ハイキュープリントさんのデカールのデータの作り方。
ベクターデータ(イラストレーターのデータ)です。
まずは、webページからフォーマットをダウンロードして、
そのデータに対して作業していきます。
えっと、写真が多くなってゴチャゴチャになりそうなので、
以降は写真の下に説明文って流れにしますね!
では!

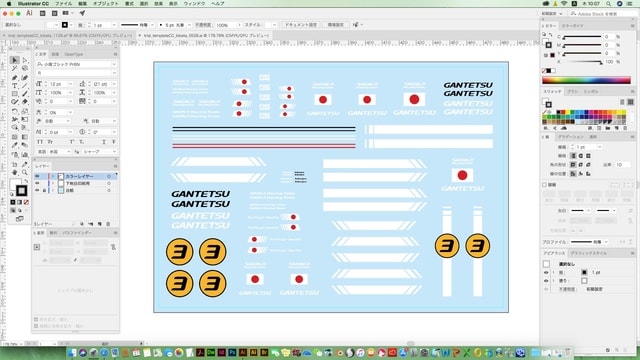
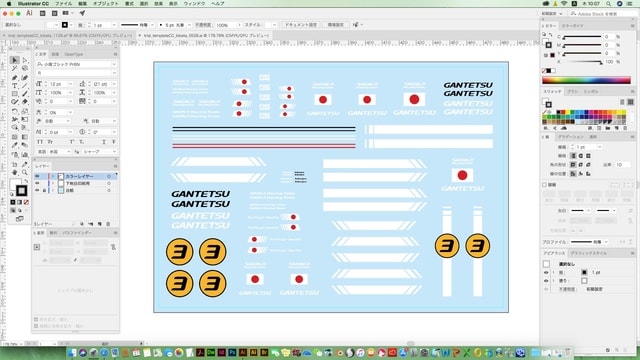
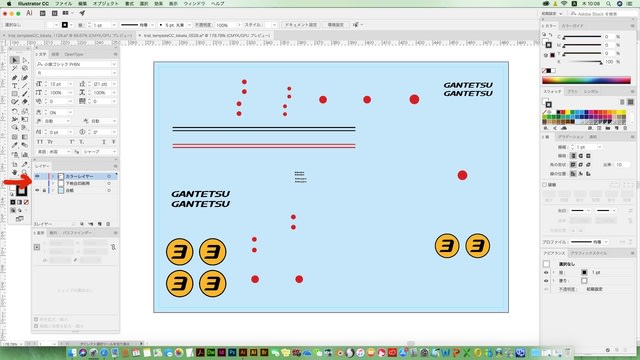
これはガンテツのときのデータです。
イラストレータCCを使っていますが、その前のバージョン(CS6やCS5)も似たような感じです。
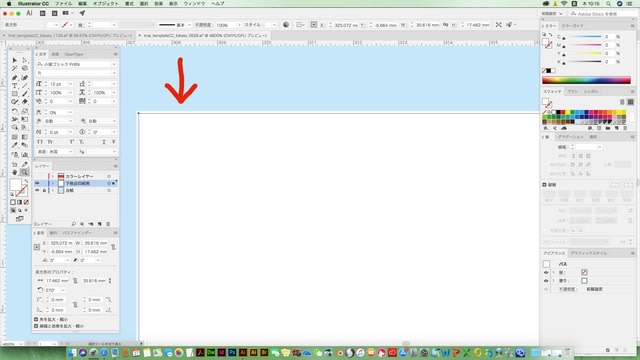
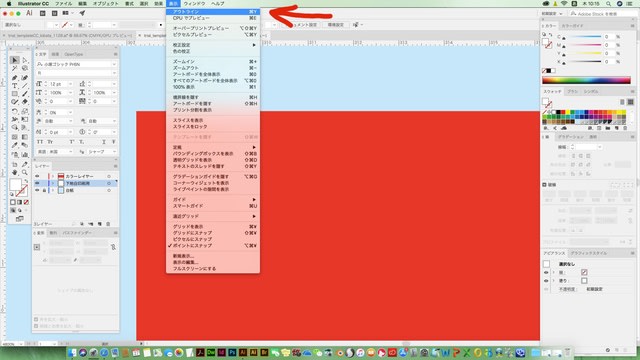
画像の左あたりに「レイヤー」というのがあると思います。

矢印にご注目ください。
レイヤーの中の「目」のアイコンを消すと、そのレイヤーが丸ごと見えなくなります。
画像は「台紙」って名前のレイヤーを消しています。
この台紙ってレイヤーは実際には印刷されません。
白を見えるようにするために薄いブルーが塗られています。

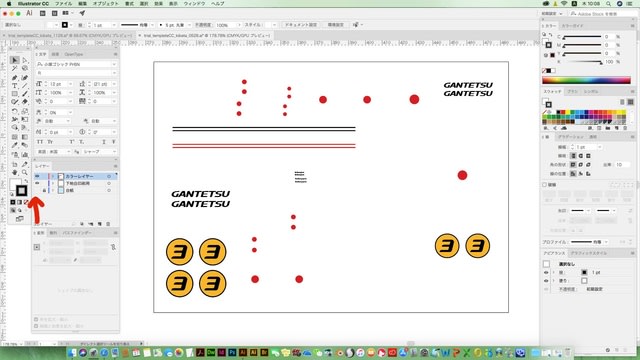
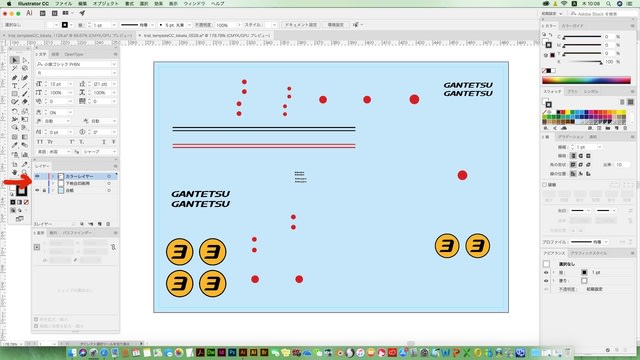
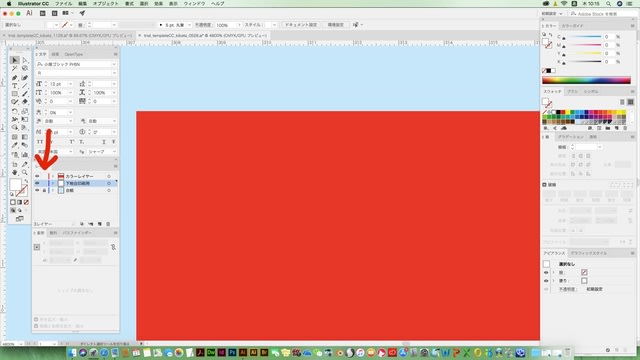
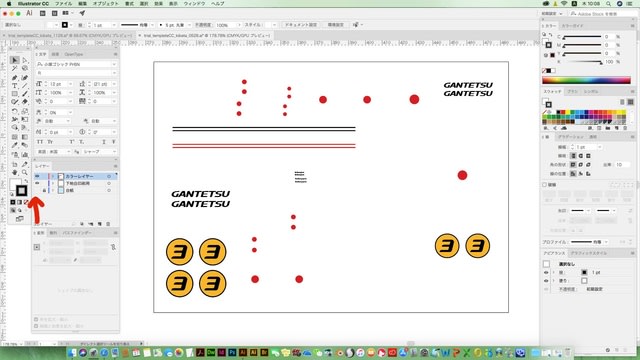
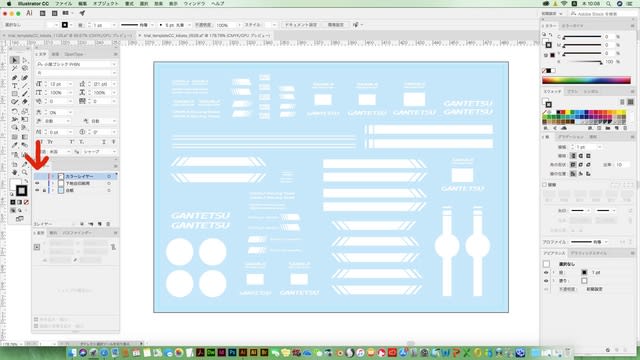
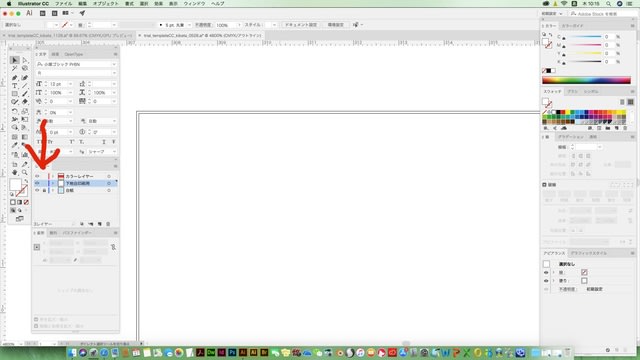
今度は「下地白印刷用」ってレイヤーを消した状態です。
白がなくなった状態です。
つまり白い色だけこのレイヤーに乗ってるワケです。

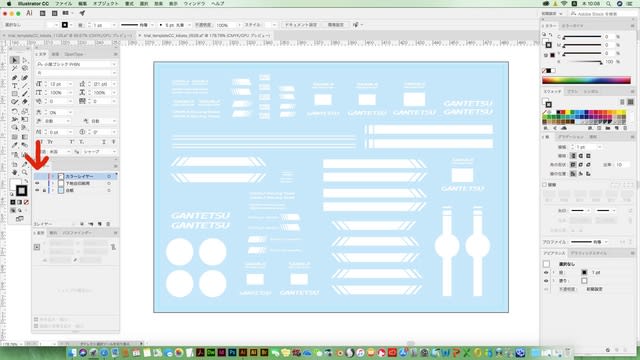
逆に「カラーレイヤー」ってレイヤーを消した状態です。
白だけを表示してるワケです。
レイヤーは透明なフィルムみたいな感じです。
それが重なってるワケです。

ガンテツのデータではわかりにくいので
シンプルな図形で説明してみますね!
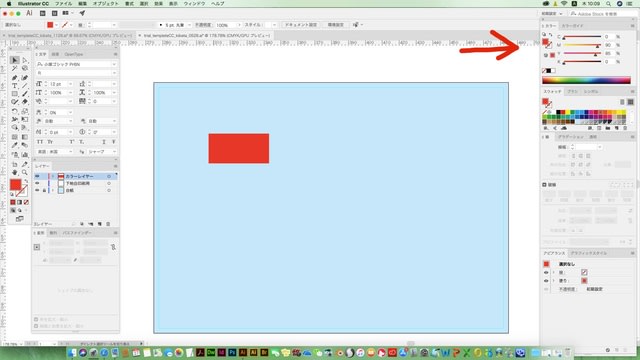
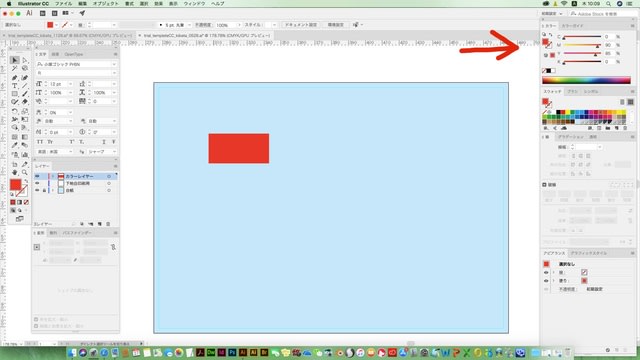
「カラーレイヤー」に四角を描いています。
色は右上のスライダーで決めていきます。

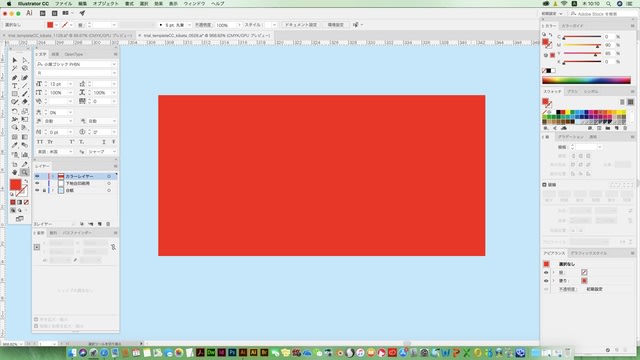
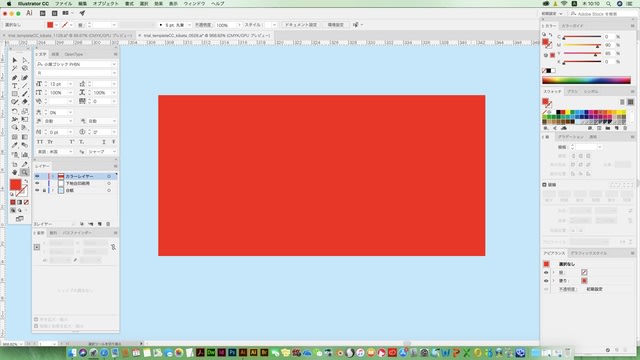
レンズで拡大しました。

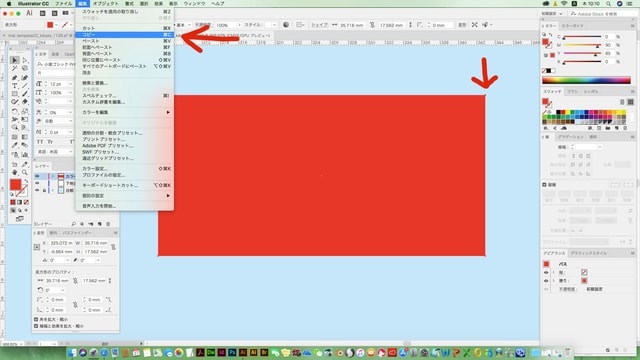
黒いポインターで四角をクリックして反応させておいて
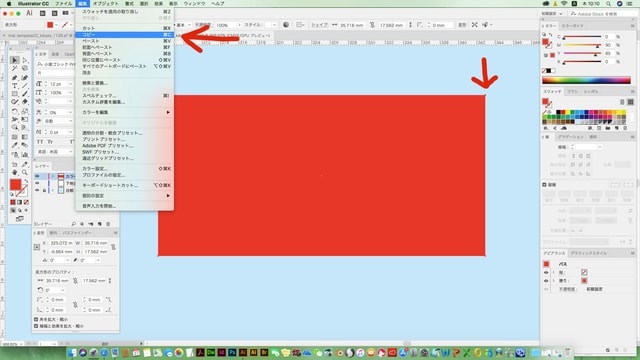
「編集」→「コピー」をします。

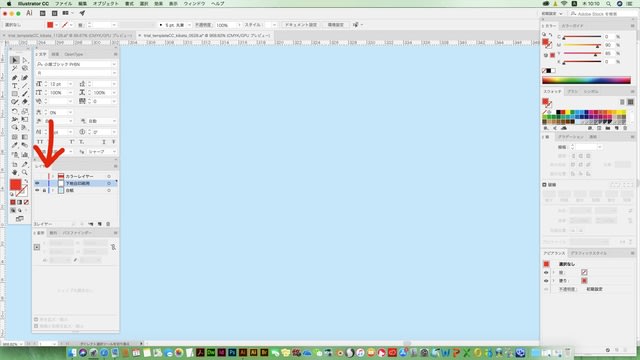
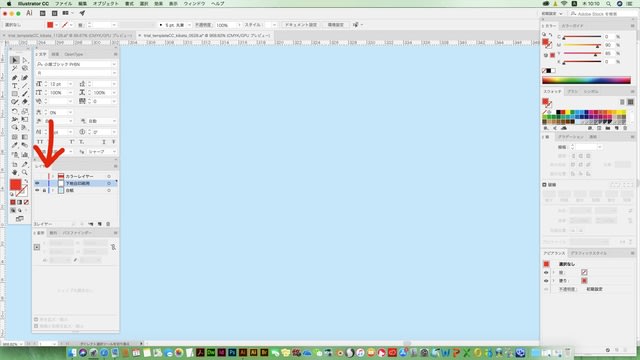
「カラーレイヤー」を消しておいて、「下地白印刷用」のレイヤーに対して作業します。

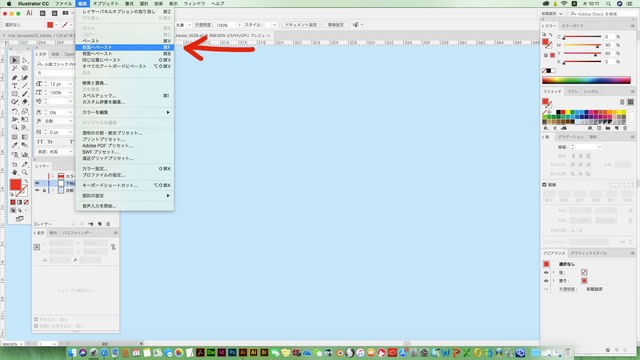
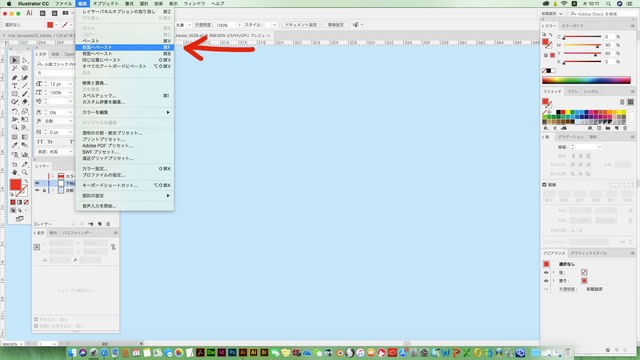
「編集」→「前面にペースト」をします。
(「前面にペースト」と「背面にペースト」は同じ位置にペーストするので便利です。
「ペースト」を選ぶと、画面の真ん中にペーストするので、この場合は都合が悪いワケです。)

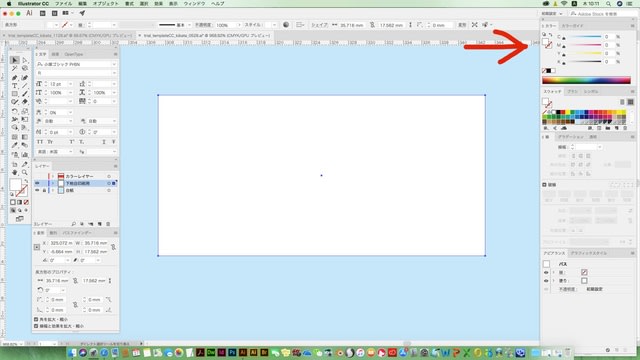
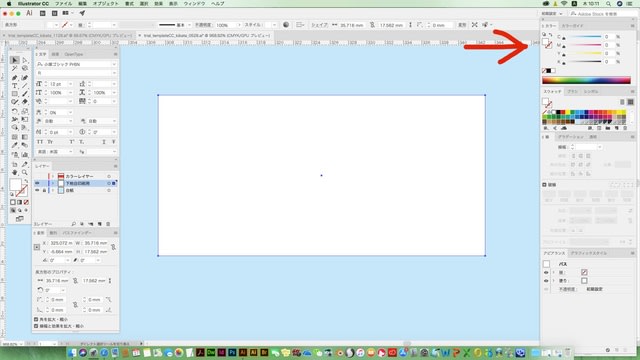
赤い四角がペーストされるので、右のスライダーで白に変更した状態です。
今は、同じ大きさの四角が「カラーレイヤー」と「下地白印刷用」にそれぞれあります。(色は違いますが)

下地の白は0.05ミリ小さくなってないとダメなんです。
なぜかと言うと、カラーレイヤーを先に印刷してから、その上に白を印刷しますが
もし、同じ大きさでデータができていると、少しでもズレてしまうと
とてもカッコわるいデカールになってしまうんです。(説明ヘタですいません!)
なので少しだけ白を小さくすることでズレても大丈夫にしてるんですね。
なので白い四角を0.05ミリ小さく加工します。
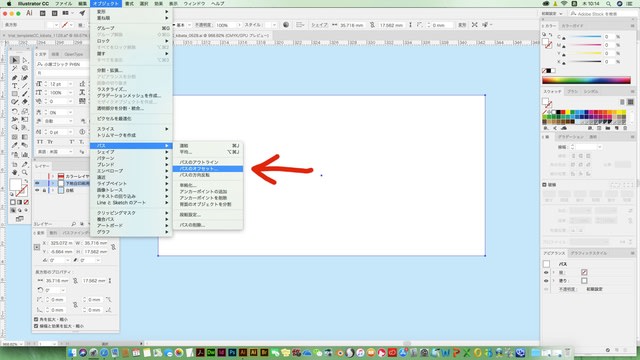
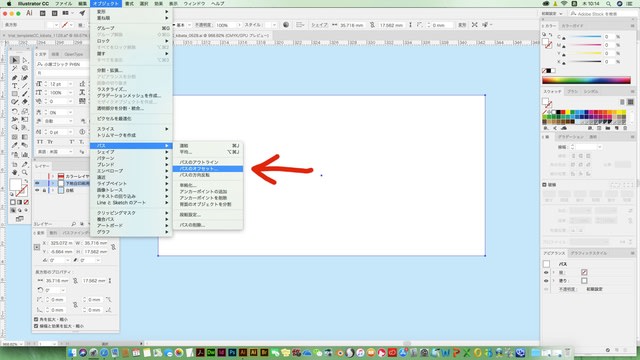
「オブジェクト」→「パス」→「パスのオフセット」を選びます。

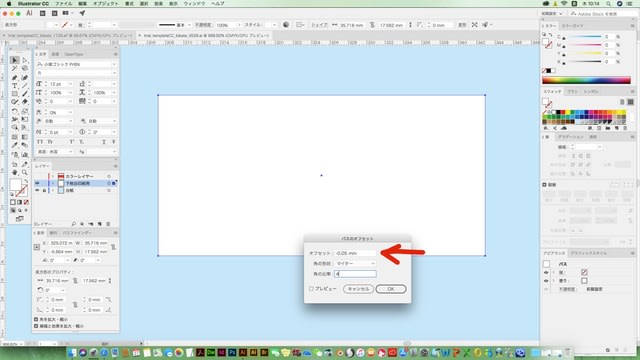
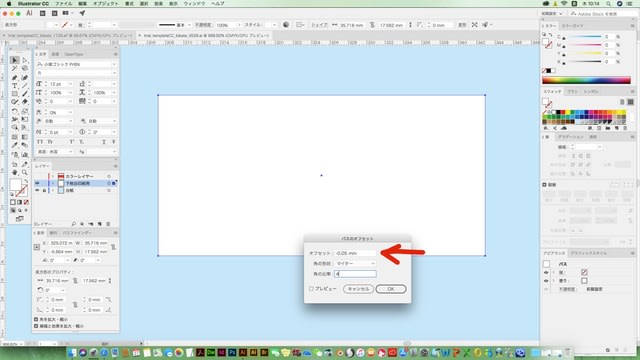
ボックスが表示されるので「-0.05」と入力します。

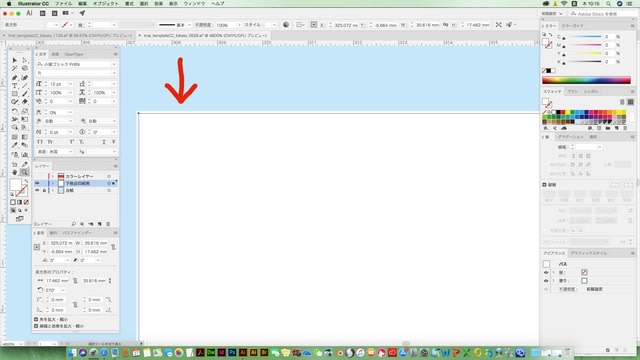
レンズで拡大してますが、こんな感じになります。
これは、元の四角の上に小さくなった四角が乗っかった状態です。(2つの四角があります)
外側の大きい四角は消去しておきます。

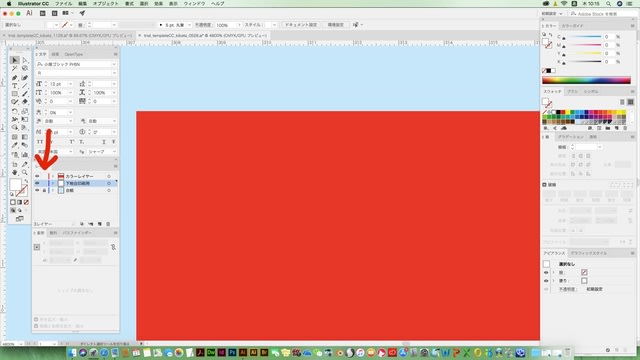
いったん、すべてのレイヤーを表示してみます。
当然、白い四角は小さいので見えないです。

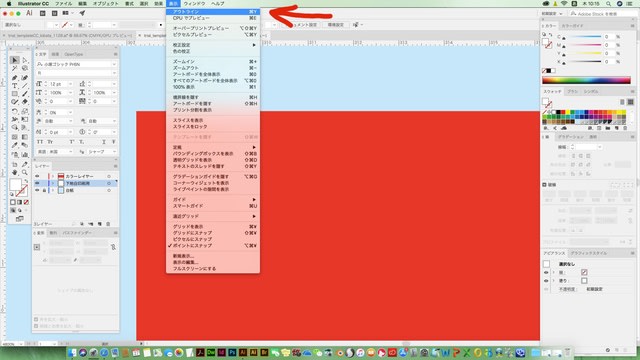
「表示」→「アウトライン」を選びます。
イラストレーターのバージョンによっては「アートワーク」になってるかもしれませんが同じ意味です。

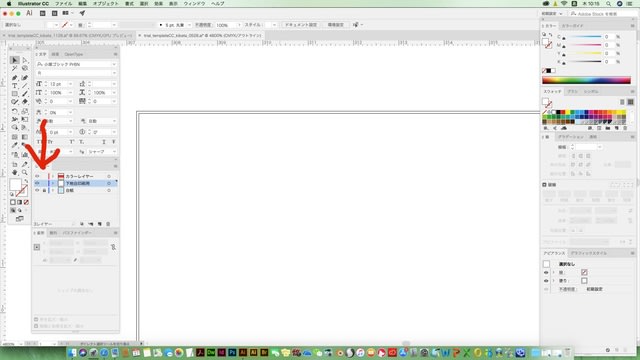
こんな感じで線だけの表示になります。
大きい四角(赤)と小さい四角(白)があることを確認します。
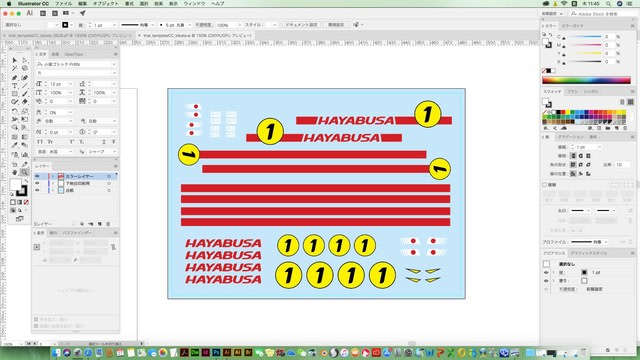
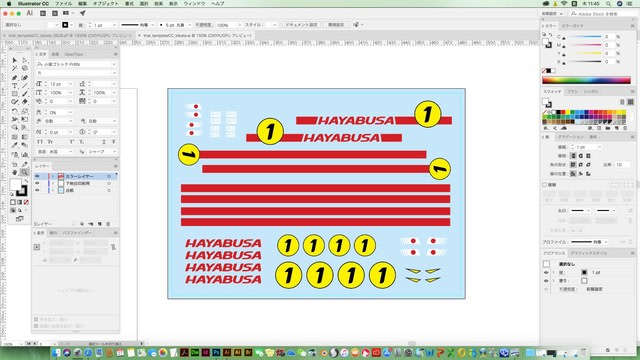
ちなみに、ハヤブサの場合です

これは全部のレイヤーを表示してます。

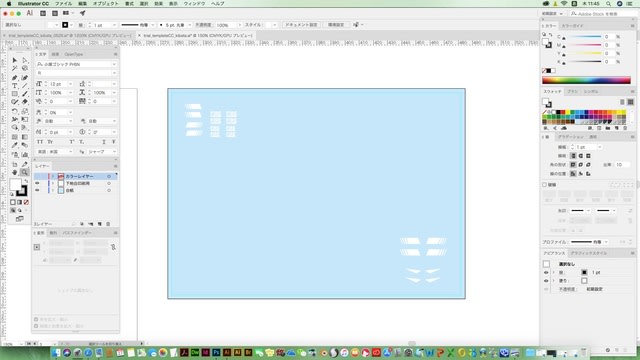
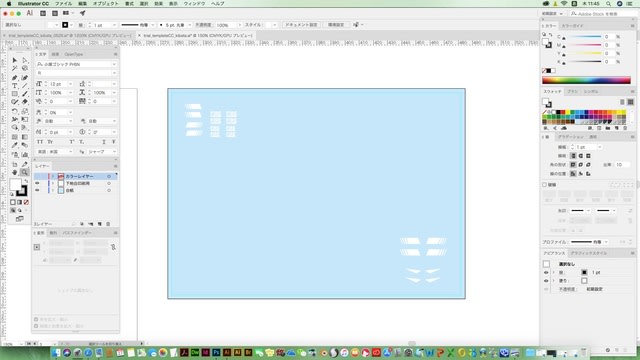
これが「下地白印刷用」だけの状態です。
ハヤブサはボディが白いので白の印刷は必要ないワケです。
すごく簡単な説明で申し訳ありませんが、こういう感じでデータを作ります。
今度てつさんのお宅に伺ったときに、もっと詳しく説明しますね!
ベクターデータ(イラストレーターのデータ)です。
まずは、webページからフォーマットをダウンロードして、
そのデータに対して作業していきます。
えっと、写真が多くなってゴチャゴチャになりそうなので、
以降は写真の下に説明文って流れにしますね!
では!

これはガンテツのときのデータです。
イラストレータCCを使っていますが、その前のバージョン(CS6やCS5)も似たような感じです。
画像の左あたりに「レイヤー」というのがあると思います。

矢印にご注目ください。
レイヤーの中の「目」のアイコンを消すと、そのレイヤーが丸ごと見えなくなります。
画像は「台紙」って名前のレイヤーを消しています。
この台紙ってレイヤーは実際には印刷されません。
白を見えるようにするために薄いブルーが塗られています。

今度は「下地白印刷用」ってレイヤーを消した状態です。
白がなくなった状態です。
つまり白い色だけこのレイヤーに乗ってるワケです。

逆に「カラーレイヤー」ってレイヤーを消した状態です。
白だけを表示してるワケです。
レイヤーは透明なフィルムみたいな感じです。
それが重なってるワケです。

ガンテツのデータではわかりにくいので
シンプルな図形で説明してみますね!
「カラーレイヤー」に四角を描いています。
色は右上のスライダーで決めていきます。

レンズで拡大しました。

黒いポインターで四角をクリックして反応させておいて
「編集」→「コピー」をします。

「カラーレイヤー」を消しておいて、「下地白印刷用」のレイヤーに対して作業します。

「編集」→「前面にペースト」をします。
(「前面にペースト」と「背面にペースト」は同じ位置にペーストするので便利です。
「ペースト」を選ぶと、画面の真ん中にペーストするので、この場合は都合が悪いワケです。)

赤い四角がペーストされるので、右のスライダーで白に変更した状態です。
今は、同じ大きさの四角が「カラーレイヤー」と「下地白印刷用」にそれぞれあります。(色は違いますが)

下地の白は0.05ミリ小さくなってないとダメなんです。
なぜかと言うと、カラーレイヤーを先に印刷してから、その上に白を印刷しますが
もし、同じ大きさでデータができていると、少しでもズレてしまうと
とてもカッコわるいデカールになってしまうんです。(説明ヘタですいません!)
なので少しだけ白を小さくすることでズレても大丈夫にしてるんですね。
なので白い四角を0.05ミリ小さく加工します。
「オブジェクト」→「パス」→「パスのオフセット」を選びます。

ボックスが表示されるので「-0.05」と入力します。

レンズで拡大してますが、こんな感じになります。
これは、元の四角の上に小さくなった四角が乗っかった状態です。(2つの四角があります)
外側の大きい四角は消去しておきます。

いったん、すべてのレイヤーを表示してみます。
当然、白い四角は小さいので見えないです。

「表示」→「アウトライン」を選びます。
イラストレーターのバージョンによっては「アートワーク」になってるかもしれませんが同じ意味です。

こんな感じで線だけの表示になります。
大きい四角(赤)と小さい四角(白)があることを確認します。
ちなみに、ハヤブサの場合です

これは全部のレイヤーを表示してます。

これが「下地白印刷用」だけの状態です。
ハヤブサはボディが白いので白の印刷は必要ないワケです。
すごく簡単な説明で申し訳ありませんが、こういう感じでデータを作ります。
今度てつさんのお宅に伺ったときに、もっと詳しく説明しますね!









