水面の表現に四苦八苦している間に、Trapcodeから"Form"というプラグインが発売されて、品質の高いウェーブが3Dで表現されようとしている時ではありますが、最新のプラグインは横目に、前回(12)の続きを書いていきます。
<ディスプレイスメントマップ>
ウェーブワールドで作成したグラデーションのアニメーションをマップレイヤーにして、ディスプレイスメントマップで、水面に映る人物と空を変形します。
変形させない時間帯は、水平と垂直の最大置き換えを"0"にしておきます。
<ブラー(合成)>
変形した映像にブラーをかけてみました。
こ場面では、波紋に合わせてブラーがかけられる、「ブラー(合成)」が適しているのでは?と思って、新しいコンポジションにディスプレイスメントマップで変形したコンポジションとウェーブワールドのグラデーションを入れて、ブラーをかけています。
<script type="text/javascript"></script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
<テキストアニメーション>
新しいコンポジションにテキストのアニメーションだけ作成しています。
<水面に浸かる手>
手が浸かる部分は、水面に映る人物とは分けて処理しました。
ブラーは、かけません。
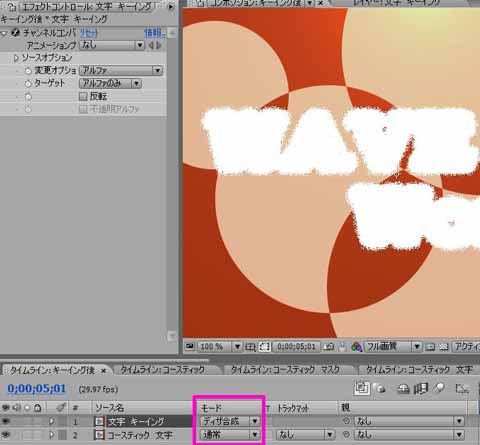
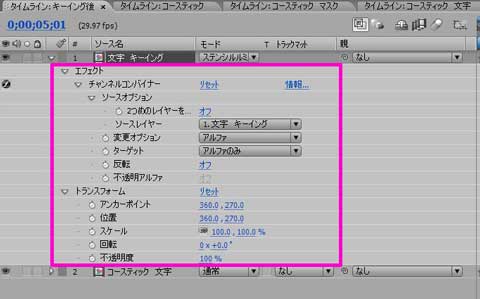
<合成>
これまで作成してきたパーツのコンポジションを新しいコンポジションに集めます。
ここで、テキストアニメーションにディスプレイスメントマップとグローそして、Trapcode"Starglow"を適用しました。
テキストには、変形を大きくして、水面の変化の少なさを補っています・・・
一応、サンプルで作成した動画は、以上の作成方法ですが、水面の設定を変更したり別のエフェクトを使ったりしているので、次回もこの続きです^^
<script type="text/javascript"></script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>