はじめに、ペイントで、縮小した写真を作っておきます。
それをエクセルで取り込むのです。
挿入の図を使って、アップロードしたい写真を挿入します。

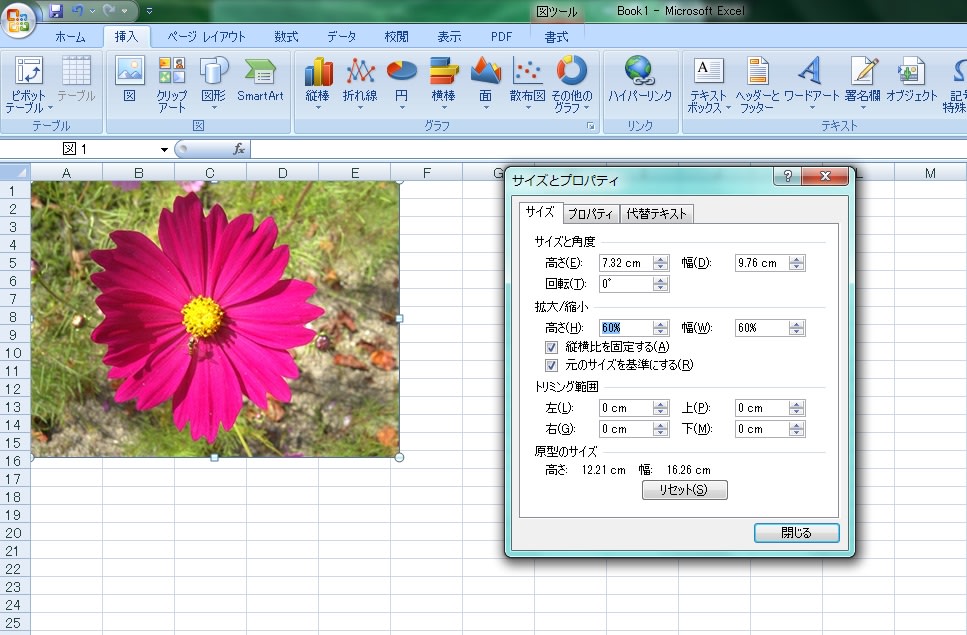
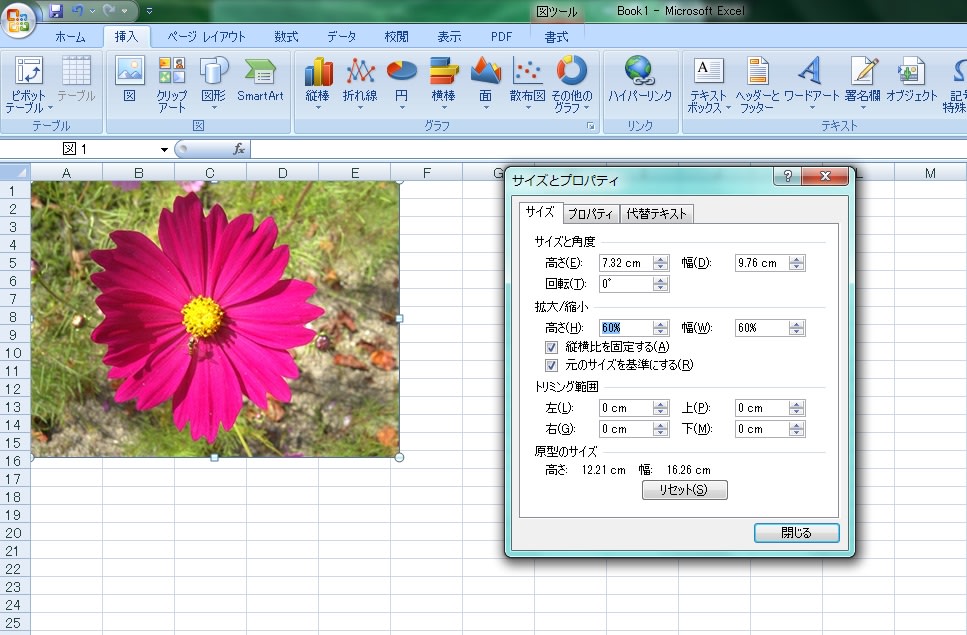
挿入すると、ちょうどいい大きさに作った写真がまだ大きいです。
そこで、写真の上で、右クリックします。
そして、サイズとプロパティを選びます。
サイズを小さくするのです。

60%にしてみます。
エクセルでも写真を拡大・縮小できます。はじめから、写真をエクセルで縮小しても良いのです。

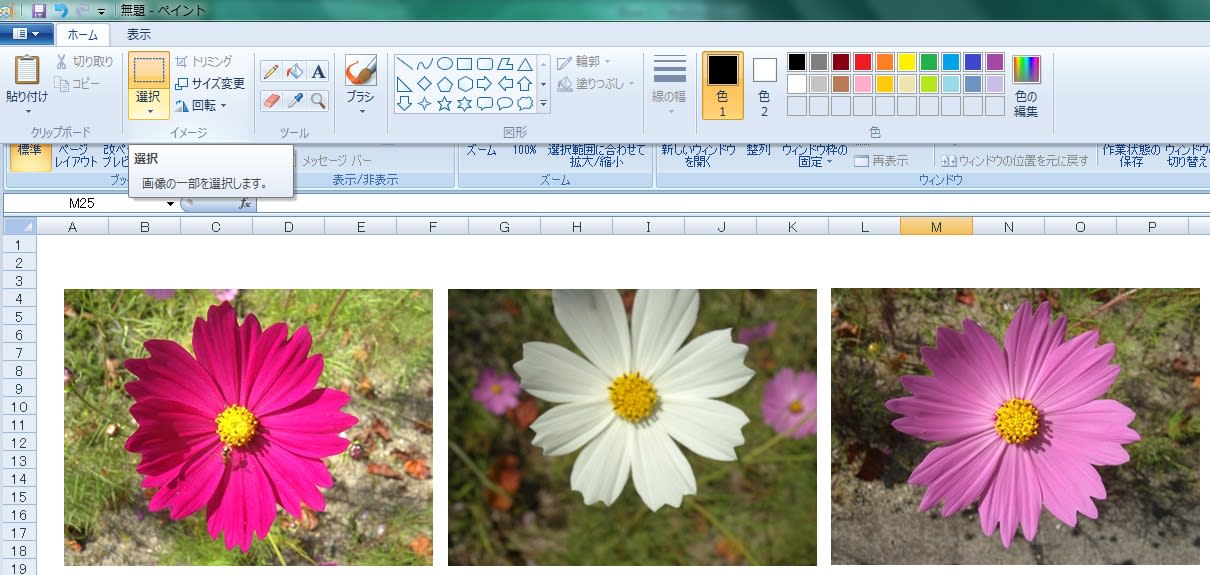
同様に、並べたい写真を挿入します。
挿入すると、前の写真の上に新しい写真が入る場合があります。
これをドラッグして移動します。

3つ並べました。
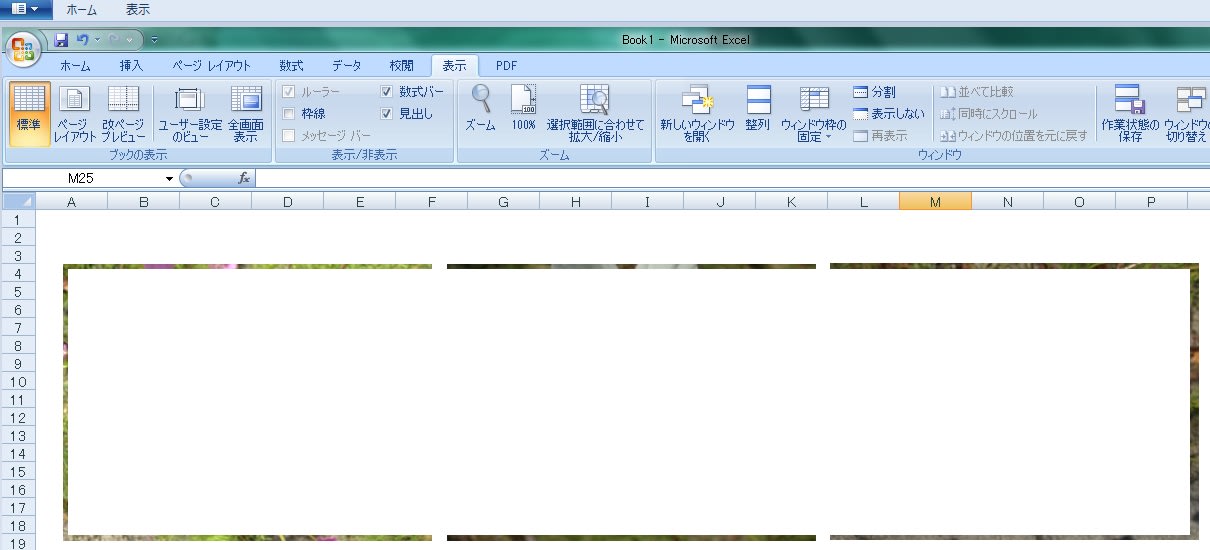
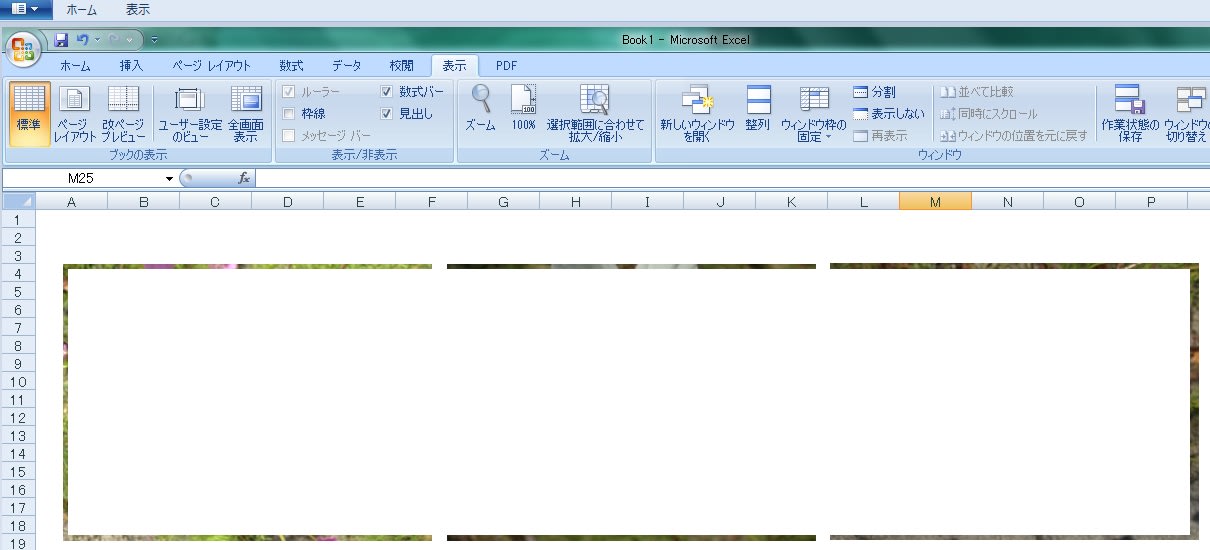
エクセルの枠線が見えます。この表示をやめます。
表示をクリックします。矢印の下当たりに表示の文字があります。 ↓

表示をクリックします。
枠線の □ 内にあるチェックをはずします。
この画面をプリントスクリーンします。
fnキーを押しながら、prt scキーを押します。

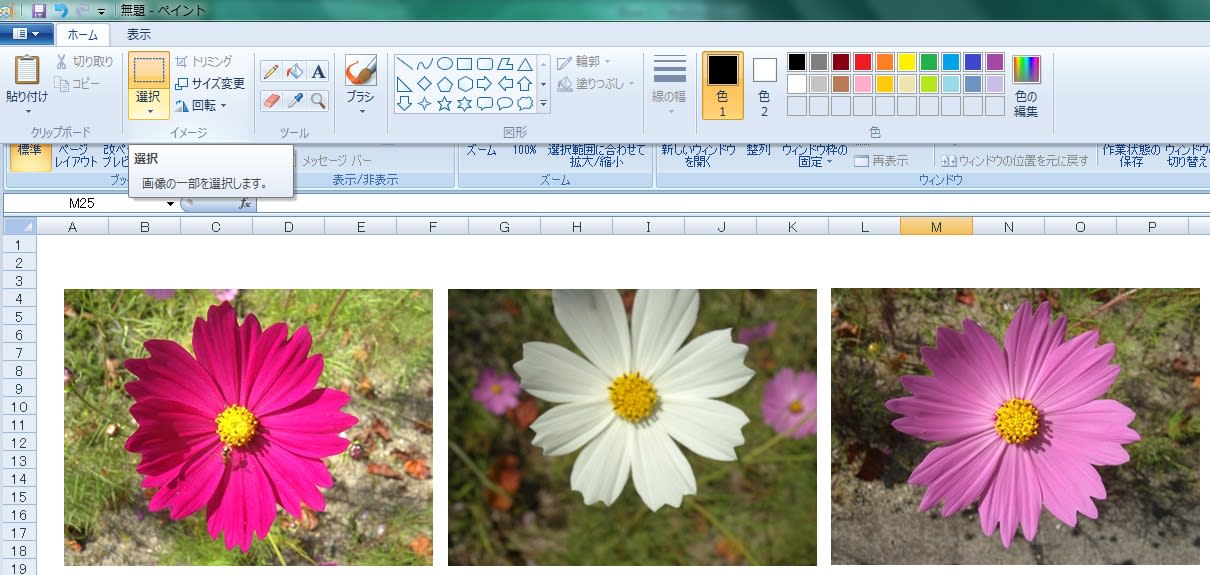
それをペイントに貼り付けます。
ペイントの選択で、ちょうどいいところを選択します。

点線の入っているところが選択した部分です。
多少、オリジナルに上下があっても、きれいに切り取ればいいのです。

切り取りました。

ペイントで、新規を実行します。そのあと貼り付けを行います。
切り取った写真のみが表示されます。

写真の周りに余計な空白があることがあります。
この場合、サイズ変更したあと、切り取った写真を張り付ければいいのです。
ホームからサイズ変更を選びます。
サイズ変更の画面がでてきたら、サイズを指定します。10%を指定しました。

空白部分が小さくなっています。
この段階で、再度、写真を貼り付けます。

出来上がりました。

操作を慣れないと、ちょっと大変です。
操作の分からないところは、前の2つを見てください。
今回、省略した部分の操作が書いてあります。
これより、ずっと、簡単で、早い方法があるはずなのです。
私は、分からないので、これでアップロードしています。
それをエクセルで取り込むのです。
挿入の図を使って、アップロードしたい写真を挿入します。

挿入すると、ちょうどいい大きさに作った写真がまだ大きいです。
そこで、写真の上で、右クリックします。
そして、サイズとプロパティを選びます。
サイズを小さくするのです。

60%にしてみます。
エクセルでも写真を拡大・縮小できます。はじめから、写真をエクセルで縮小しても良いのです。

同様に、並べたい写真を挿入します。
挿入すると、前の写真の上に新しい写真が入る場合があります。
これをドラッグして移動します。

3つ並べました。
エクセルの枠線が見えます。この表示をやめます。
表示をクリックします。矢印の下当たりに表示の文字があります。 ↓

表示をクリックします。
枠線の □ 内にあるチェックをはずします。
この画面をプリントスクリーンします。
fnキーを押しながら、prt scキーを押します。

それをペイントに貼り付けます。
ペイントの選択で、ちょうどいいところを選択します。

点線の入っているところが選択した部分です。
多少、オリジナルに上下があっても、きれいに切り取ればいいのです。

切り取りました。

ペイントで、新規を実行します。そのあと貼り付けを行います。
切り取った写真のみが表示されます。

写真の周りに余計な空白があることがあります。
この場合、サイズ変更したあと、切り取った写真を張り付ければいいのです。
ホームからサイズ変更を選びます。
サイズ変更の画面がでてきたら、サイズを指定します。10%を指定しました。

空白部分が小さくなっています。
この段階で、再度、写真を貼り付けます。

出来上がりました。

操作を慣れないと、ちょっと大変です。
操作の分からないところは、前の2つを見てください。
今回、省略した部分の操作が書いてあります。
これより、ずっと、簡単で、早い方法があるはずなのです。
私は、分からないので、これでアップロードしています。




















※コメント投稿者のブログIDはブログ作成者のみに通知されます