不定期開催。
Photoshop講座!
本当は夏にやる予定でしたが、あっという間に過ぎて秋、そして冬が来てしまいます。
というわけで、いっちょPhotoshopでアルミ板でも作ってみますかね。

Photoshop起動。
ファイル→新規

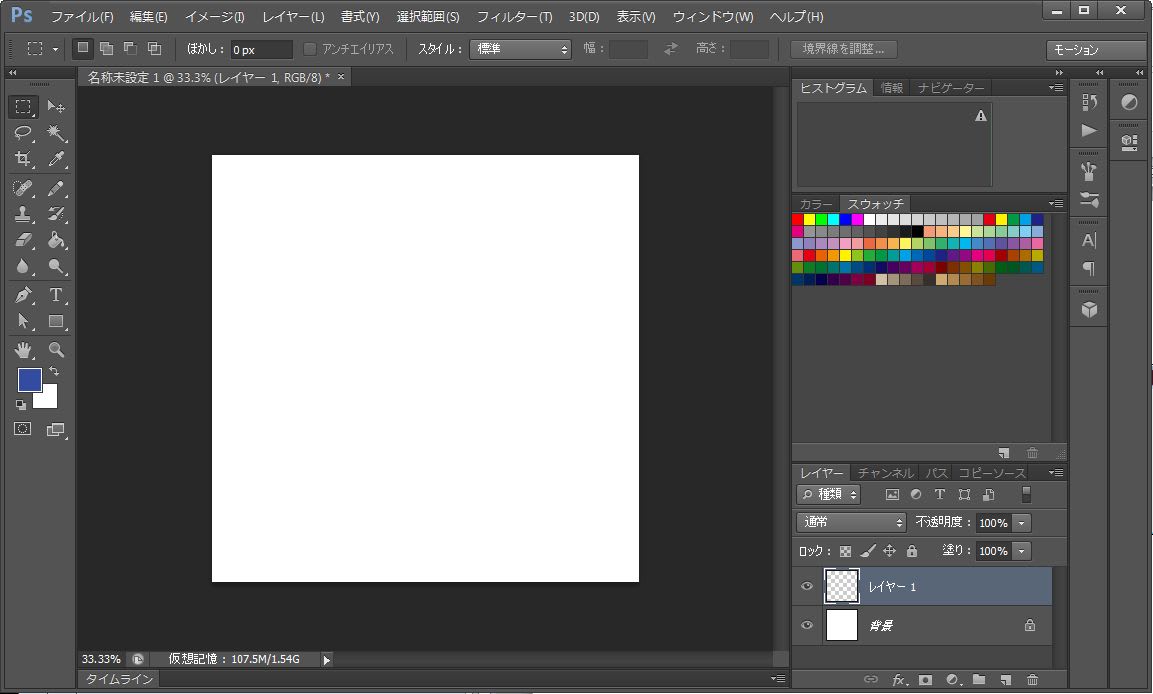
とりあえず、何にでも使いようがある幅:1280ピクセル、高さ:1280ピクセルの、解像度:300ピクセル/インチで、OK。

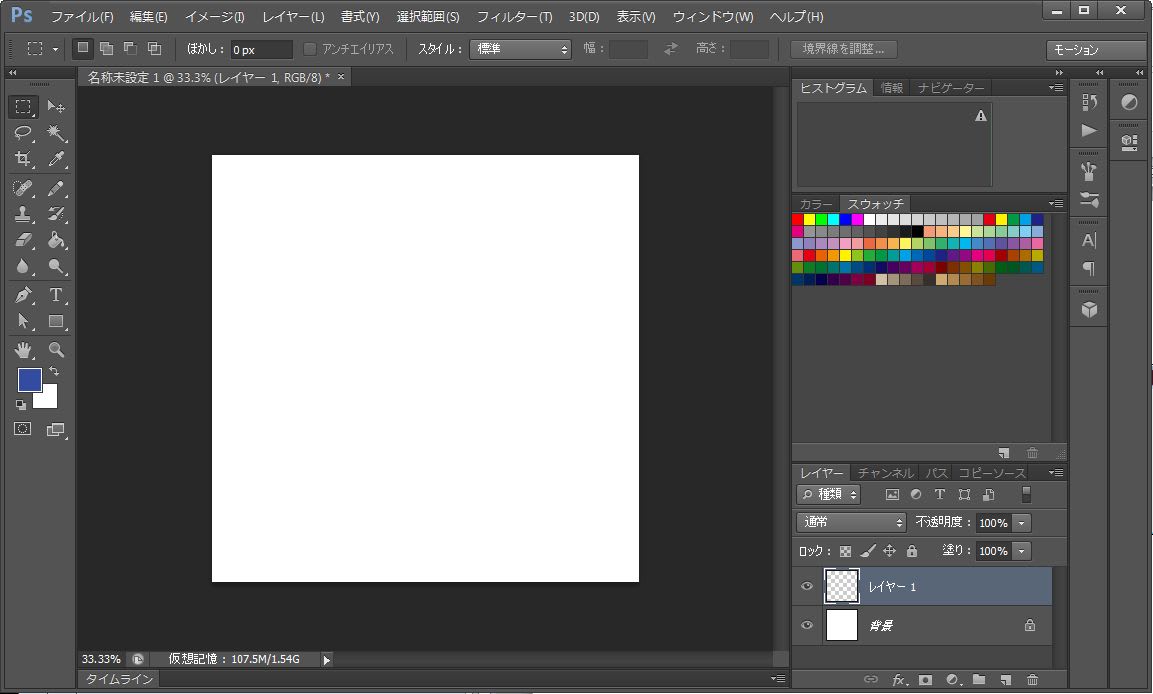
普通に正方形のキャンバスができます。
右下の方にチャンネルタブがあるのでチャンネルタブをクリックしてその右にあるメニューをクリックして
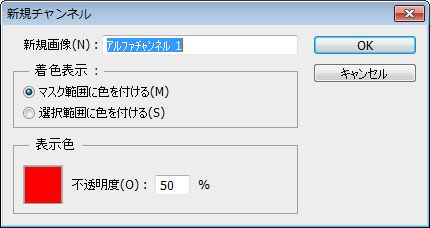
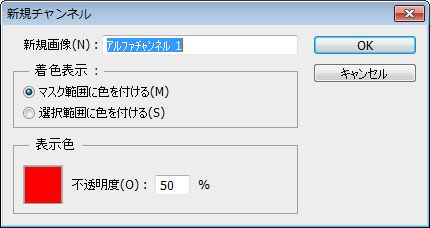
新規チャンネル。

OK
見た感じ特に変わりません。
右下の「チャンネル」ウィンドウのアルファチャンネル1の目をクリックして、RGBの目をクリックすると、アルファチャンネルだけの画面になります。

基本的に真っ黒。
ここにノイズを加えます。
フィルター→ノイズ→ノイズを加える

適当に12.5%でOK。
点々だけでます。

デジャヴ?そうではありません。
ここまでは前回のPhotoshop 講座と変わりません。
ここからが違います。
フィルター→ぼかし→ぼかし(移動)

角度:0°、距離:36pixel。この辺は適当。
OK

うっすらスジが出来ました。
うっすらでは困るので、色調補正できっちりスジを出します。
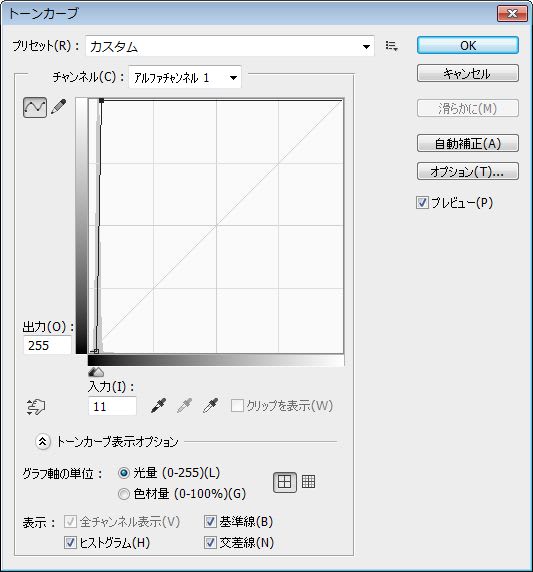
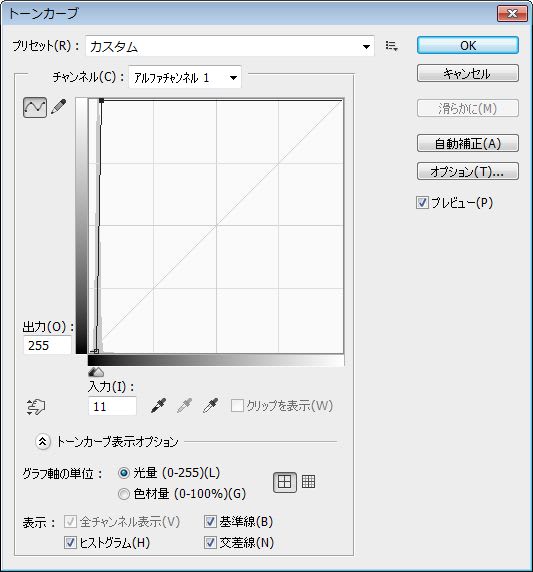
イメージ→色調補正→トーンカーブ

真っ白の部分と真っ黒の部分の範囲を狭めるわけです。
OK。

きっちりスジが出来ました。
右下ウィンドウの、レイヤータブをクリックして、その右のメニューから、
新規レイヤー

何も考えずに、
OK

見た目変わらないけど、背景の上に1枚セル画が乗っている感じになります。
選択範囲→全てを選択(Ctrl+A)

レイヤーの全てを選択します。
ツールの選択ツールをクリックして、右クリックして、
塗りつぶし
使用:50%グレー、不透明度:100%で、
OK
灰色に塗られました。
今度は先ほど作ったチャンネルを選択範囲にします。
チャンネルタブクリック→アルファチャンネル1を、
Ctrl+クリック

筋目の選択範囲が出来ました。
これをトーンカーブで明るくしてやる。
イメージ→色調補正→トーンカーブ

真ん中あたりを少し持ち上げる。
OK

なんも変わらん?
選択ツールで選択範囲外をクリックして選択を外してみる。
ほーら、見てごらん?筋目らしいモノが見えてこない?
もう一度、新しいアルファチャンネルを作って、今度はトーンを下げる。
新規チャンネル
↓
ノイズを加える
↓
ぼかし(移動)
↓
レイヤーはそのまま
↓
RGBのチャンネルの目をクリックして表示
↓
アルファチャンネルは目をクリックして非表示
↓
イメージ→色調補正→トーンカーブ

今度は色調を下げてあげる。
OK→選択範囲の解除

ちょっと暗すぎるから、色調補正で少し明るくする。
白になる閾値を下げる。
OK
こんな感じ。

ここに、ぼかし(移動)やら、周辺部の不連続部分を切り取ったりすると、こんな画像が出来ます。

その上で、あれやこれやと文字を重ねたりすると、

「アルミ板」とか「ステンレス板」とか、適当に言い張って使ったもの勝ちです。
参考まで。
Photoshop講座!
本当は夏にやる予定でしたが、あっという間に過ぎて秋、そして冬が来てしまいます。
というわけで、いっちょPhotoshopでアルミ板でも作ってみますかね。

Photoshop起動。
ファイル→新規

とりあえず、何にでも使いようがある幅:1280ピクセル、高さ:1280ピクセルの、解像度:300ピクセル/インチで、OK。

普通に正方形のキャンバスができます。
右下の方にチャンネルタブがあるのでチャンネルタブをクリックしてその右にあるメニューをクリックして
新規チャンネル。

OK
見た感じ特に変わりません。
右下の「チャンネル」ウィンドウのアルファチャンネル1の目をクリックして、RGBの目をクリックすると、アルファチャンネルだけの画面になります。

基本的に真っ黒。
ここにノイズを加えます。
フィルター→ノイズ→ノイズを加える

適当に12.5%でOK。
点々だけでます。

デジャヴ?そうではありません。
ここまでは前回のPhotoshop 講座と変わりません。
ここからが違います。
フィルター→ぼかし→ぼかし(移動)

角度:0°、距離:36pixel。この辺は適当。
OK

うっすらスジが出来ました。
うっすらでは困るので、色調補正できっちりスジを出します。
イメージ→色調補正→トーンカーブ

真っ白の部分と真っ黒の部分の範囲を狭めるわけです。
OK。

きっちりスジが出来ました。
右下ウィンドウの、レイヤータブをクリックして、その右のメニューから、
新規レイヤー

何も考えずに、
OK

見た目変わらないけど、背景の上に1枚セル画が乗っている感じになります。
選択範囲→全てを選択(Ctrl+A)

レイヤーの全てを選択します。
ツールの選択ツールをクリックして、右クリックして、
塗りつぶし
使用:50%グレー、不透明度:100%で、
OK
灰色に塗られました。
今度は先ほど作ったチャンネルを選択範囲にします。
チャンネルタブクリック→アルファチャンネル1を、
Ctrl+クリック

筋目の選択範囲が出来ました。
これをトーンカーブで明るくしてやる。
イメージ→色調補正→トーンカーブ

真ん中あたりを少し持ち上げる。
OK

なんも変わらん?
選択ツールで選択範囲外をクリックして選択を外してみる。
ほーら、見てごらん?筋目らしいモノが見えてこない?
もう一度、新しいアルファチャンネルを作って、今度はトーンを下げる。
新規チャンネル
↓
ノイズを加える
↓
ぼかし(移動)
↓
レイヤーはそのまま
↓
RGBのチャンネルの目をクリックして表示
↓
アルファチャンネルは目をクリックして非表示
↓
イメージ→色調補正→トーンカーブ

今度は色調を下げてあげる。
OK→選択範囲の解除

ちょっと暗すぎるから、色調補正で少し明るくする。
白になる閾値を下げる。
OK
こんな感じ。

ここに、ぼかし(移動)やら、周辺部の不連続部分を切り取ったりすると、こんな画像が出来ます。

その上で、あれやこれやと文字を重ねたりすると、

「アルミ板」とか「ステンレス板」とか、適当に言い張って使ったもの勝ちです。
参考まで。









