どうも、どうにか自分の仕事を楽にしたいTです。
今日は8月に書いた記事の続き的な内容です。
今回はローカルLLMでコード生成を試してみました。
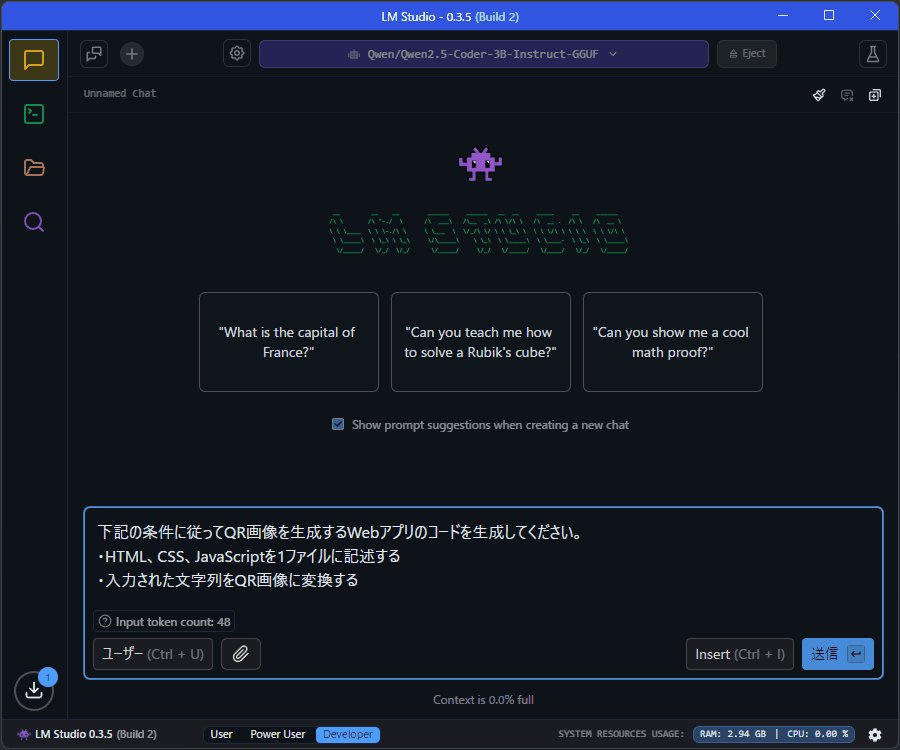
今回使ったツールは「LM Studio」です。LLMなどに詳しくなくてもインストールするだけで簡単に使えるGUIツールです。
モデルは「Qwen2.5-Coder-3B-Instruct-GGUF」を使用しました。
動作環境はこんな感じです。
CPU: Intel Core i9-14900K
GPU: NVIDIA GeForce RTX 4070 Ti SUPER
結果を簡単に動作確認できるよう、QRコードを生成するだけの簡単なWebアプリを作ってもらうことにします。
ということで早速生成を依頼した結果がコチラ。
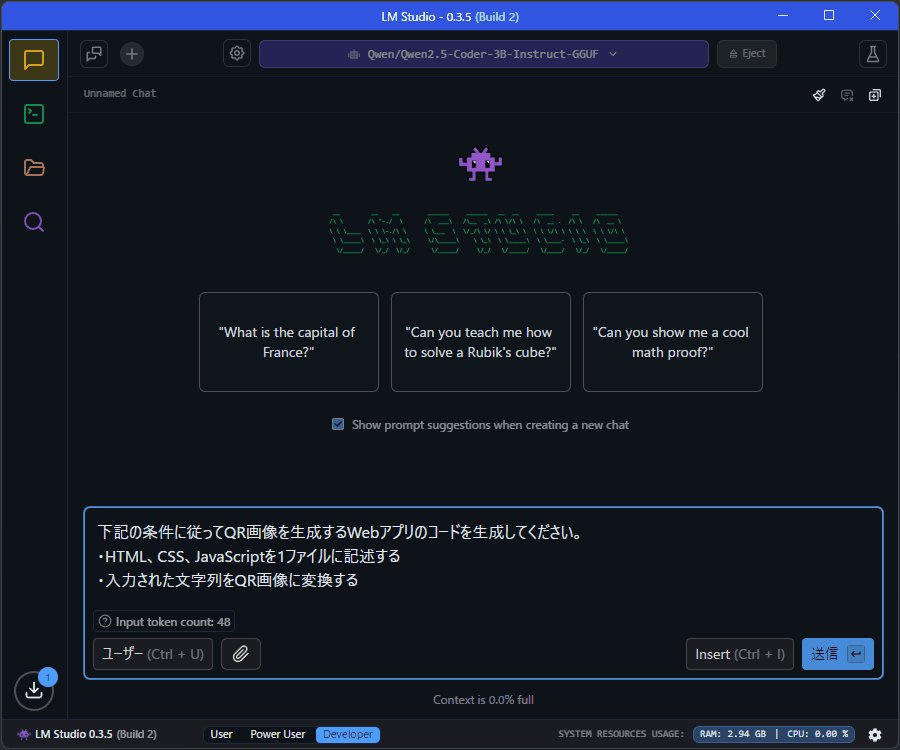
== プロンプト==
下記の条件に従ってQR画像を生成するWebアプリのコードを生成してください。
・HTML、CSS、JavaScriptを1ファイルに記述する
・入力された文字列をQR画像に変換する
==

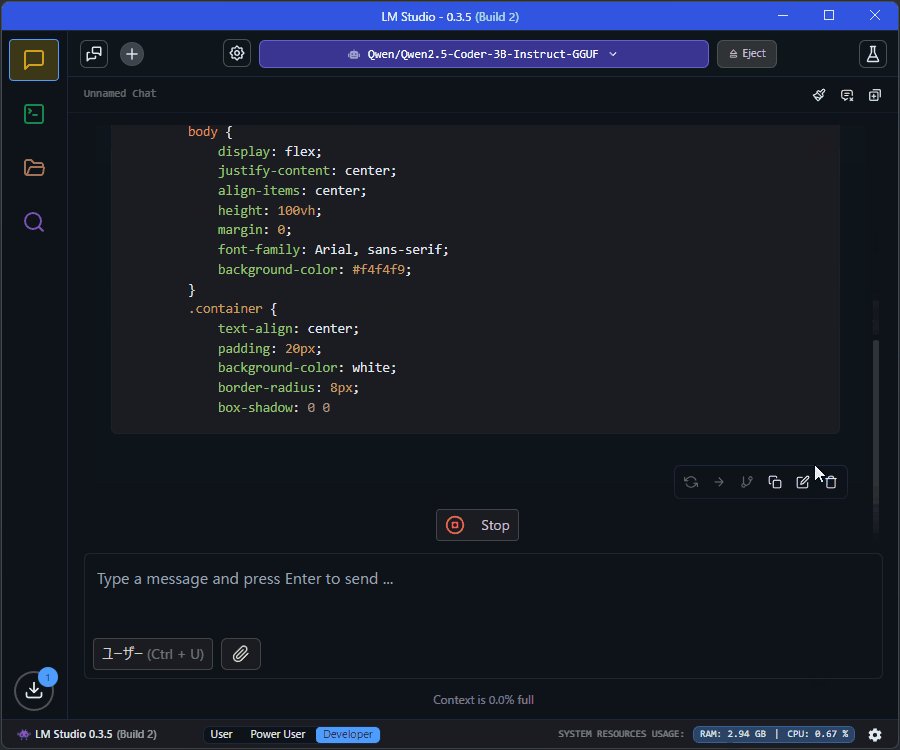
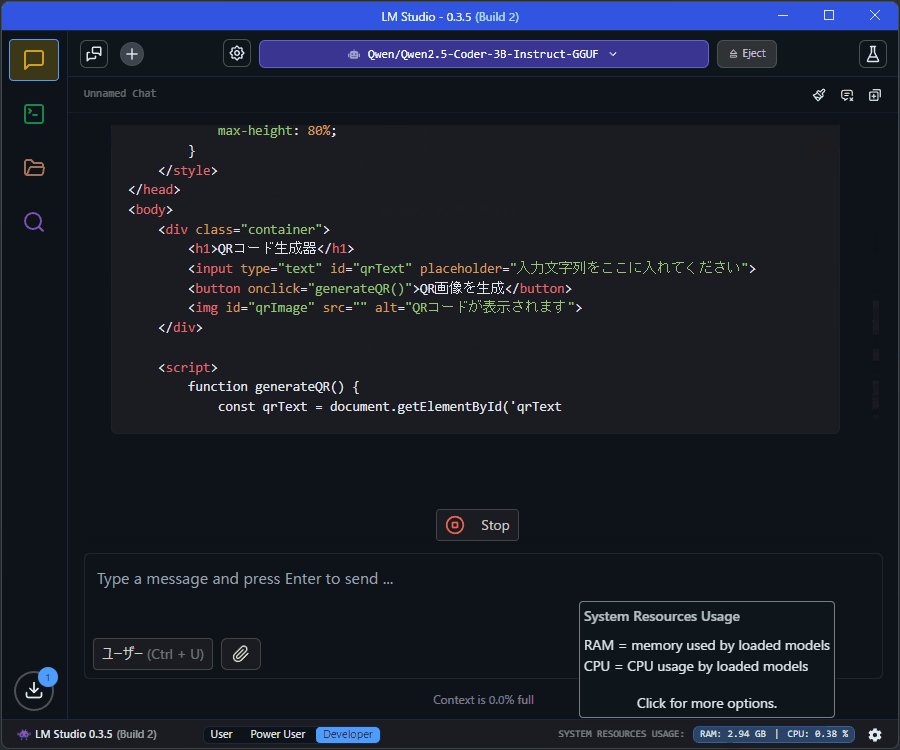
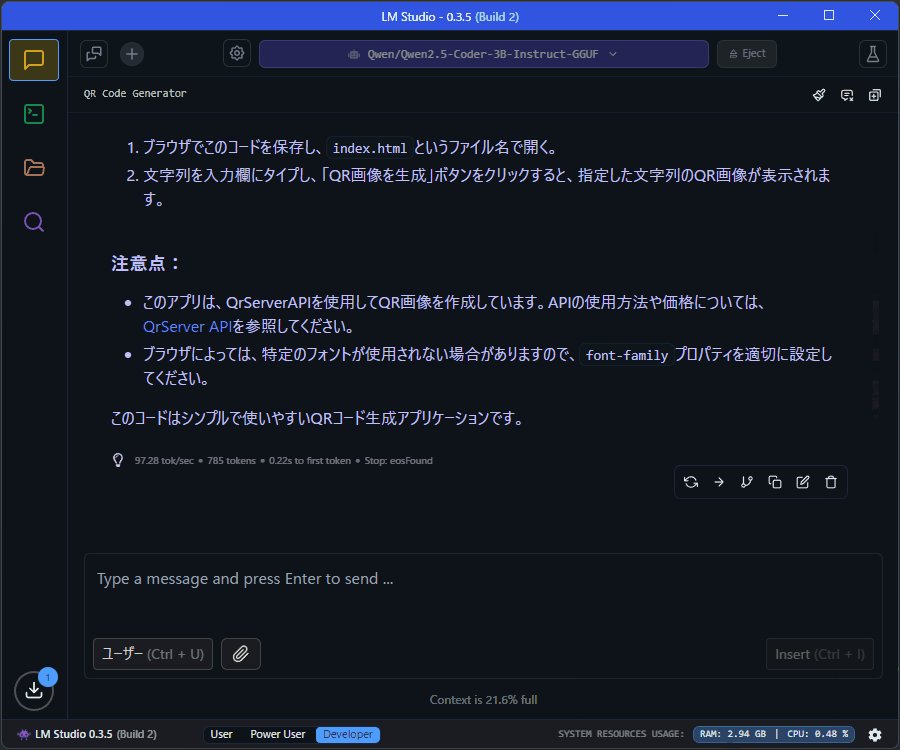
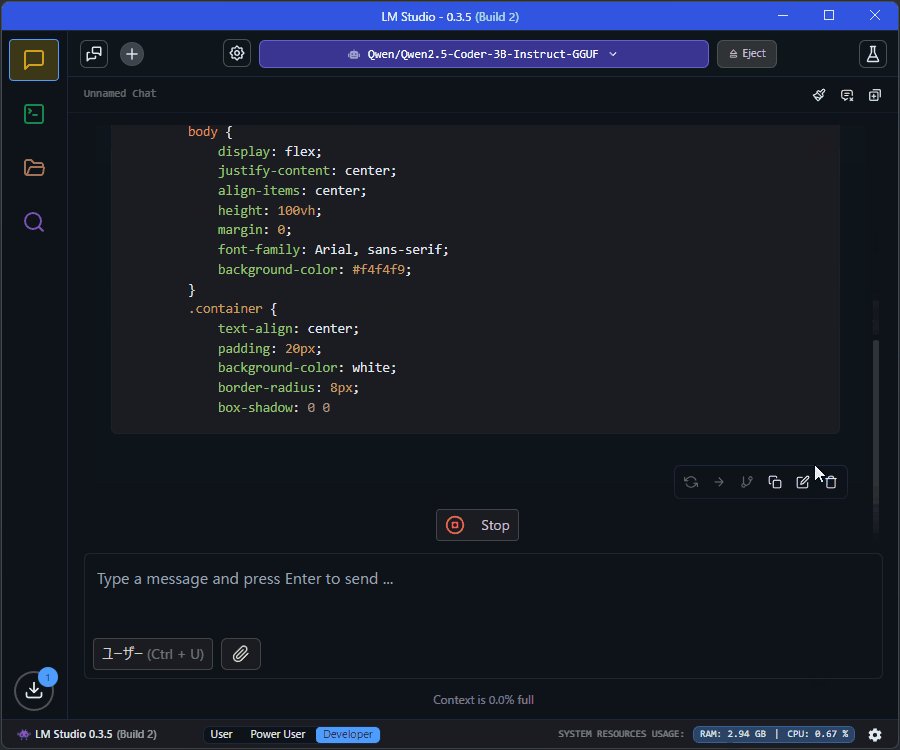
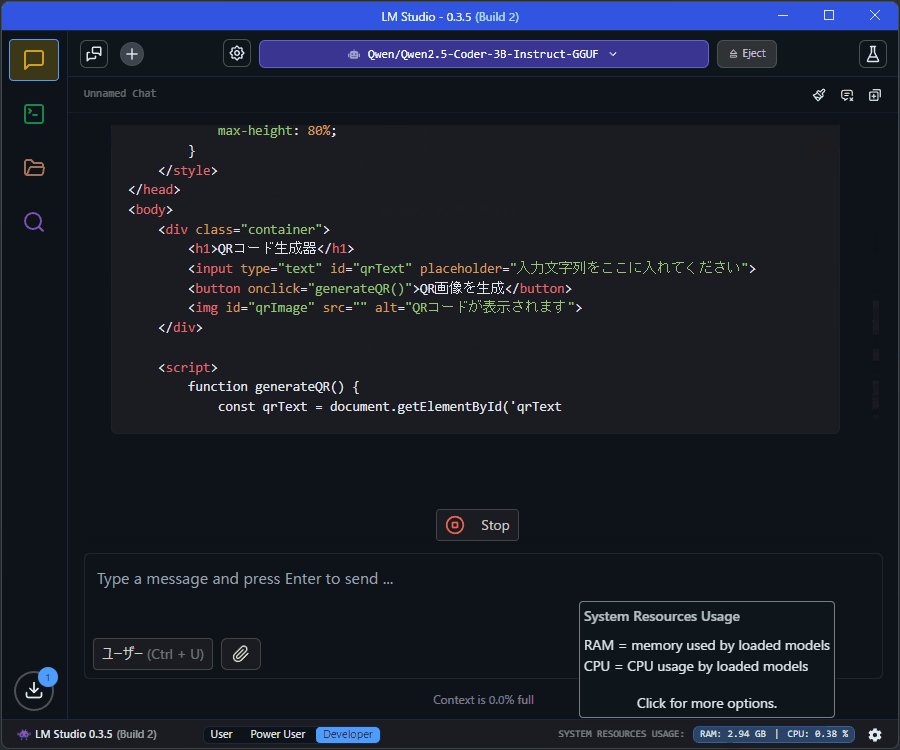
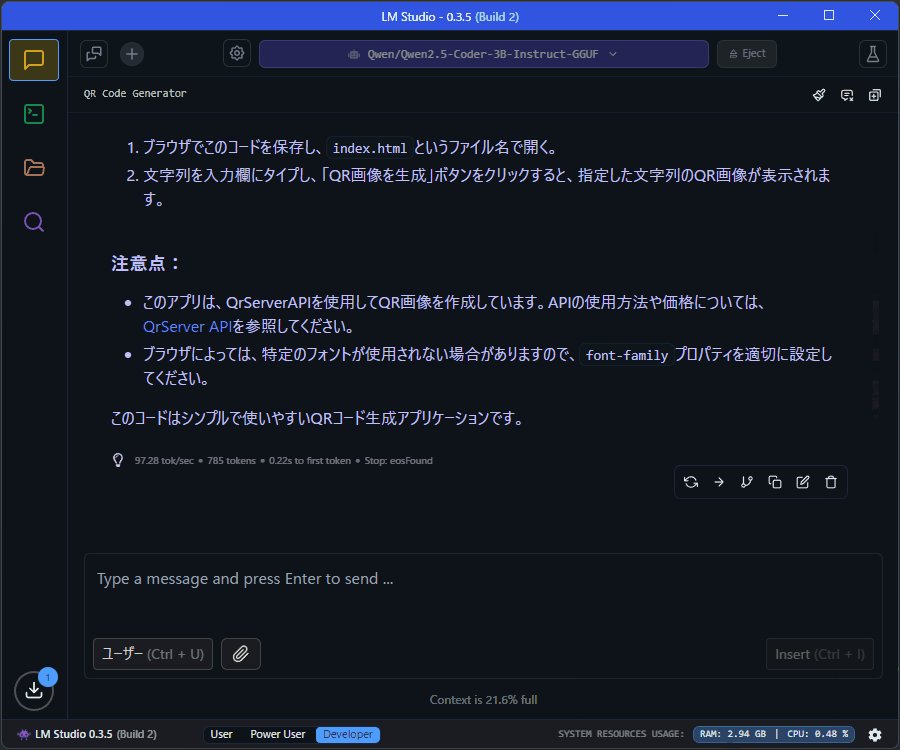
おー!正直3BのモデルってLLMとしてはかなり小さい方なので、こんなにしっかりした回答が来るのは驚きです。実際にHTMLファイルに保存し、ブラウザで表示してみましょう。

ちゃんとQRコード生成してくれそうな画面が表示されました。おもむろに文字を入れてボタンを押してみると…

動きました! QRコードリーダでもちゃんと読めます。すごいですね!
ですが、若干生成に時間がかかっているようです。ソースコードをよく見ると、JavaScriptライブラリでQRを生成しているわけではなく、外部の生成サービスを呼び出しているようでした。また、ボタンを押して生成ではなく、入力内容が変わったら生成するようにしたいです。
ということで、追加でこんなプロンプトを投げてみます。
== プロンプト ==
QR生成はJavaScriptライブラリで実行するようにしてください。
また、ボタンを押したら生成するのではなく、入力内容が変わったら自動生成するように修正してください。
==

生成が速すぎて一瞬しか映りませんでしたが、「npm install qrcode-generator」を最初に実行するよう案内されています。しかし、HTMLソース中にscriptタグで同じライブラリを読み込むように指定されているため、Webpack等を利用する場合と利用しない場合の作業が混在してしまっているようです。
今回は不要なはずなので、生成されたソースコードをHTMLファイルに保存して改めて動きを見てみます。

今度は入力内容を変えるとリアルタイムにQRコードが生成されるようになりました。が、QRコードが小さいのとボタンはもう不要になったので、さらに追加で指示を出してみましょう。
== プロンプト ==
ボタンは使わないので削除してください。
また、QRコードは縦横512pxで生成してください。
==

同じようにブラウザで動かしてみます。

うーん、今回は動いていません。ページを開いた際に「文字列が空です」というアラートメッセージが表示され、入力欄を書き換えてもQRが生成されませんでした。
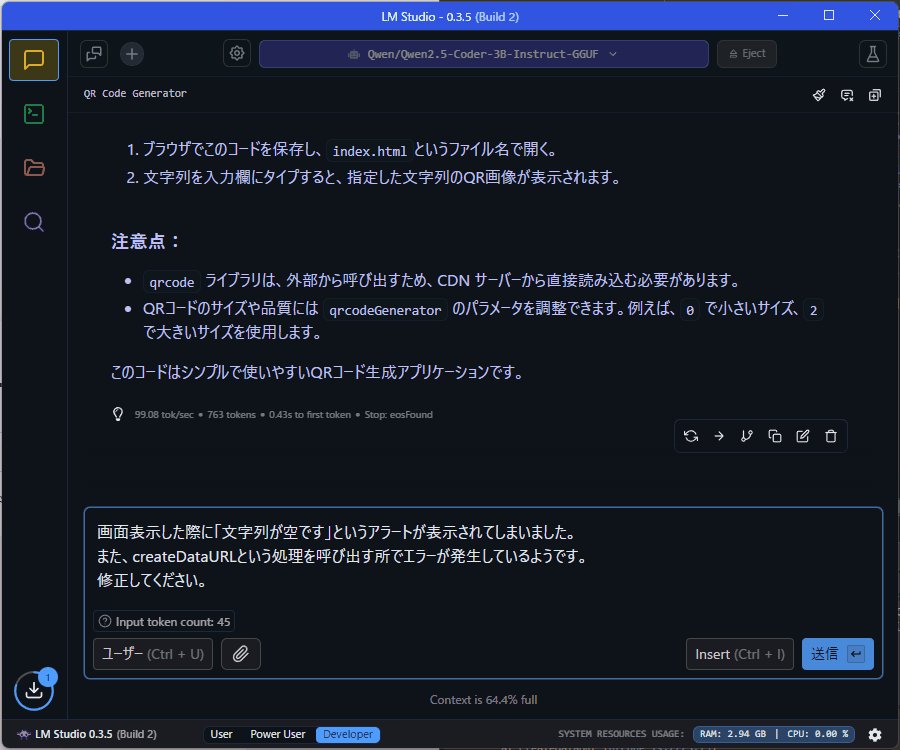
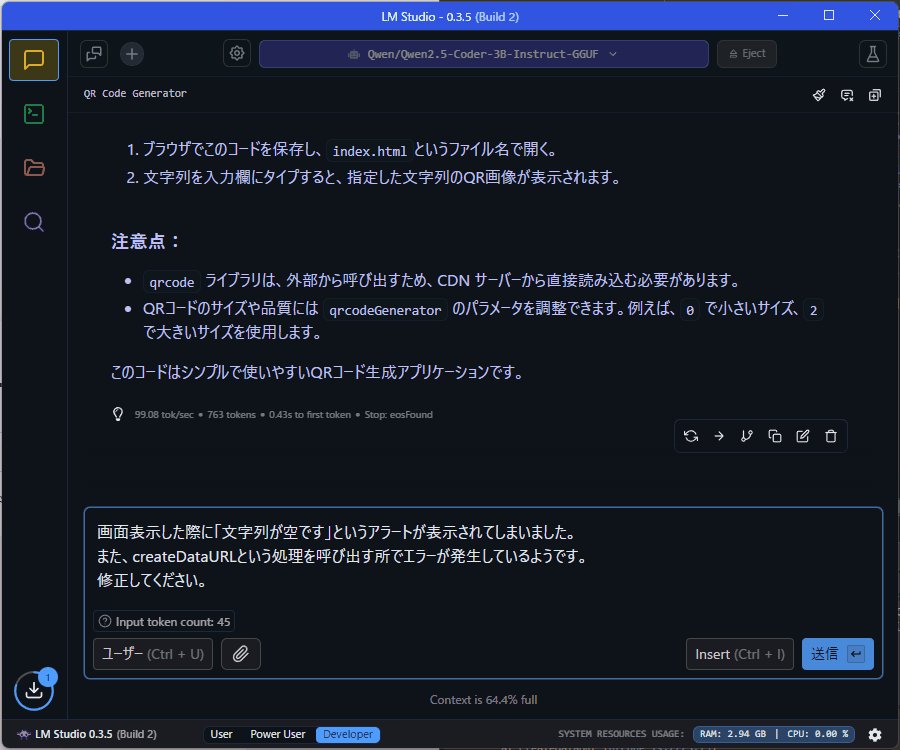
この件を修正するよう追加で指示してみましょう。
== プロンプト ==
画面表示した際に「文字列が空です」というアラートが表示されてしまいました。
また、createDataURLという処理を呼び出す所でエラーが発生しているようです。
修正してください。
==


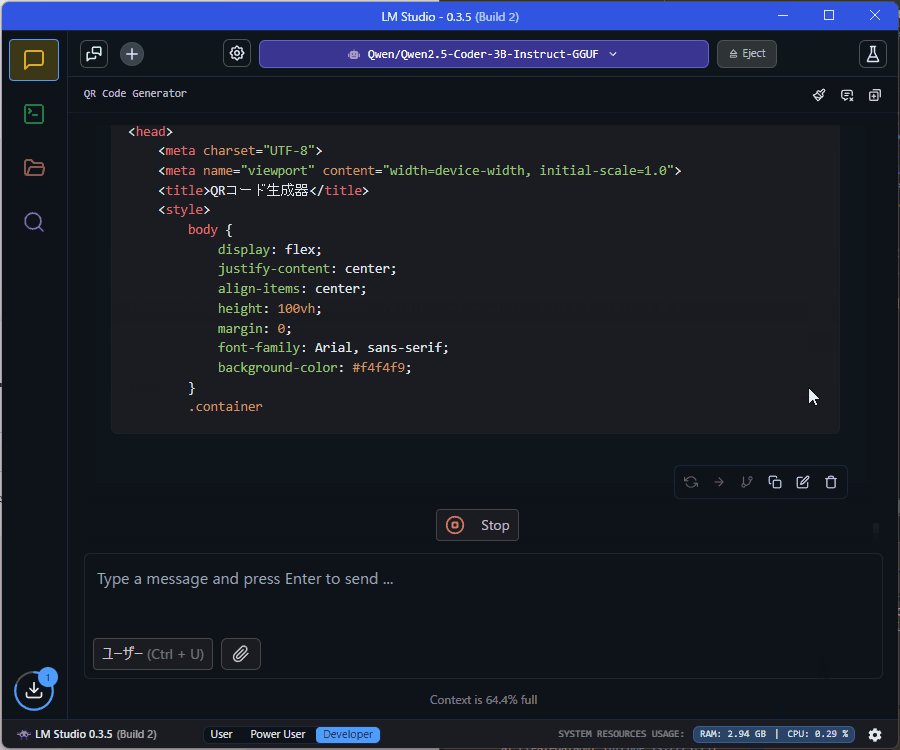
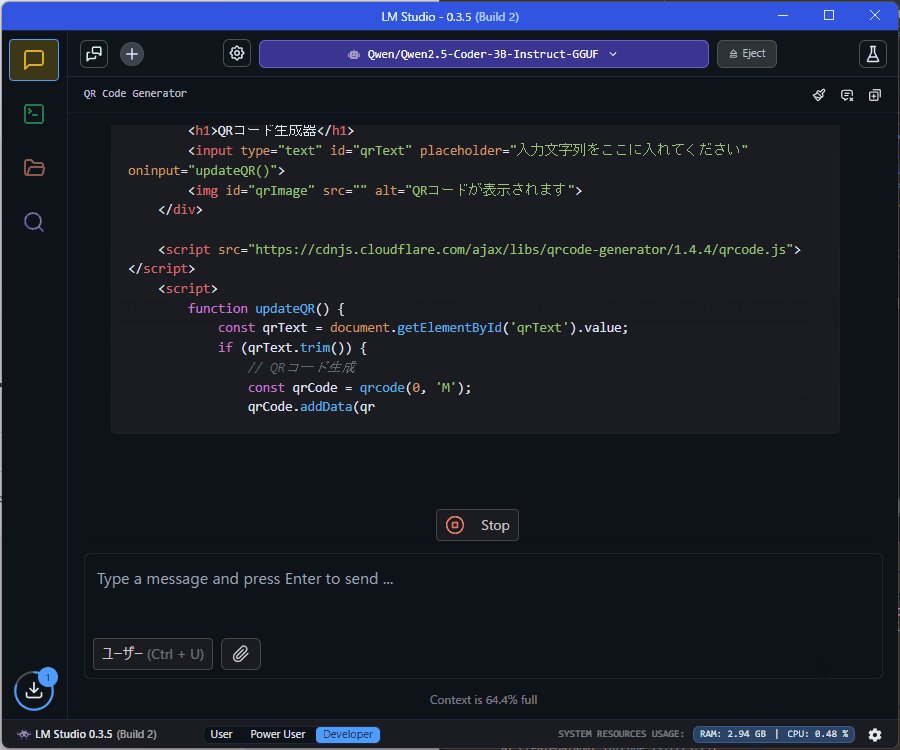
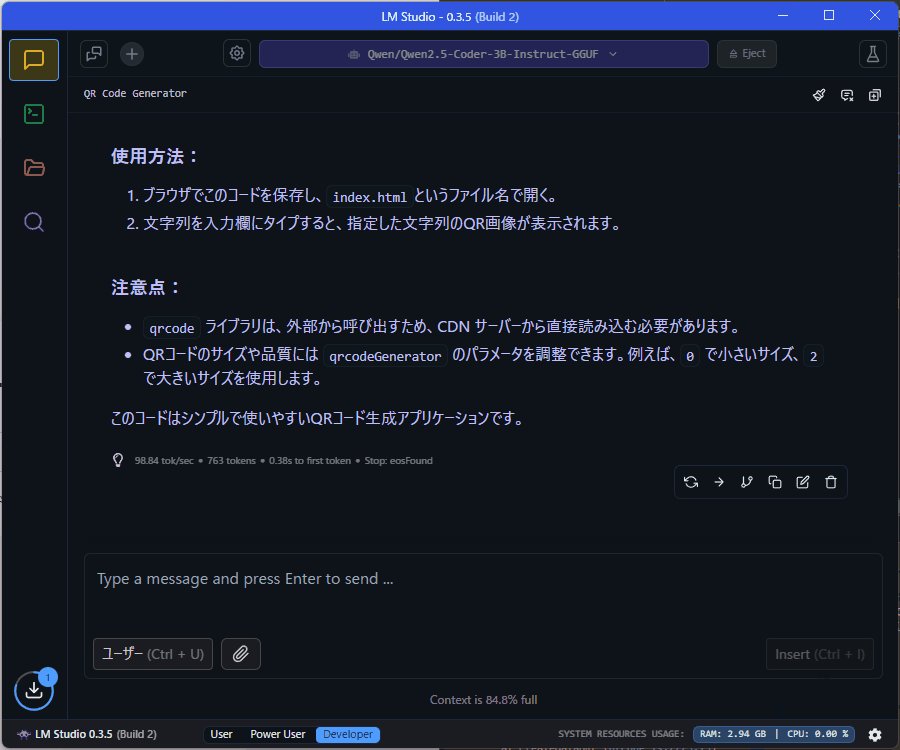
残念ながらソースコードは修正されず、動きも変わっていないようでした。
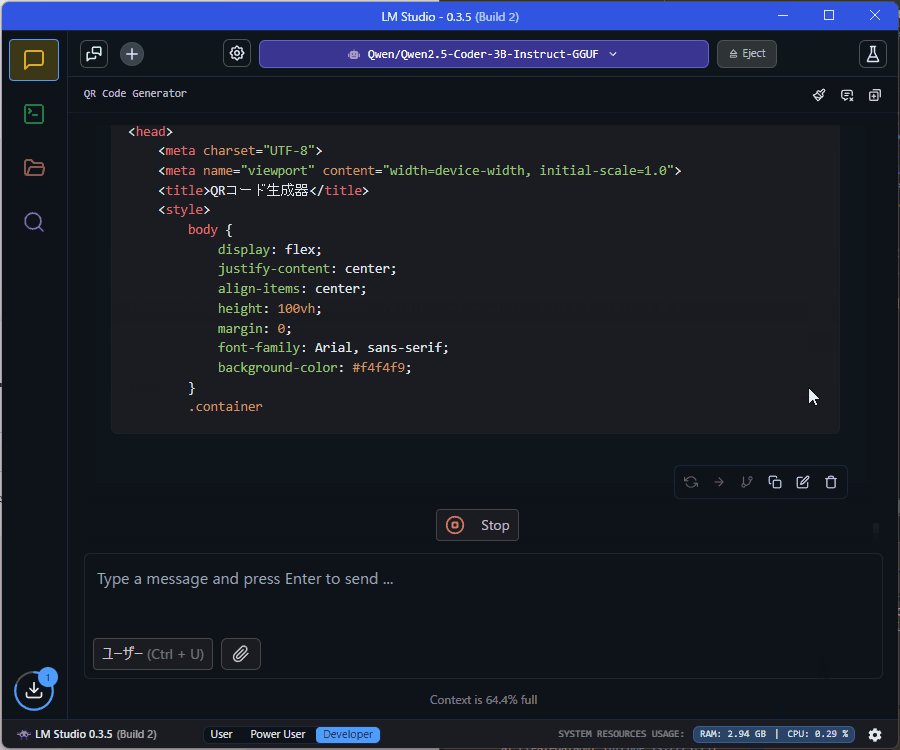
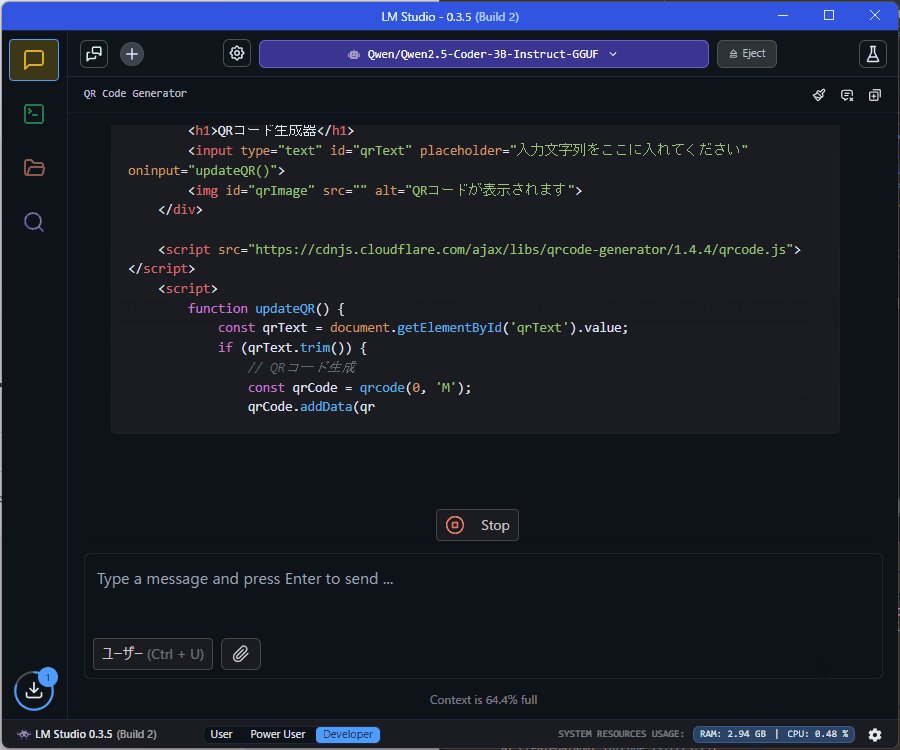
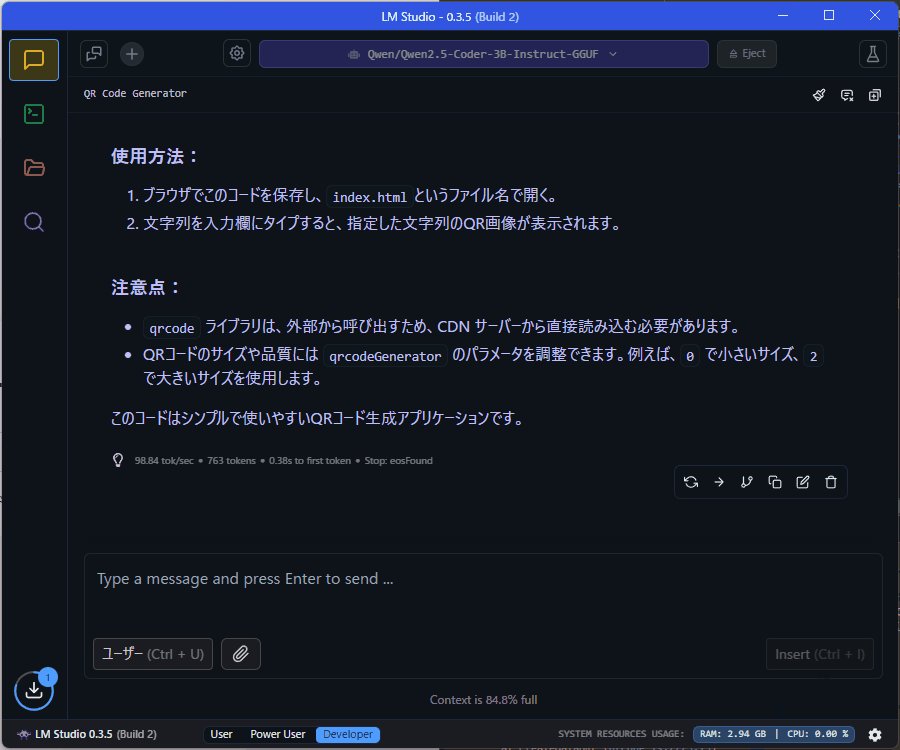
同じプロンプトを再実行してみたところ、一応何かを書き換えてくれましたが、動きはよくなりませんでした。
3Bというモデルサイズを考えると、日本語の指示をきちんと理解してここまでコード生成してくれるのは非常に驚きですが、仕事で活用するには少し品質が足りていないようです。ですが、イチからソースコードを書くよりも生成されたコードを修正する方が速く実装できそうな気もしますね。得意な言語などもあると思うので、ケースバイケースでうまく活用していくのが重要かもしれません。
また、今回使ったQwen2.5-Coderには3Bだけでなく7B、14B、32Bの4サイズが用意されているので、よりサイズの大きなモデルであればもっと安定した結果が得られるかもしれません。Qwen以外にもソースコード生成に特化したモデルがありそうなので、そちらを試すのもよさそうです。
少し中途半端な感じですが、今回はここまで。
また機会があれば大きなモデルや別のモデルで試したいと思います。
では。
(T)
moni-meter
脱・手書き!点検データをデジタル化、誤検針を削減
AI自動読み取りで検針が楽になる設備点検支援システム
PLMソリューション
製品ライフサイクルの各データを活用しビジネスを改革
PLMシステム導入支援、最適なカスタマイズを提案します
EV用充電制御ソリューション
EV充電インフラ整備を促進するソリューションを提供
OCPP・ECHONET Liteなど設備の通信規格に柔軟に対応
株式会社NTTデータIMジェイエスピー
横浜に拠点を置くソフトウェア・システム開発、
製品開発(moniシリーズ)、それに農業も手がけるIT企業
今日は8月に書いた記事の続き的な内容です。
今回はローカルLLMでコード生成を試してみました。
今回使ったツールは「LM Studio」です。LLMなどに詳しくなくてもインストールするだけで簡単に使えるGUIツールです。
モデルは「Qwen2.5-Coder-3B-Instruct-GGUF」を使用しました。
動作環境はこんな感じです。
CPU: Intel Core i9-14900K
GPU: NVIDIA GeForce RTX 4070 Ti SUPER
結果を簡単に動作確認できるよう、QRコードを生成するだけの簡単なWebアプリを作ってもらうことにします。
ということで早速生成を依頼した結果がコチラ。
== プロンプト==
下記の条件に従ってQR画像を生成するWebアプリのコードを生成してください。
・HTML、CSS、JavaScriptを1ファイルに記述する
・入力された文字列をQR画像に変換する
==

おー!正直3BのモデルってLLMとしてはかなり小さい方なので、こんなにしっかりした回答が来るのは驚きです。実際にHTMLファイルに保存し、ブラウザで表示してみましょう。

ちゃんとQRコード生成してくれそうな画面が表示されました。おもむろに文字を入れてボタンを押してみると…

動きました! QRコードリーダでもちゃんと読めます。すごいですね!
ですが、若干生成に時間がかかっているようです。ソースコードをよく見ると、JavaScriptライブラリでQRを生成しているわけではなく、外部の生成サービスを呼び出しているようでした。また、ボタンを押して生成ではなく、入力内容が変わったら生成するようにしたいです。
ということで、追加でこんなプロンプトを投げてみます。
== プロンプト ==
QR生成はJavaScriptライブラリで実行するようにしてください。
また、ボタンを押したら生成するのではなく、入力内容が変わったら自動生成するように修正してください。
==

生成が速すぎて一瞬しか映りませんでしたが、「npm install qrcode-generator」を最初に実行するよう案内されています。しかし、HTMLソース中にscriptタグで同じライブラリを読み込むように指定されているため、Webpack等を利用する場合と利用しない場合の作業が混在してしまっているようです。
今回は不要なはずなので、生成されたソースコードをHTMLファイルに保存して改めて動きを見てみます。

今度は入力内容を変えるとリアルタイムにQRコードが生成されるようになりました。が、QRコードが小さいのとボタンはもう不要になったので、さらに追加で指示を出してみましょう。
== プロンプト ==
ボタンは使わないので削除してください。
また、QRコードは縦横512pxで生成してください。
==

同じようにブラウザで動かしてみます。

うーん、今回は動いていません。ページを開いた際に「文字列が空です」というアラートメッセージが表示され、入力欄を書き換えてもQRが生成されませんでした。
この件を修正するよう追加で指示してみましょう。
== プロンプト ==
画面表示した際に「文字列が空です」というアラートが表示されてしまいました。
また、createDataURLという処理を呼び出す所でエラーが発生しているようです。
修正してください。
==


残念ながらソースコードは修正されず、動きも変わっていないようでした。
同じプロンプトを再実行してみたところ、一応何かを書き換えてくれましたが、動きはよくなりませんでした。
3Bというモデルサイズを考えると、日本語の指示をきちんと理解してここまでコード生成してくれるのは非常に驚きですが、仕事で活用するには少し品質が足りていないようです。ですが、イチからソースコードを書くよりも生成されたコードを修正する方が速く実装できそうな気もしますね。得意な言語などもあると思うので、ケースバイケースでうまく活用していくのが重要かもしれません。
また、今回使ったQwen2.5-Coderには3Bだけでなく7B、14B、32Bの4サイズが用意されているので、よりサイズの大きなモデルであればもっと安定した結果が得られるかもしれません。Qwen以外にもソースコード生成に特化したモデルがありそうなので、そちらを試すのもよさそうです。
少し中途半端な感じですが、今回はここまで。
また機会があれば大きなモデルや別のモデルで試したいと思います。
では。
(T)
moni-meter
脱・手書き!点検データをデジタル化、誤検針を削減
AI自動読み取りで検針が楽になる設備点検支援システム
PLMソリューション
製品ライフサイクルの各データを活用しビジネスを改革
PLMシステム導入支援、最適なカスタマイズを提案します
EV用充電制御ソリューション
EV充電インフラ整備を促進するソリューションを提供
OCPP・ECHONET Liteなど設備の通信規格に柔軟に対応
株式会社NTTデータIMジェイエスピー
横浜に拠点を置くソフトウェア・システム開発、
製品開発(moniシリーズ)、それに農業も手がけるIT企業














