4月26日(水) 曇り
あまりTwitterは見ないのだが、開いてみるとlinkaさんが「ハンカチの木」に花が咲いたと載せていた。
麻溝公園のどこの場所かなあと思いながら、リンク先のアドレスをクリック。
するとこの画面が開いた。
で、左のリストの中に「ハンカチの木」があった。クリック。
ははあ、あそこか。(白い丸の中。)
地図を拡大する。
でもこの地図ではよくわからない。
「ハンカチの木」と書いてある右の矢印をクリックすると。
グーグルMyMapsから普通の地図に変わる。
航空写真に変えてみたらわかった。
ハンカチの木は足型広場の親指の先にある。
なるほど。この地図をブログに載せられるといいな。
プルダウンメニューを開いて「地図を埋め込む」を選択。
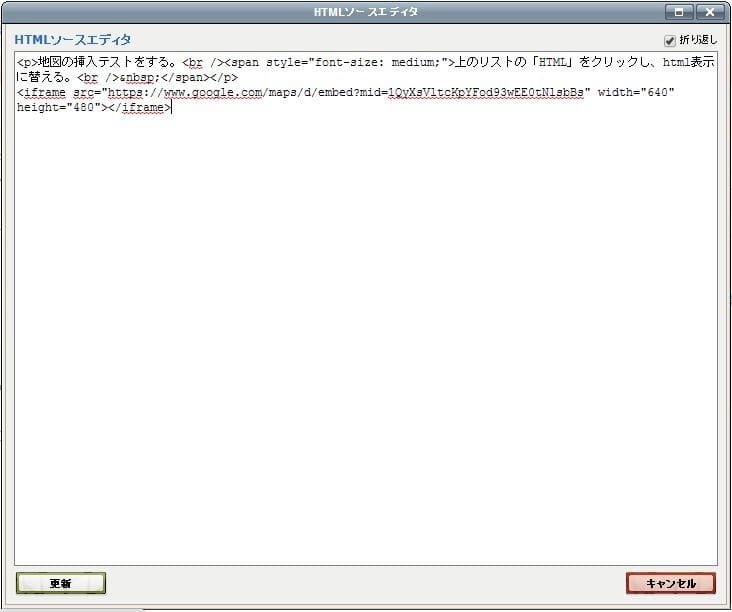
するとこの画面が開く。
地図の挿入テストをやってみる。
html画面を開いて、
ここにコピー&ペースト。

すると文章作成画面の中では地図が表示されるのに・・・
プレビューを見るとタグが表示されているだけだ。
これではダメなのでブログパーツで変換して見よう。
左のモジュールの「ブログパーツ」を開いて・・・
「変換元タグ」にタグを入れ、「gooブログパーツに変換」する。
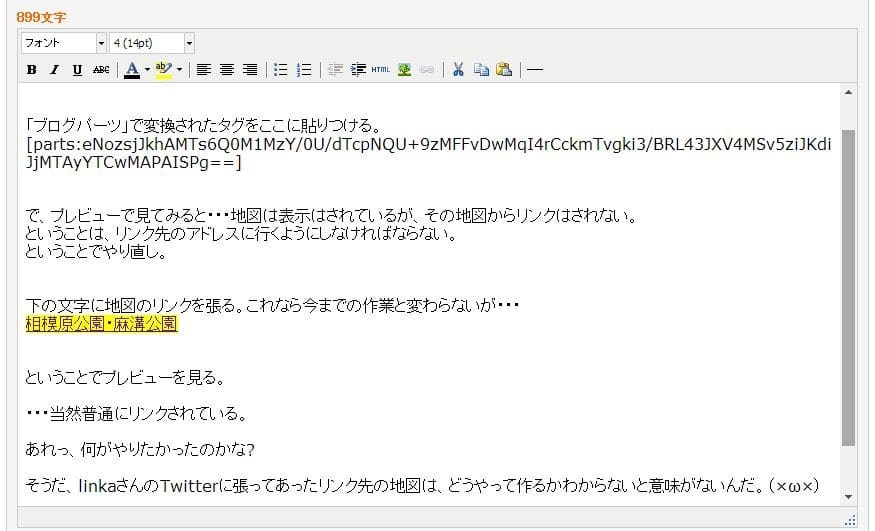
そしてこのタグを文章内に貼りつける。
すると・・・
プレビュー画面で見てみると、地図は表示されるがそれをクリックしてもリンク先に飛ばない。
で、ここで我に返り、「やりたかったのはリンクすることではなく、MyMapsの作り方だった。」ことに気づく。
グーグルの地図をいろいろ見てみたが、やり方は分からず。
もしかしてこれかな?
「プログラムに参加」をクリックして・・・
「ユーザーの現在地の認識」をブロックして、登録欄にチェックを入れ、都市の選択欄は候補が出てこないので、「厚木市」と記入するが、登録できない。
「ローカルガイド」のアイコンをクリックして、この画面を出し、「参加する」が・・・
どうやっても登録できず。
ま、この画面が作りたかった画面の表示と関係あるかどうかも分からないのだが・・・









