歯車 | /“ ”’& , . ! ? - ⌫
マイク | q w e r t y u i o p 是空
記号 | a s d f g h j k l _ 伯空
草鞋 | : ; z x c v b n m @ 粒際
現在、基本コンセプト改正に向けて頭の中を整理中。
製作したブツを見ながら、あーでもない、こーでもないと思案してみる。
今はタッチ液晶部のレイアウトイメージを作って挙動を煮詰めている段階。
液晶はアルファベット・記号を入力するための領域で、まっさらな無シフトの状態では小文字中心の配列、
オンシフトでは大文字中心で構成し数字キーの1~0までを含み配置していきます。
物理盤面と合わせてたいていの記号類はひとまず不自由のない一揃いを駆り出して、最低限のものは液晶に収めることができました。
書く人のスタイルにもよるでしょうがペンタクラスタキーボードにおける典型的な日本文では徹頭徹尾英文が続くというのを想定してはおらず、
部分フレーズ、部分単語のポイントワードとしてコラージュ的に散置していくスタイルを念頭に置いています。
つまり基底には言語をスイッチングしているという意識は薄く、英文フレーズが混ざっていたとしてももはや日本語の一部として捉えて
表記的破綻をきたさずに文構成の枢要は揺るがないとの目算で構えこしらえているものであります。
基本のモードとなる「標準入力」ではアルファベットの大文字・小文字をいちいち指定してやるという事はしません。
かな漢字変換と同じようなプロセスで解釈しタイプされた小文字のアルファベットフレーズを「未変換文字列」として読み込んで
変換後の確定時には適宜キャピタライゼーションされて「King & Prince」とか「Mr.マイペース」「ユーリ!!! on ICE」だとかに整形してくれます。
ちょっと意地悪して大文字小文字の込み入ったワード「iCloud」であるとか「SIer」「SoC」といったものでもとにかく登録辞書にあれば既知の単語はほぼサポートできます。
さすがに未知語の英単語や頭字語などの並びは最初はわからないと思うのでそのときは原則「フレーズ丸ごと大文字化」します。
「テンションMAX」であるとか「俺TSUEE」から「中山10R」までとりあえず大文字にしておけば安心というものです。
(「豆まきdeショー」みたいに小文字になるものはそれはそれとして個別に格納していけば良い)
日本語のかな文字は物理鍵盤で、アルファベットはタッチ液晶でまったく別個に入力していきますのでモードの行き来による混線を起こさないというのが自慢です。
特に和語とアルファベットの混じった複合語の表記の用に力を発揮します。
(To LOVEる、ドS、Aぇ! group、d払い、女装er、S高、Cロナ、W杯、V逸、Tシャツ、B級)
液晶面は物理鍵盤と違って刻印の制限がない、自由表示、レイアウト可変というのも大きな魅力です。
多言語への対応や液晶サジェスト変換候補のナビゲーションなども利点を大いに活かすことのできるフィーチャーです。
今回は液晶サジェストの可能性について、そして小回りの利きそうな具体的な操作イメージを画像を用いて説明していきたいと思います。
(画像は暫定のアイデアです。いろいろな可能性を模索中)
まずはこちらの画像をご覧ください↓
(画像をクリックすると別タブが開いて拡大します)
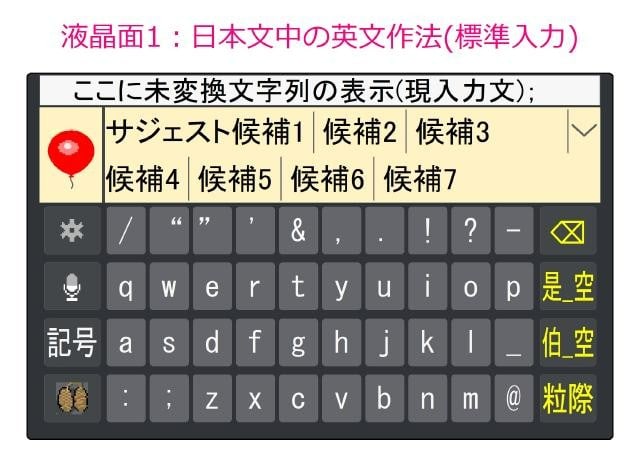
【ペンタクラスタキーボード タッチ液晶のイメージ】
ユーザーの打ち込んだ入力文は手元の液晶画面にも逐一表示されるので目視しながら入力しても一向にかまいません。
タッチタイピングにこだわらずとも入力デバイスそのものがナビゲーション機能を備えているので打鍵と目視が一体のものであるのに行き着くのは自然な帰結であります。
液晶レイアウトには、画面上部に現入力文の表示領域がちゃんと確保されていております。
細部の詰めはまだまだですが世にいうモバイルデバイスと同様の形式でサジェスト候補がすだれ式に表示されています。
スマホ画面に比べて横の領域幅がそこそこあるので2行程度の狭い縦幅という難点はありますがスクロール/すだれ展開等によってなんとかこなしていきたいところであります。
些末なことをメモ的に書き記していきますと
ダブルクォーテーションがあるのにシングルクオーテーションがない、という疑問に対しては
フリック入力を活用して“”のパネル部分を上に滑らせて‘’を入力します。
アポストロフィーはアポストロフィーで確保してありますので、引用符は引用符からの派生で取り回していけば運用もスッキリすると思います。
(なお、半角では閉じ/開きの区別が実質無いそうなのではありますが"ダムクォートは物理盤面の方で記号配置しておりますのであしからず)
…これで「B'z」のタイポも淀みなくできるというものですね。
フリック入力全般については終助詞頻出もの(ね・よ・わ)の付加アクションとして各上下左右方向へのフリックをするようにすれば文解析上も単語の切り出しや字種のコントラストに一役買えるのではないかと思案しているところであります。
これは打鍵キー個別の文字のものへのフリックではなくてサジェスト候補のワード部分をそのままフリック領域に見立てて付加操作をするものであります。
これとは別にたとえば規制する、規制した、などのサ変動詞部分のサジェストワードにフリックをあてて
原形の「規制」を出したければ「規制する」のパネル部分を上に滑らせて「規制」をタイプする、
そして「規制した」のパネルを上に滑らせて「規制後」をタイプするようにさせれば
判定困難な接辞「後」の付加を容易に検出できるメリットがありますし、
「きせい」には規制・帰省・寄生・規正等同音異義語が多数ありますゆえそれらめいめいにもいちいち原形の表示領域をとらなければならないとなると表示領域を圧迫しますので
○○する、○○しただけはしっかり確保すると同時に原形のバリエーションはフリックに収めることによって提示候補表示のタマ数を削減させることにもつながります。
しかし液晶面でのフリック派生はいわば"小手先"のものであってサジェストに載らないチャンクもあれば別口要素などもサジェスト部分には現れない部分ですので
全方向的に開けているフリック派生の受け皿としましては液晶左に表示してある赤い風船、これをバルーンと呼んで先程のような文法的派生やニュアンス付加に役立てていきたいとの狙いから新要素として採り入れてみたものであります。
たとえば終助詞派生をフリック4方向だけでは心許ないのでバルーン長押しで終助詞の一覧パネルがひらく…みたいにやれば終助詞以上にキャラ語尾などでも使いどころがあるかと思います。
先ほど出てきた接辞についても長押しや発火タイミングやレルムの判定とかの難所はあるかと思いますがうまくインターフェースを作って
今以上に多様な接辞、機能辞の付加派生をサポートしてやれば文法解析上もあるいは表記の美意識にも応えるうえでも良い打開策になると思います。
ちょっと抽象的過ぎて具体例がなかなか出せないところがもどかしいのでありますが引き続き取り組んでいきたいと思いますのでよろしくお願いします。
あとは入力の用、表記の用に加えて、「スフィアコントロールの用」というのも念頭に入れていまして
ネット検索やタグ検索の解像度をもっと上げるために、adobeのイラストレーターなのか絵師のイラストレーターなのか、
あるいはキーボード(楽器)なのかキーボード(入力)といったところの区別、そして
C³シーキューブをリテラルだけでなくて読みの情報もマークアップする
といったことなどを新設の「アノテーション括弧」のキーだけではなく液晶面での関与・連携もこういったバルーンからの入力でいろいろ捌いていきたいという構想も広げております。
そしてさらには液晶面で見慣れぬキー:「是空」「伯空」のキーもスフィアコントロールの一環であります。
これは検索するときに「茄子 アンダルシアの夏」「無学 鶴の間」のような空白込みの検索ワードがクエリと混同されてしまう問題を一から再構築し直して
リテラルとしてのスペース:「スペース」
セパレーターとしてのスペース:「是空」(ゼクー)
列挙セパレーターとしてのスペース:「伯空」(ハクー)
をそれぞれ峻別するための専用キーとして
もっともアクセスしやすいノンシフト:単打時の頻用キーとしてしつらえたものであります。
この仕組みが浸透していけばわれわれの検索というものの使い勝手が劇的に向上していくものだと信じております。
あと見慣れぬキーはと言えば左下のおいなりさんみたいなヤツ、あれは
草鞋(わらじ)キー
といいます。
ペンタクラスタキーボードではグローバル展開を考えていないのでよく多言語切り替えで使われる地球シンボル(多言語地球アイコン)を標榜することは分をわきまえていないという負い目があるので
アイコンには二足のわらじからくる「草鞋」キーを設定しました。
草鞋なら言語に限らず「顔文字作成用文字セット」や「⌫や⌘や検索の虫眼鏡のマークなどのシステムまわり文字セット」
など応用範囲も広がるというものですので現代のコミュニケーション事情や表記事情にもジャストフィットすると思いますがみなさんはどうでしょうか?
以上、詳しい解説は後ほどするとして画面イメージをご提示することでインターフェースのイメージ喚起も助けられたのではないかと思います。
液晶はノンシフトのときだけでなくオンシフト時、そして独自の「面シフト時」にもそれぞれ設定されたキーパネルの配置配列があります。
今回はとりあえずここまでという事でまた追っての解説はいずれ執筆していきたいかと思います。
なかなか熱の入った長文になりましたが基本コンセプトを練り上げるのにちょうどいい頭の整理になりました。
液晶でのインターフェースはまだまだ未知の領域でいろいろ検討材料もあるかとは思いますが
こうやっておぼろげなイメージをひとまずカタチにすることができてよかったです。
ご清読ありがとうございました。