ブログで画像を登録する時は、データの容量に制限がつけられてます。
初めて画像を登録するときにぶつかるのが、画像がJPG、読み方:じぇいぺぐ:になっていないのと、画像のデータサイズが大きすぎるので、登録できないという壁にぶちあたります。
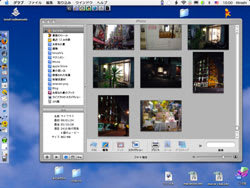
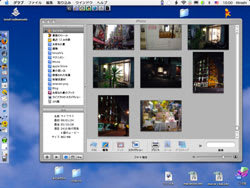
マックなら付属しているiPhotoで簡単に画像のサイズと容量を小さくする事ができます。

変換する画像をクリックして選択
メニューで「書出し」を選ぶ
画像の大きさを入力する画面が出ます
「このサイズに合わせる」をクリックして横サイズ「350」入力するのと、フォーマットを「JPG」選択してください。
「書出し」で保存するウインドウが出るので、あとはファイル名を入力すれば大丈夫

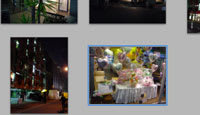
出来上がりの画像がこれ・1632×1224→350×263に変換されて、データ容量も520KB→80KBに小さくなっています。

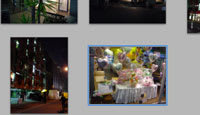
↓PhotoShop Elements2.0の「Web用に保存」で同じ画像を小さくすると36KBになりました。
二つを比べると色合いがちょっと違いのがお分かりでしょうか。下の方が明るくなっていますが、鮮やかさがダウン、圧縮の影響が出ていますね。
Elementsは圧縮の程度を選べますので、データを小さくするのと引き換えに画像が劣化するということですね。

ここは風船屋さんで、結婚式なんかに贈ればとっても喜ばれそうです。
プレゼントにいかが。
ゴム風船と、二三ヶ月はしぼまないアルミの風船もあるのですが、夜寝る時は天井にあった風船が朝しぽんで落ちていた悲しさ、はかなさが大事かと思うのです
初めて画像を登録するときにぶつかるのが、画像がJPG、読み方:じぇいぺぐ:になっていないのと、画像のデータサイズが大きすぎるので、登録できないという壁にぶちあたります。
マックなら付属しているiPhotoで簡単に画像のサイズと容量を小さくする事ができます。

変換する画像をクリックして選択

メニューで「書出し」を選ぶ

画像の大きさを入力する画面が出ます

「このサイズに合わせる」をクリックして横サイズ「350」入力するのと、フォーマットを「JPG」選択してください。
「書出し」で保存するウインドウが出るので、あとはファイル名を入力すれば大丈夫

出来上がりの画像がこれ・1632×1224→350×263に変換されて、データ容量も520KB→80KBに小さくなっています。

↓PhotoShop Elements2.0の「Web用に保存」で同じ画像を小さくすると36KBになりました。
二つを比べると色合いがちょっと違いのがお分かりでしょうか。下の方が明るくなっていますが、鮮やかさがダウン、圧縮の影響が出ていますね。
Elementsは圧縮の程度を選べますので、データを小さくするのと引き換えに画像が劣化するということですね。

ここは風船屋さんで、結婚式なんかに贈ればとっても喜ばれそうです。
プレゼントにいかが。
ゴム風船と、二三ヶ月はしぼまないアルミの風船もあるのですが、夜寝る時は天井にあった風船が朝しぽんで落ちていた悲しさ、はかなさが大事かと思うのです

























 種はおいしいのにねえ
種はおいしいのにねえ