東京都港区六本木の【「見えにくい」を解決するデザイン会社】グラフィックメイトの大里早苗です。
グラフィックメイトでは、印刷物などのメディアをユニバーサルデザインでご提案しています。メディアのユニバーサルデザインとは、さまざまな情報が誰にでも見やすく伝わりやすくするための配慮方法です。
alt属性(altタグ)を使ってますか? ご存じの方は多いと思いますが、利用度はいまひとつのように感じています。
alt属性とは画像の代わりとなるテキスト情報のこと。リンクが外れたりなんらかの原因で画像が表示されない場合でも、alt属性を設定しておけばその画像の説明テキストを表示できます。
またSEO対策としてもalt属性の設定は有効とされているので
「検索エンジンは画像だけでその内容を正確に理解することは困難なので、SEO対策としてalt属性の設定が効果的」
ということはご存じの方も多いはず。
ここでもう一つ意識していただきたいのは、「視覚に障がいのある方にも画像の意味が伝わる」ということです。
Webサイトは、音声読み上げ機能などを利用することで視覚障害の方にも情報を伝えることができます。でも画像などはテキストでないのでそのまま読み上げることができません。alt属性を使って代替テキストを設定しておけば、画像についても音声読み上げ機能で情報を伝えられます。
TwitterやFacebookなどのSNSでも画像にaltを付けられます。
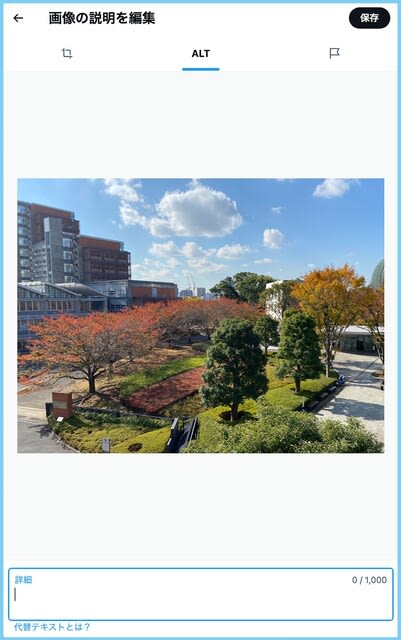
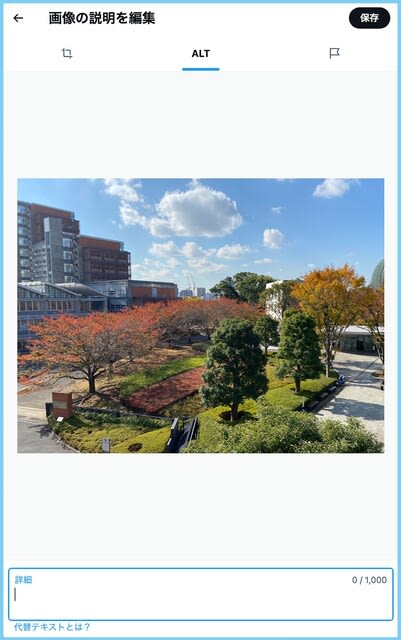
例えばTwitterでは、投稿時に画像下の「件の説明を追加」をクリックすると、ALTの画面が開き「詳細」を入力できるようになります。ここにこの画像で自分が伝えたい内容を記載します。

▲画像の下部に「件の説明を追加」があります
↓

▲ALTの画面が開き「詳細」を入力できます
「SNSはSEO効果なんて気にしてないからaltの記載は不要だ」と思われる方も、ほんのひと手間かけてみませんか。
見えにくい方のためにぜひalt属性の設定をお願いします。
♢ー♢ー♢ー♢ー♢ー♢ー♢ー♢ー♢ー♢ー♢
ユニバーサルデザインの視点から「見え方シミュレーション」をいたします。当社グラフィックメイトのwebサイト「お問い合わせ」から「色覚多様性・高齢者の見え方シミュレーション、ご相談」にチェックを入れてお申し込みください。A4サイズ4ページ分まで無料です。
またオンライン相談、メール相談も受け付けています(1案件無料)。
お気軽にどうぞ!
【関連記事】
グラフィックメイトブログの中の ユニバーサルデザイン に関する記事一覧

good life ☆ good design ☆ graphicmate
https://www.gmate.jp/ Tel 03-3401-7310
グラフィックメイトでは、印刷物などのメディアをユニバーサルデザインでご提案しています。メディアのユニバーサルデザインとは、さまざまな情報が誰にでも見やすく伝わりやすくするための配慮方法です。
alt属性(altタグ)を使ってますか? ご存じの方は多いと思いますが、利用度はいまひとつのように感じています。
alt属性とは画像の代わりとなるテキスト情報のこと。リンクが外れたりなんらかの原因で画像が表示されない場合でも、alt属性を設定しておけばその画像の説明テキストを表示できます。
またSEO対策としてもalt属性の設定は有効とされているので
「検索エンジンは画像だけでその内容を正確に理解することは困難なので、SEO対策としてalt属性の設定が効果的」
ということはご存じの方も多いはず。
ここでもう一つ意識していただきたいのは、「視覚に障がいのある方にも画像の意味が伝わる」ということです。
Webサイトは、音声読み上げ機能などを利用することで視覚障害の方にも情報を伝えることができます。でも画像などはテキストでないのでそのまま読み上げることができません。alt属性を使って代替テキストを設定しておけば、画像についても音声読み上げ機能で情報を伝えられます。
TwitterやFacebookなどのSNSでも画像にaltを付けられます。
例えばTwitterでは、投稿時に画像下の「件の説明を追加」をクリックすると、ALTの画面が開き「詳細」を入力できるようになります。ここにこの画像で自分が伝えたい内容を記載します。

▲画像の下部に「件の説明を追加」があります
↓

▲ALTの画面が開き「詳細」を入力できます
「SNSはSEO効果なんて気にしてないからaltの記載は不要だ」と思われる方も、ほんのひと手間かけてみませんか。
見えにくい方のためにぜひalt属性の設定をお願いします。
♢ー♢ー♢ー♢ー♢ー♢ー♢ー♢ー♢ー♢ー♢
ユニバーサルデザインの視点から「見え方シミュレーション」をいたします。当社グラフィックメイトのwebサイト「お問い合わせ」から「色覚多様性・高齢者の見え方シミュレーション、ご相談」にチェックを入れてお申し込みください。A4サイズ4ページ分まで無料です。
またオンライン相談、メール相談も受け付けています(1案件無料)。
お気軽にどうぞ!
【関連記事】
グラフィックメイトブログの中の ユニバーサルデザイン に関する記事一覧

good life ☆ good design ☆ graphicmate
https://www.gmate.jp/ Tel 03-3401-7310











