MSXユーザーのみなさん、お久しぶりです。
今回はMSX2+の漢字BASICを使っていきます。
読み切りなのでMSX2+で漢字BASICを試したい方向けに書きます。
VisualStudioCodeではマイクロソフトサイトからダウンロードして実行すると日本語化パックが入ります。
画面の構成を選びます。
ファイル-ユーザー設定-設定の上段の検索:EncodingでJapanese(Shift JIS)にします。

テキストエディターの設定です。初期状態ではUTF-8を変えます。

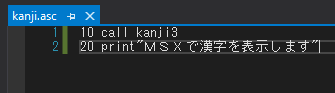
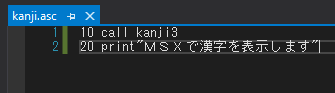
こんなふうに適当に書いていきました。改行するとワード履歴が表示されて便利ですね。
こういう機能があるんですね。括弧もちゃんと出るし便利です。
::
VisualStudio2019の場合は<コードなしで続行>をクリックして開いて
新規作成-ファイルを選択するといろいろな形式が表示されます。

ここでテキストファイルを選択します。ここでエンコードがシフトJISになります。

名前を付けて保存でkanji.ascでBlueMSXで読み込むフォルダの中に保存します。
ロードする時はローカルフォルダを開くでファイルを選択するとソリューションエクスプローラにファイルが表示されます。
ただ、VS2019はヒストリー機能は初期状態ではないようです。
どちらのエディターでもよいです。プログラムが出来たら
いよいよMSXエミュレータのBlueMSXの設定です。

マシン構成をMSX2+パソコンにしてファイル-ディスクドライブA-ディレクトリ挿入で保存したフォルダを指定します。

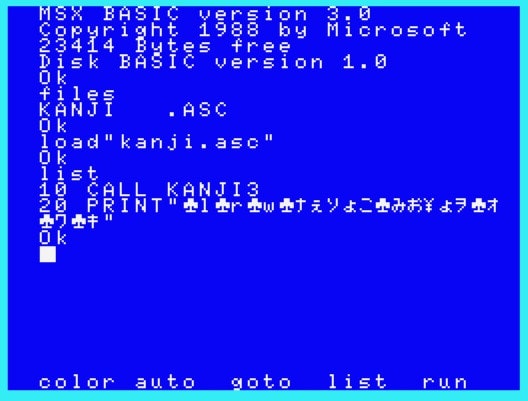
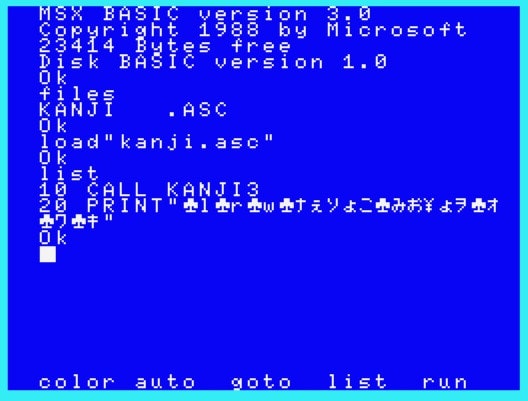
kanji.ascをロードします。リストを見るとMSXキャラクタに化けています。
MSXパソコンでも化けています。
runすると漢字BASICモードに変わり、この状態になればOKです。

VSでascファイルを書き加えたらBlueMSXのファイル-ディスクドライブA-取り出し:msx-ascで取り出して
下段のmsx-ascをクリックするとディスクを入れなおしたことになります。
ホームページをサーバーにアップロードする時のような感じですね。
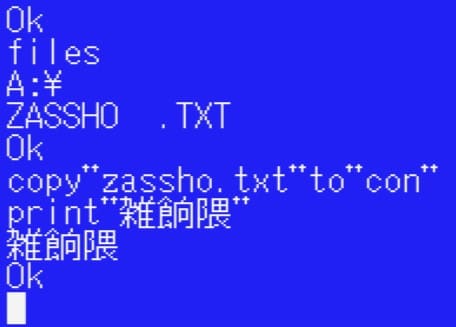
漢字BASICではWIDTHコマンドで文字幅を80にすることで縮小して表示することもできます。
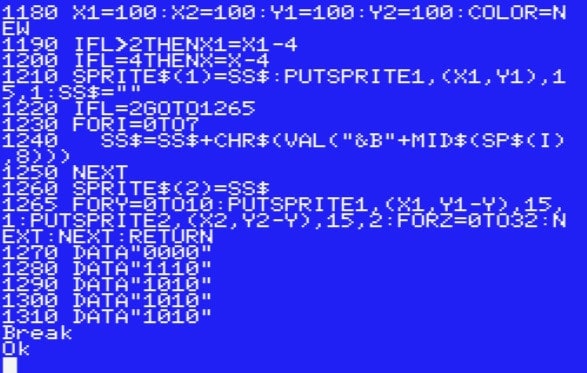
今度はテキスト画面からグラフィック画面に表示させてみます。
SCREEN5でもLOCATE命令を使って表示することもできます。
ページ1に漢字を表示したものをコピーしてページ0に表示します。
もちろんグラフィックの命令を使うことができます。

PC-9801のN88-日本語BASIC(86)風にできます。
これで漢字グラフィックモードで座標指定で表示できます。

漢字表示ができるといろいろな表現ができると思います。
では。
続報です。2025年から次世代MSXBASICの動画配信が始まりました。

https://www.youtube.com/channel/UCvdCOWoEfWH16rp6SVS10XQ