新元号の最終候補は6案 「令和」であやかり商戦も(19/04/02)
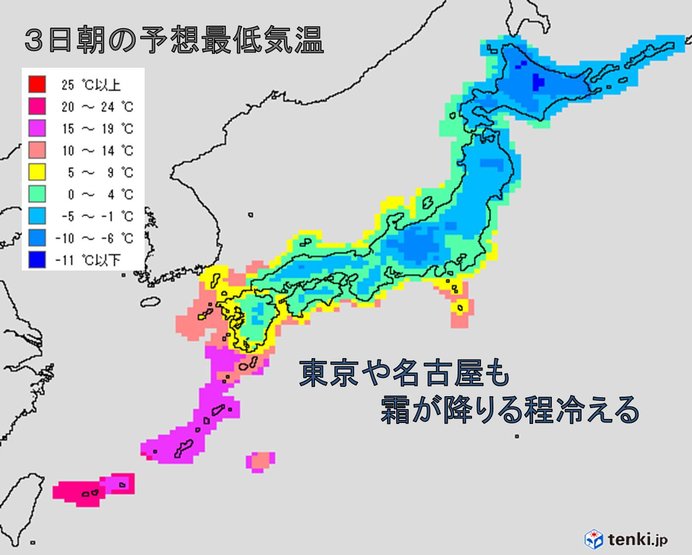
4月の強烈寒気 3日も全国8割で霜が降りる程冷える
2019年04月02日18:40
寒気は3日まで居座る
朝は冷え込み、全国のアメダスの約8割で霜が降りる程冷えるでしょう。最低気温は東京は3度、名古屋は2度、大阪は4度の予想です。東京地方にも所々に霜注意報がでています。東北や北海道は氷点下の所が多くなるでしょう。日中も空気が冷たいままとなりそうです。最高気温も平年を下回り、東京は12度、名古屋は13度、大阪は11度の予想です。薄手の上着では体が冷えそうです。季節が逆戻りしたような寒さが続きますので、暖かくしてお出かけ下さい。
4日以降は一気に暖かく

4月の強烈寒気 3日も全国8割で霜が降りる程冷える
19年04月02日16:07
(※各地、午後3時までの最高気温)
3日も寒気が居座り、最低気温は平年を下回る所が多いでしょう。北海道や東北北部は氷点下の所が多くなりそうです。東京は3度、名古屋は2度、大阪は4度と冷えるでしょう。日中も気温の上がり方は鈍く、寒さが続きそうです。
新元号は「令和」(れいわ) 万葉集典拠、国書由来は初
2019年4月1日11時58分
菅義偉官房長官は1日午前11時40分ごろ、首相官邸で記者会見し、新しい元号は「令和(れいわ)」と発表した。典拠は奈良時代に完成した日本に現存する最古の歌集「万葉集」。日本で記された国書に由来する元号は確認できる限り初めてとなる。元号を改める政令は即日公布され、皇太子さまが新天皇に即位する5月1日に施行される。
天皇退位に伴う改元は憲政史上初めて。1989年1月に始まった「平成」は、残り1カ月で幕を閉じる。
万葉集にある歌の序文「初春(しょしゅん)の令月(れいげつ)にして、気淑(きよ)く風和(やわら)ぎ、梅は鏡前(きょうぜん)の粉を披(ひら)き、蘭は珮後(はいご)の香(こう)を薫(かお)らす」(書き下し文)から二文字をとった。
新元号は645年の「大化」から数えて、248番目。「大化」から「平成」までは、確認されている限り中国の儒教の経典「四書五経」など漢籍を典拠としており、安倍政権の支持基盤である保守派の間には国書由来の元号を期待する声があった。安倍晋三首相は記者会見して典拠を万葉集とした理由について「我が国の豊かな国民文化と長い伝統を象徴する国書だ」と説明した。
元号の選定手続きは1日午前9時ごろから始まった。政府の要領に沿って、菅氏は横畠裕介・内閣法制局長官の意見を聴いたうえで、元号の原案として数案を選定した。午前9時半すぎから、ノーベル賞受賞者の山中伸弥京大教授ら、各界の有識者9人による「元号に関する懇談会」に原案を提示。元号候補とその典拠、意味などについて説明し、メンバーそれぞれから意見を聴いた。
菅氏は午前10時20分ごろから衆院議長公邸で、大島理森衆院議長ら衆参両院の正副議長の意見を聴取。その後、全閣僚会議を開き、新元号を記した元号を改める政令を臨時閣議で決定した。元号を改める政令は天皇陛下の署名・押印、官報掲載を経て、1日中に公布される。憲法は政令の公布について、天皇が内閣の助言と承認の下で行う国事行為の一つと定めている。
新元号の公表に先立ち首相官邸は、宮内庁を通じて天皇陛下と皇太子さまに閣議決定後に新元号を伝達した。政府は前回の改元でも、即位直後の天皇に「平成」を事前伝達している。
新しい元号をめぐって政府は、「平成」が始まって間もない時期から、国文、漢文、日本史、東洋史などの学者に元号の考案を水面下で依頼。今年3月14日付で正式な委嘱手続きをとった。政府は「元号に関する懇談会」に示した原案すべてについて、考案者を記した記録を公文書として残すが、当面は明らかにしない方針だ。
政府は元号について、国民の理想としてふさわしいようなよい意味▽漢字2字▽書きやすい▽読みやすい▽これまでに元号またはおくり名として用いられたものでない▽俗用されているものでない(広く一般に使われていない)――の六つの要件を定めている。
天皇陛下は4月30日に退位。5月1日に皇太子さまが即位し、新元号が始まる。天皇退位に伴う改元は、光格天皇の退位で「文化」から「文政」に改元された1818年以来、約200年ぶり。












 新元号を発表する菅義偉官房長官=2019年4月1日午前11時42分、首相官邸、飯塚晋一撮影
新元号を発表する菅義偉官房長官=2019年4月1日午前11時42分、首相官邸、飯塚晋一撮影