
テキストエリア:myTEXT(ロボットデーター)
テキストエリア:myTEXTP(多角形座標)
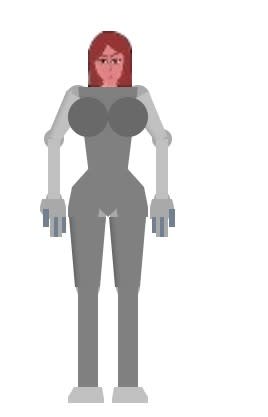
描画2(ボタン:robotdraw())
LOAD (ボタン:polygontbl_load())
LOAD2 (ボタン:robot_load())
javascript(wrobotV303.js)
ロード時の実行(init())
----wrobotV303.js---
//図形を描画するキャンパスのエリア(領域)を確保する。
var canvas;
//キャンパスの幅と高さの値を保存する定数
WIDTH = 640;
HEIGHT = 480;
VIEW_WIDTH = 0;
VIEW_HEIGHT = 0;
var robotid = ["Robot101.png", "wFace101.png", "wRobot101.png"];
ROBOTS = 3;
var img_robot = []; //ロボットの顔や、その他、表示したいイメージのテーブル
//img_robotのテーブル(配列)をimageで定義し、
//robotidテーブル(配列)で指定した名前の画像を読込む。
for(i=0;i
img_robot[i] = new Image();
img_robot[i].src = robotid[i];
}
//描画するカラーの値を保存するテーブル領域(2次元)
var bordcolor = [
//ピンク系
["peachpuff", "bisque", "moccasin", "navajowhite", "wheat", "plum", "thistle"],
//ピンク系(16進数表示)
["#ffdab9", "#ffe4c4", "#ffe4b5", "#ffdead", "#f5deb3", "#dda0dd", "#d8bfd8"],
//灰色系
["lightgrey", "silver", "darkgray", "slategray", "gray", "dimgray", "black"],
//灰色系(16進数表示)
["#d3d3d3", "#c0c0c0", "#a9a9a9", "#708090", "#808080", "#696969", "#000000"],
//ピンク一色
["peachpuff", "peachpuff", "peachpuff", "peachpuff", "peachpuff", "peachpuff", "wheat"],
["#ffdab9", "#ffdab9", "#ffdab9", "#ffdab9", "#ffdab9", "#ffdab9", "#f5deb3"],
//灰色一色
["gray", "gray", "gray", "gray", "gray", "gray", "dimgray"],
["#808080", "#808080", "#808080", "#808080", "#808080", "#808080", "#696969"],
];
//カラーテーブルナンバー
var ocolno = 2; //灰色
var username = ["ipad","iphone","android"]; //端末の名前
//描画位置のオフセット
var ofsx = 200,ofsy = 0;
var dfsx = 0,dfsy = 0;
var wofsx = 250,wofsy = 0;
//描画のサイズの倍数を指定
var mgf = 2;
var fmgf = 1;
var robotcode = []; //ロボットデータテーブル
var bwr = 16,bhr = 70; //ロボットデータテーブル(サイズ、横、縦)
var idy = 0; // 連携用インデックスy
var robotsu = 0;
var robotarea = " "; //テキストエリアからの読込用
var robottext = []; //テキストエリアの第一次分割エリア(行)
var robotitem = []; //テキストエリアの第二次分割エリア(項目)
var robotitem2 = [];
//多角形読込エリア
var polyarea = " "; //テキストエリアからの読込用
var polytext = []; //テキストエリアの第一次分割エリア(行)
var polyitem = []; //テキストエリアの第二次分割エリア(項目)
var polyitem2 = [];
var bw = 10,bh = 15;
var polygonzh = [];
var polyysu = 0;
var polysu = 0;
//多角形テーブルレコードレイアウト
function polypiece() {
this.flag = 0; //フラッグ 0:無効 1:有効
this.polyx = 0; //多角形x座標
this.polyy = 0; //多角形y座標
}
//接合点テーブル(配列)にプロパティを付与する関数
//接合点は、描画されるものは円です。
var jointbl = [];
var joinsumax = 30;
var joinsu = 0;
//接合点テーブルの項目
function piece() {
this.kinds = ""; //種別
this.timing = ""; //描画タイミング
this.shapetype = ""; //図形種別
this.colorno = ""; //色No
this.midpointx = ""; //中点x
this.midpointy = ""; //中点y
this.fangle = 0; //角度(前)
this.radius = 0; //半径
this.flength = 0; //前長さ
this.length = 0; //長さ
this.realadx = 0; //リアル座標x
this.realady = 0; //リアル座標y
}
//初期処理
function init(){
//HTMLで指定したキャンパスをJavaScriptで使用する領域と結び付けて定義する。
canvas = document.getElementById('world');
//キャンパスの幅と高さの指定
canvas.width = WIDTH;
canvas.height = HEIGHT;
//2Dのグラフィックコントロールを取得
ctx = canvas.getContext('2d');
//2Dのグラフィックコントロールで使用する文字のフォントを指定する。
ctx.font = "24px 'MS Pゴシック'";
//このHTMLを使用しているユーザを判別する。
user = window.navigator.userAgent.toLowerCase();
for(i=0; i
if(user.indexOf(username[i]) > 0)break;
}
//ウィンドウのユーザ名が入つているならPCと判別する。(マウス)
//以外(ヌルー)ならスマホと判断する。(タッチ)
if(i
document.addEventListener("touchstart", touchstart);
}else{
document.addEventListener("mousedown", mousedown);
}
//多角形テーブルエリアを定義して確保する。
polygonzh = new Array(bh);
for(y=0; y
polygonzh[y] = new Array(bw);
//行を項目に分ける。(¥t)タブで分ける。
for(x=0; x
//2次元の配列(テーブル)に収納する。
polygonzh[y][x] = new polypiece;
}
}
}
//スマホ/タブレットのタッチイベントで起動する関数
function touchstart(e){
if (e.targetTouches.length == 1){
touch = e.targetTouches[0];
touchpice(touch.pageX ,touch.pageY);
}
}
//pcのマウスクリックイベントで起動する関数
function mousedown(e){
touchpice(e.clientX ,e.clientY);
}
//取得座標が移動したときの処理。
function touchpice(tx,ty){
element = document.getElementById("idselect");
}
function polygontbl_load(){
//テキストエリアからロボットデータを取り込む。
polyarea = document.myFORM.myTEXTP.value;
//ロボットエリアのデーターを改行(¥n)で分ける。
//行ごとにテーブルに入る。
polytext = polyarea.split("\n");
polyysu = 0;
if(polytext[0].substr(1,3) === "多角形"){
for(y=1; y
if(polytext[y].substr(1,3) === "終わり") break;
//行を項目に分ける。(¥t)タブで分ける。
polyitem = polytext[y].split("\t");
// タブで分割出来ないときはスペースで分割する。
// 現在はコメント
// if(polyitem[1] === "") {
// polyitem2 = polytext[y].split(" ");
// polyitem = polyitem2;
// }
//2次元の配列(テーブル)に収納する。
polyno = parseInt(polyitem[0]);
polysu = parseInt(polyitem[1]);
for(x=0; x
polygonzh[polyno-1][x].flag = 1;
polygonzh[polyno-1][x].polyx = parseInt(polyitem[x+2].substr(0,3));
polygonzh[polyno-1][x].polyy = parseInt(polyitem[x+2].substr(4,3));
}
polyysu = polyysu + 1;
}
}
}
//ロボットデータの読込
function robot_load(){
//テキストエリアからロボットデータを取り込む。
robotarea = document.myFORM.myTEXT.value;
//ロボットエリアのデーターを改行(¥n)で分ける。
//行ごとにテーブルに入る。
robottext = robotarea.split("\n");
//bhの数だけテーブル(配列)にする。(ちなみにhはハイ(高さ)です)
robotcode = new Array(bhr);
for(y=0; y
if(robottext[y].substr(0,2) === "EE") break;
//bwの数だけテーブル(配列)にする。(ちなみにwはワイド(幅)です)
//行を項目に分ける。(¥t)タブで分ける。
if((robottext[y].substr(0,2) != "DD") && (robottext[y].substr(0,2) != "MM")){
robotsu = robotsu + 1;
robotcode[robotsu-1] = new Array(bwr);
// タブで分割出来ないときはスペースで分割する。
// 現在はコメント
// if(robottext[y].index0f("\t") === -1){
// robotitem = robottext[y].split(" ");
// } else {
// robotitem = robottext[y].split("\t");
// }
robotitem = robottext[y].split("\t");
for(x=0; x
//2次元の配列(テーブル)に収納する。
robotcode[robotsu -1][x] = robotitem[x];
//lengthは、テーブル(配列)の数です。
//ー1は、0から数えるので-1します。
}
}
}
//接合部の座標を計算する。
//接合点テーブルの初期定義
jointbl = new Array(joinsumax);
for(y=0; y
jointbl[y] = new piece;
}
for(y=0; y
//テーブル(配列)から接合点テーブルを編集する。
//リアルの接合点の位置を算出する
if(robotcode[y][0] === "11") {
idy = y;
join_calculate();
}
}
}

























