業務でWindowsのPhotoshopでスクリプトを作成して使用しています。
検索しても直接的な解決策がなかったため自己対応していますが、解決できないこともあるため情報共有のため記録しておきます。
①フォルダに入っているPSDファイルを取得する
ファイルを取得したときに実際のファイル数と取得したファイル数が異なる事態が発生しました。
以下、フォルダを選択肢、PSDファイルを取得して処理をするというスクリプトの一部です。
//ファイルダイアログを開く
folderObj = Folder.selectDialog("フォルダを選択してください。");
if (folderObj) {
//ファイルを取得
fileList = folderObj.getFiles("*.psd");
・・・
}
ファイルを取得した後の処理中にエラーが出たので、ファイル取得時のfileList.lengthを調べてみると、フォルダに入っているファイルより値が多くなっていました。
fileList.nameを1つ1つ調べると、ファイル名の頭に「._」があるファイルが入っていることが分かりました。
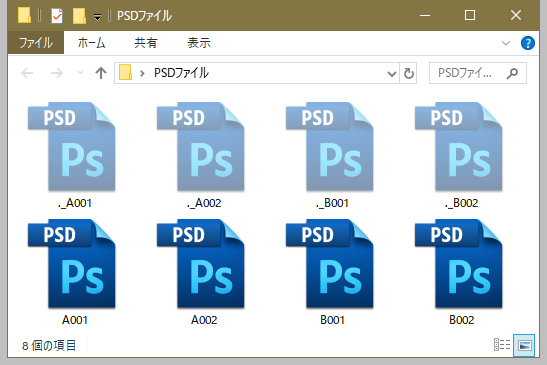
それらは隠しファイルでした。表示の設定で隠しファイルをオンにすると下の様に確認することができました。

調べて見ると、ファイル名の頭に「._」と付いている隠しファイルは、Macで作業したときにできるファイルのようです。
下記のようにファイル名を除去するスクリプトを付け加えることで問題は解決できました。
//ファイルダイアログを開く
folderObj = Folder.selectDialog("フォルダを選択してください。");
if (folderObj) {
//ファイルを取得
fileList = folderObj.getFiles("*.psd");
//特定のファイル名を除去
for (n=fileList.length; n>0; n--) {
if (fileList[n-1].name.indexOf("._") == 0) {
fileList.splice(n-1,1);
}
}
}
②フォルダ名、ファイル名に「&」や「'」がある場合
こちらは完全には未解決です。
使用しているスクリプトは、指定のフォルダ内にあるファイルに対し任意の処理をして、別のフォルダに保存するというものです。
スクリプトを実行すると最初にダイアログを表示して、データの処理方法を選択します。そのダイアログの中にフォルダ名やファイル名の表示箇所があります。
下の図はファイルの入ったフォルダの内容です。

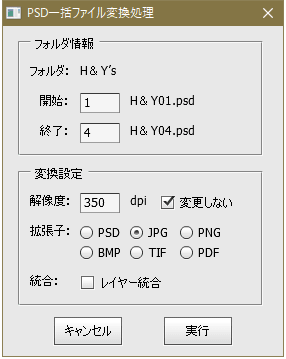
下図は、上記フォルダをスクリプトで選択し、ダイアログにフォルダ名とファイル名を表示しています。
フォルダが「HY」に、開始ファイル名が「HY01.psd」、終了ファイル名が「HY04.psd」と表示されており、元のフォルダ名やファイル名と比べると「&」が消えてしまっています。

以下、ダイアログを生成するスクリプトの一部です。
//フォルダ名をデコード
pathName = decodeURIComponent(folderObj.name);
//ファイル名をデコード
stFile = decodeURIComponent(fileList[stPage-1].name);
edFile = decodeURIComponent(fileList[edPage-1].name);
//ダイアログ
function createDialog(){
var rs = "dialog { text:'PSD一括ファイル変換処理', bounds:[0, 0, 280, 330], ";
rs += " pnl1: Panel { text:'フォルダ情報', bounds:[15, 10, 260, 130], ";
rs += " str: StaticText { text:'フォルダ:', bounds:[10, 20, 90, 40], }, ";
//フォルダ名表示
rs += " str: StaticText { text:'" + pathName + "', bounds:[60, 20, 240, 40], }, ";
rs += " str: StaticText { text:'開始:', bounds:[20, 50, 90, 70], }, ";
rs += " start_page: EditText { bounds:[60, 50, 100, 70], }, ";
//ファイル名表示
rs += " start_file: StaticText { text:'" + stFile + "', bounds:[110, 50, 240, 70], }, ";
rs += " str: StaticText { text:'終了:', bounds:[20, 80, 90, 100], }, ";
rs += " end_page: EditText { bounds:[60, 80, 100, 100], }, "; //textfiled
//ファイル名表示
rs += " end_file: StaticText { text:'" + edFile + "', bounds:[110, 80, 240, 100], }, ";
rs += " }," ;
・・・
rs += " cancel: Button { text:'キャンセル', bounds:[50, 290, 120, 320], }, ";
rs += " running: Button { text:'実行', bounds:[160, 290, 230, 320], }, ";
rs += " }";
var dlg = new Window(rs);
dlg.center();
return dlg;
}
変数pathNmaeやstFile、edFileにはデコードされたパス名、ファイル名が入っています。
フォルダやファイルを作成する処理には問題がないため、ダイアログへ文字列として出力する段階で問題が発生していると考えられます。
変数rsにダイアログのデザイン的な情報を含めて、文字列で記述しています。
半角文字の「&」は表示されません。(このブログも半角のアンパサンドが使えないため全角で表示しています)
HTMLの表示のルールでも&を文字列で使用するには、コード表記の&に置き換えるようにと定められています。
「&」や「%26」「\&」などに置き換えてみましたが、&以外の文字列がそのまま表示されるだけでした。
現時点では全角文字の「&」を使用しています。
以下はフォルダ名「H&Y's」を表示した場合のテストで、文字を置き換えたパターン例です。「'」は全角で置き換えて表示しています。
半角文字の「'」については、ダイアログを文字列(変数rs)で作成しているため、文字列の区切りとして認識されてダイアログを表示する前にエラーで止まります。
「'」「\'」の置き換えは失敗しています。
こちらも全角文字「’」で対応しています。
「"」はそもそもWindowsのファイル名には使えないため対処はしていません。
ダイアログの生成方法はこちらで公開されているファイルを参考にしました。
http://dearps.lovwar.com/2011/09/15/shape-3/
解決策をご存じの方の情報をお待ちしております。