 ■Macあれこれ!
■Macあれこれ!無料配布のテンプレートを改造してのリニューアル。
改造の覚え書きは後にして・・・
何とか完成・・・

Photo 1597×1124 Click Zoom !

Photo 1533×1076 Click Zoom !
閲覧時のウィンドサイズ(幅)により違うトップイメージになる。

Photo 1239×1066 Click Zoom !
スマホの場合は下のイメージとなる。

Photo 537×902 Click Zoom !
必要最小限のサイトとなった。
ファイルはindexのみで、更新には新しい画像をアップするだけでいい。
で、さらなる追加ページ。
と言うのも、日頃得意先へのファイル転送に使っているページもこの際新しくした。
これまでは簡単な(画像など全く無い)テキストのみのページだった。ダウンロード用の
リンクテキストをその都度アップして、ファイルをアップしておく。先方が必要な時に自由に
ダウンロードしてもらう。得意先によっては1年間そのまま掲載している場合もある。
修正が頻繁にあり、v1.v2.v3…………v20 とファイルが増える。もちろんこちらでは全て
作業完了しても保管管理しているが、先方はそ~はいかない。
まぁ~複数の業者からの図面ファイルは、なかなか整理は難しい。
おまけに、ど~せなら…
得意先以外にも、個人の問い合わせの場合には、
必要なファイル(こちらの提案ファイル)を自由にダウンロード出来るようにと考えた。
個人の方がフリーメールなどを使っているケースが多く、メールへの添付には容量の限界がある。
そこで、先に改造した聖快堂さんのHPと同じテンプレートを使ってのページに、と考え
構成してみる。テンプレートの改造は簡単だが、問題はメインのテンプレートとの合体だ。
特にSCCやJSのファイルの重複で2つのイメージの違うサイトのページが機能するか?
幸いな事に、聖快堂さんのHPのテンプレートは assets というフォルダ内に
cssやjs などのフォルダで各ファイルが格納されている。これならメインの scc js scss などと干渉しない。
以外にすんなり合体できた。
以下がファイルの階層構成。
■ index.html (メインサイトのファイル構成)
css_1(フォルダ)
img_1(フォルダ)
js (フォルダ)
parties(フォルダ)
scss (フォルダ)
● job_1.html (得意先専用ページ)
XXXX.html (得意先専用ページ)
assets (フォルダ 得意先ページ用で必要なスタイルシートや画像の格納)
css(フォルダ)
file_1.2.3.4…..(ファイル受け渡し用フォルダ。各得意先へのファイルの格納)
fonts(フォルダ)
img (フォルダ)
js (フォルダ)
sample(フォルダ)

Photo 900×322 Click Zoom !
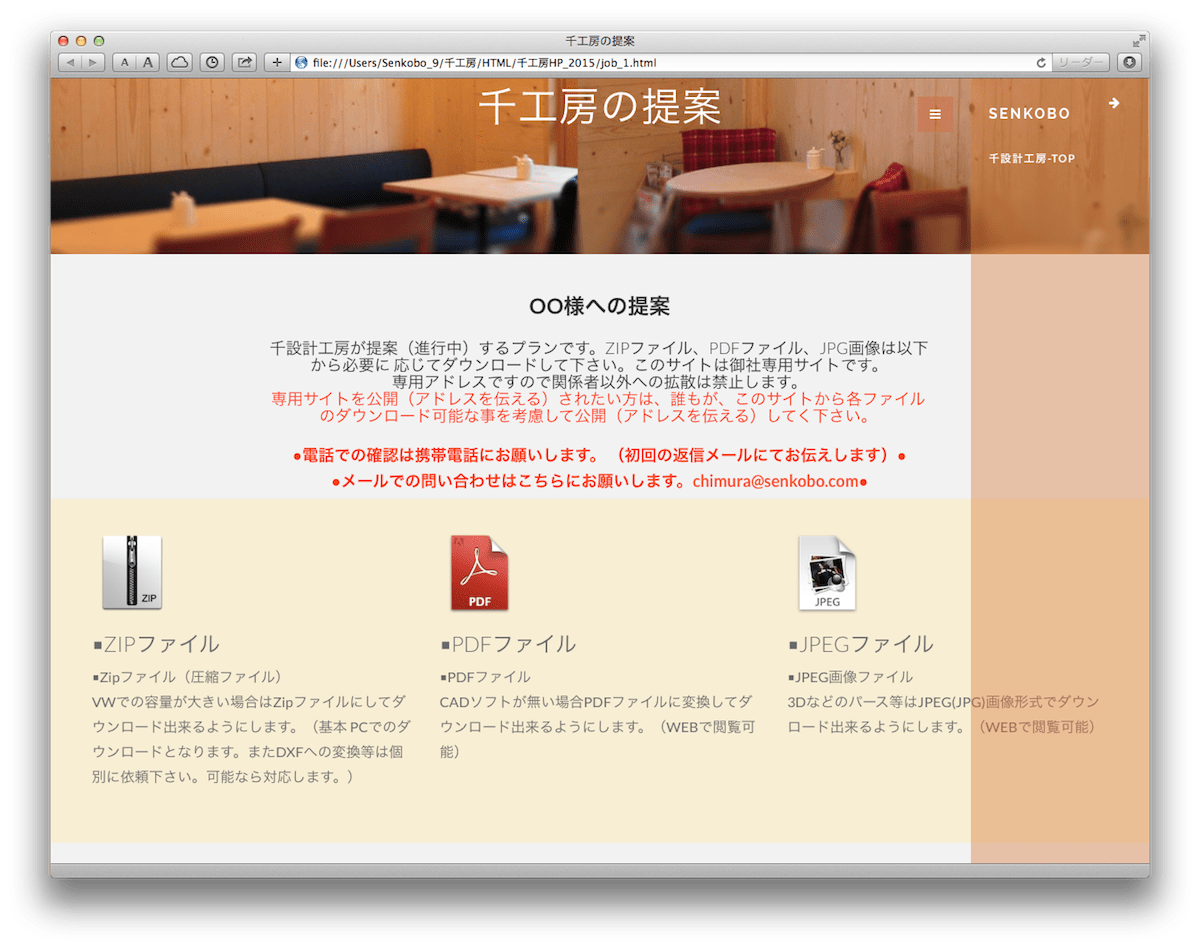
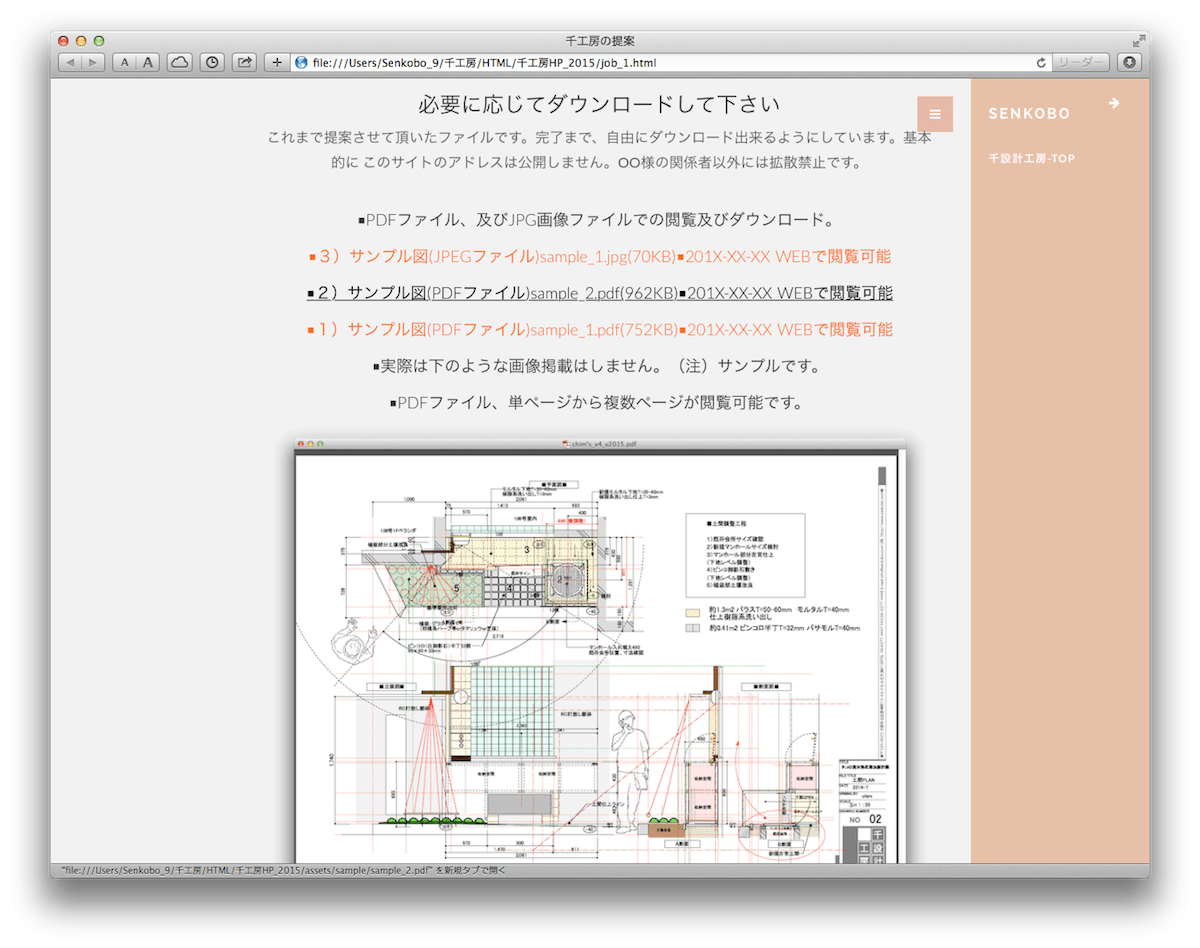
下が専用ページ。

Photo 1200×948 Click Zoom !

Photo 1200×948 Click Zoom !

Photo 1200×948 Click Zoom !

Photo 1200×948 Click Zoom !
以上、久しぶりのHPリニューアル。
と、アップしたら問題が・・・
svg形式のファイルを読み取ってくれない? svg画像の扱い方を調べると、
サーバーにより、何やら設定が必要らしい。聖快堂さんのサーバーは問題なくsvg画像も扱えるが
私のサーバーでは扱えない、表示されないのには困った、仕方なくpng画像に置き換えてアップした。
いろいろ調べると、なんか複雑・・ 大昔ならエクスプローラかネットスケープ(懐かしい)
どちらかに対応するように・・・だったが
まぁ~ これで何とかスマホでも閲覧できるし。今のところは良しとしよう!



























※コメント投稿者のブログIDはブログ作成者のみに通知されます