押します。

----------

変換された上記コードを記事に埋め込めばYOUTUBE動画を記事に入れられます。
----------
お名前.com Windowsデスクトップ
------------




















