いろいろ悩んだ挙句、読み上げへの便宜を考慮してテンキー部の*(アスタリスク)を盤面移設したいと思います。
狙いは、テンキーにもってくるにはやはり×(かける)記号がふさわしい、ということ。
そうすると従前の[×r]+シフト での「×」のタイプがカブってしまうのではないかと訝しむ向きもあるとは思いますが、あえて温存したいと思います。
[×r]のほうから出す×は
SPY×FAMILY(スパイファミリー)や
れでぃ×ばと(れでぃばと)
みたいに表記の用だけで「かける」とかいちいち言わないヤツに用途を限定し、
テンキーの[×]は計算式の演算記号であったり、「ブログ×ライター」(ブログかけるライター)みたいに組み合わせ効果を強調したいときなどに使います。
要するに読み上げのときどう読ませるかをハッキリ区別したいために入力チャネルを分けておくのです。
これは文字コードまで別にすべきなのかどうかについてはまだ試案中ですが、あるいはアノテーションであったり、ルビの拡張であったりするところで何らかのマーキングをほどこせるようにしていければ良いという方針です。
代わりにどいてもらうことになったのは、「;」セミコロンです。
セミコロンは液晶画面のシフトがない時(アンシフト)にちゃんと用意してありますし液晶とはいえ単打ですからアクセス性も良いです。
ならば2つもいらない、と。
とはいえよく似た兄弟分の「:」コロンはテンキーのときに時刻の表記のときには頻出ですから領域確保してあります。これも読み上げ時に効果あるかも知れません…
余談ですがテンキーでは数字を扱うのに桁数記号の「,」カンマが配置されておりません。
ペンタクラスタキーボードはビジネスユースをそれほど意識していませんのでカンマは思い切って外してあります。
「.」小数点は数値の記述に欠かせないのでこれはさすがに残してあります。
というわけでどいてもらったセミコロンの場所に「*」アスタリスクが入ります。
さて、かけるとかアスタリスクとかは目途が立ったのだがいろいろ頭の痛い問題もある…
ここでメイン盤面/テンキー部/液晶面アンシフト時/液晶面右カラムパネル の4セグメントで
それぞれ「ー」和文ハイフン、「-」マイナス、「-」英文ハイフン、「△▲」(決算書の三角マーク)があり、ちょっと混線しそうなので丁寧に解きほぐして説明します。
メイン盤面にある「ー」は和文ハイフンで、「カラビーヤウ多様体」「西宮ICー八日市IC」などの字面で用いられます。記号発声の有無などについての読み上げ処理についてはまだ判断が付きません。
このハイフンだけに限っては、変換キーで候補を送ると「―」全角ダッシュ(和文)が出てくることを許容するようになっています。
テンキーにある「-」はマイナス記号で、明らかに数値・算術の文脈で使われているということをコンピューターが把握します。
これも読み上げについては「ひく」なのか「マイナス」なのかの判定要素はまだ材料を集めている段階です。
そして液晶面アンシフトパネルにある「-」は英文ハイフンです。
液晶面はコチラ↓
複合語を作る、接頭辞と大文字の単語をつなぐ、21から99の数字、分数、人名におけるハイフン
などがありますがアルファベットを入力している段において連続タイプしやすいように同じ液晶面に収録してあります。
英文の場合は読み上げのときはほぼ読まずの役物ですので処理上は難点はないと思います。
↓(注) これはシフト時の液晶面です

そしてレアケースなのですが、液晶面右カラムパネルの「△▲」は財務諸表における赤字や未達などをあらわす記号です。
読み方については基本は「マイナス」と読ませるようにして、株価などでの△(高)、▲(安)の時などでは判断がつきづらいでしょうから
ここは奥の手で、ブラウザ閲覧時には丸腰でブラウザを立ち上げるのではなく必ずユーザーの参照文書からの検索なり巡回なりを起点に立ち上げるように行動様式そのものを変えていきたいと思っているので
そういった参照文書、掌(たなごころ)の文書、あるいはブロゴスフィアにおけるタグ付けやトピック解析、あるいはアノテーション括弧の読み解きを関連させて株価のトピックであることを自動認識させたうえで
ようやく、△(高)、▲(安)とスペシファイさせて読ませていきたいと思っています。
このへんはまだまだ探求が必要そうです。
読者の皆様には適切に配置図の画像を貼っていなかったので戸惑われたかもしれませんが
最後に帳尻合わせ的に
変更前配置図ー変更後配置図
の画像を貼っておきたいと思います。
多分いきなり配置図を見せても微妙な変化なので気づきにくいだろうですし、皆さんはペンタクラスタキーボードの盤面自体がまだ呑み込めていない方が多いでしょうから
2回、3回と反復読みをされることを前提に、記事文章の最後に貼っておきます。
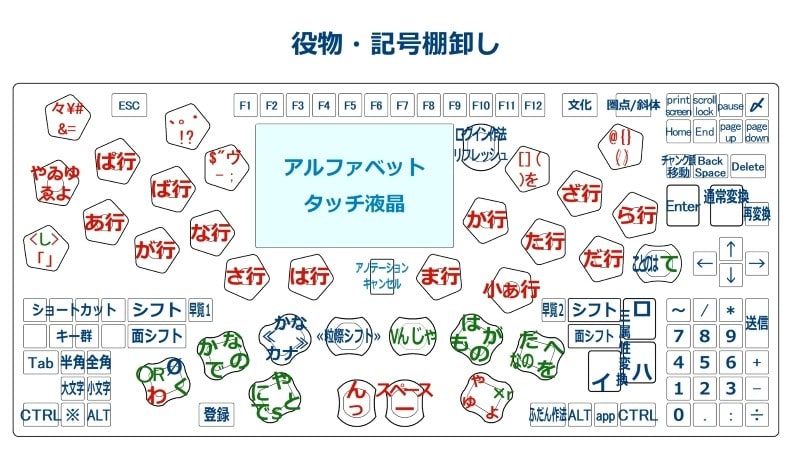
というわけで以下が比較画像です。
以前までの配置図:
(画像をクリックすると別タブが開いて拡大します)
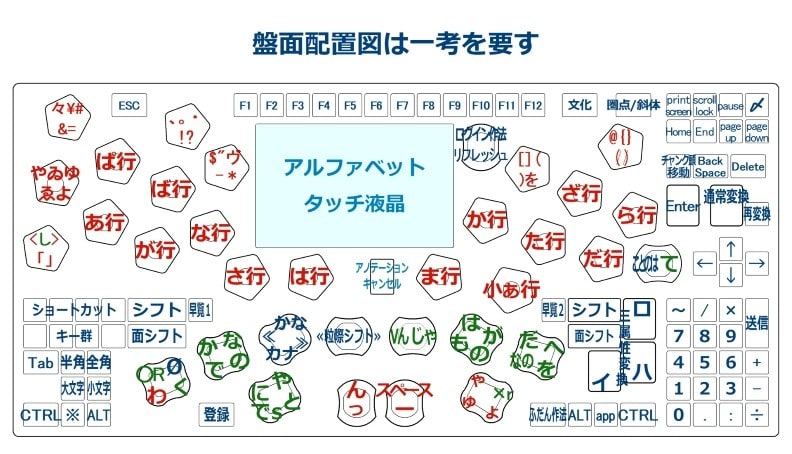
変更後の配置図:
(画像をクリックすると別タブが開いて拡大します)
ハイフンの記述が込み合ってきましたが、わかりやすさの是非は別として、音声読み上げを念頭に置いて根源的な場合分けはできたのでこれで良しとします。