After Effects標準のエフェクト"CC Mr.Mercury"に続いて、"コースティック"を使ってテキストを立体にみえる方法です。
昨日の記事(46)で、紹介したビデオは見てくれたでしょうか?
ビデオをちょっとだけヒントにして、シェィプマスクで作成したマスクをライトが当たっているような効果を出だすようにしています。
実際のライトは、画面上にある1個しか使っていません。
チュートリアルビデオでは、モノトーンのパターンを動かしていますが、今回はテキストを動かしています。
<script type="text/javascript"></script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
<サンプル動画>
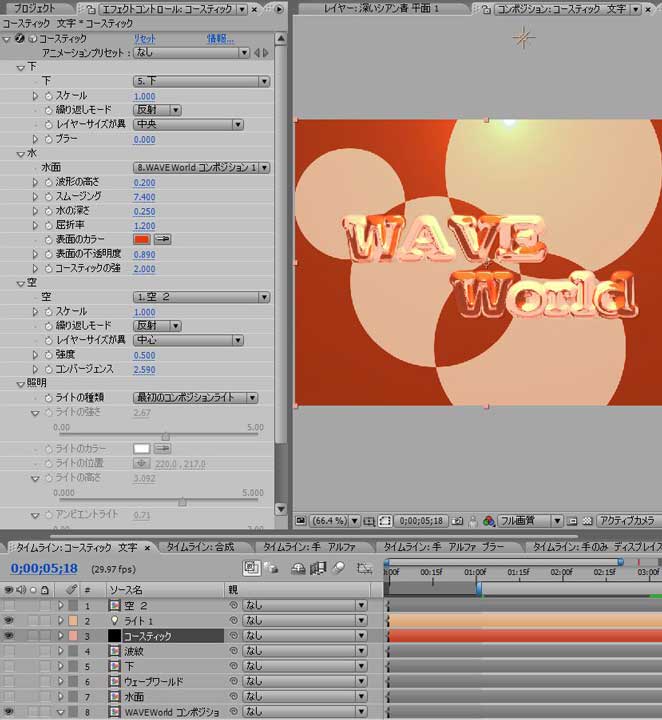
<コンポジション>
最近の記事を見てくれていればわかると思いますが、コースティックを使う場合も、「下」・「水」・「空」のレイヤーは、このコンポジションでエフェクトや移動をさせても無効になってしまいます。
プリコンポーズして、エフェクトをかける必要があります。
<下 コンポジション>
このサンプルでは、ほとんど影響がありませんが、工夫すれば何かおもしろいかもしれません!?
<空 コンポジション>
レイヤーは、マスク4個だけです。
ぼかしとか、色を付けると何か変化があるかな?
別の記事の準備をしている時に、急に思いついた内容なのでコンポジションは、使いまわしになっています。
そのため、いらないレイヤーもコンポジションの中にあります。
テキストは、白色の普通のテキストです。
<script type="text/javascript"></script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>