画像と駄文
重のくらblog
レモンバームにつく虫

今年芽を出したレモンバームは水やりを気をつけて(1日置きくらい。水が足りなくならないように)順調に育ちました。何度か料理にも使いました。グリーンカレー的なものに使ったり。↑上の写真は一眼で撮った。やはり拡大したりする場合、まだiPhoneより一眼の方が画質がいい。
葉を揺らすとふわっとコナみたいな小さな白い虫が翔ぶのに気がつきました。大量ではなく数匹くらいだし、ほんとうに小さいのであまり気にしなかったのですが、写真に撮って調べてみた。↓こちらの写真はiPhoneでレンズの前に虫眼鏡をかざして撮った。

こういう時に写真の方が拡大できてよく見える。肉眼じゃ無理でした。
最近、調べたい植物を写真をアップしたら教えてくれるサイトを便利に使っているので、その虫版は無いかと探してみたけどいいのが無かった。結局Googleの画像検索で特定しました。これは「コナジラミ」という羽虫でした。コナジラミを駆除するのに薬品を使いたくない場合は牛乳を使う手があるようです。
コメント ( 0 ) | Trackback ( 0 )
民間宇宙旅行🌏
SpaceX社による民間人だけの宇宙旅行Inspiration4が成功して無事帰還しました。宇宙船から撮った動画がこれ↓(SpaceX公式twitter)。
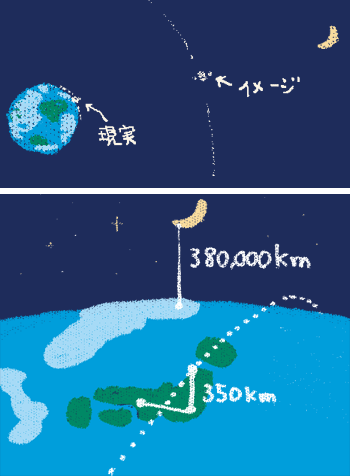
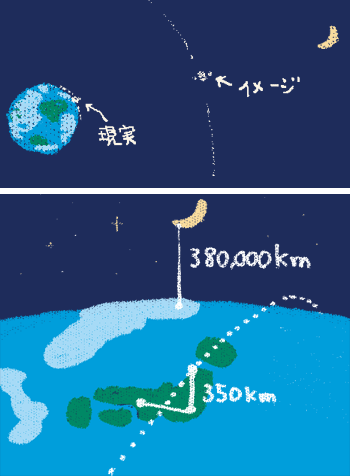
結構地球が全体的に見えるので、「おースゲーな!どれだけ高いところまで行ったの?」とちょっと調べてみました。すると高度575kmの軌道ということです。大まかにどんな感じかつかみたかったので、図を書いてみました↓。
 まだまだ案外地球のそばで、直線距離にして東京ー広島間。その距離を上に向かうと思うと考えようによってはやっぱりかなり高い。でも、宇宙スケールで考えるとまだまだ地球を出たという感じではないな。
まだまだ案外地球のそばで、直線距離にして東京ー広島間。その距離を上に向かうと思うと考えようによってはやっぱりかなり高い。でも、宇宙スケールで考えるとまだまだ地球を出たという感じではないな。
前にもスペースシャトルの時に気になって描いてみたことがあるんです↓。

この時は350kmだったので、それに比べたら今回は結構高かったけど。
View of an orbital sunset from Dragon's cupola pic.twitter.com/Fl1fLrXD9o
— SpaceX (@SpaceX) September 18, 2021
結構地球が全体的に見えるので、「おースゲーな!どれだけ高いところまで行ったの?」とちょっと調べてみました。すると高度575kmの軌道ということです。大まかにどんな感じかつかみたかったので、図を書いてみました↓。
 まだまだ案外地球のそばで、直線距離にして東京ー広島間。その距離を上に向かうと思うと考えようによってはやっぱりかなり高い。でも、宇宙スケールで考えるとまだまだ地球を出たという感じではないな。
まだまだ案外地球のそばで、直線距離にして東京ー広島間。その距離を上に向かうと思うと考えようによってはやっぱりかなり高い。でも、宇宙スケールで考えるとまだまだ地球を出たという感じではないな。前にもスペースシャトルの時に気になって描いてみたことがあるんです↓。

この時は350kmだったので、それに比べたら今回は結構高かったけど。
コメント ( 0 ) | Trackback ( 0 )
網戸張り替え 24メッシュ

キッチンの窓の網戸を拭き掃除していたらビリッと破れてしまったので網を張り替えることにしました。交換した網はグレーの24メッシュ。
色に関しては黒とグレーがあるのですが、黒は網を通しても外が見やすい代わりに外からも中が見えやすいということなのでグレーにしました。キッチンは外廊下に面していて、通る人が見ようと思えば見えるので、あまり透け透けだと嫌です。
24メッシュは網の細かさです。元々はたぶん20メッシュで、24メッシュはもっと細かいもの。元の20で良かったのですがホームセンターに24より粗いものが無かったのでまいいかと。
あと必要なものは網を枠に留めるためのゴムチューブとそれを溝に押し込むためピザカッターのような円盤がコロコロ回る道具が必要だということでした。しかし諸々を買いに行ったホームセンターで考えた末、押し込む道具は何かで代用できるだろうと買うのをやめました。この時以外に使わないものを増やしたくないのです。今回の窓が小さかったのもあり、結局棒状のものでチクチクゴムチューブを押し込んでなんとか張り替えできた。
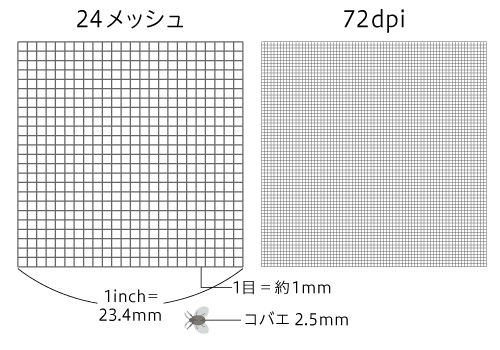
ここから雑考です。網の細かさの24メッシュですが「何の数字?」と調べたら「1インチ(2.34cm)に何目あるか」というものでした。だから1インチに20目の方が1インチに24目のものよりも目が粗いというわけです。そして、このインチ当たりの単位は結構なじみがある単位でした。
例えば印刷では網点というものを使って濃淡を出しているのですが、この網は大体175lpi(lines per inch)(lpiは「線」という方が一般的)で、高精細印刷だと300lpiなどもあります。網戸のメッシュと同じで「1インチに何線あるか」で、実際に印刷物をルーペで見ると色の点々が見え、1インチに170個点々が並んでいます。網戸に比べると7倍細かいメッシュです(175線で)。
あと、コンピュータのモニタの表示解像度では72dpi(dots per inch)などがよく使われます。「1インチに72個の点々」で表示する。網戸より3倍くらい細かいのね。

(↑モニター上のサイズが実寸ではないので注意)
このように単位として同じなので、比べることができて、どのくらいか実感がわきます。あとメッシュとしての単位は網戸に限らず金網など色々なメッシュでこの単位の数字が使われているので覚えておこう。
コメント ( 0 ) | Trackback ( 0 )
装丁…文字の形の微妙な印象

先日デザインさせていただいた本ができ上がってきました。ほぼ文字だけ、色も2色刷りのシンプルなデザイン。右上に斜めに貼り付けあるのは、特色で指定した色見本のチップです。かなり見本に近い色を出していただきました。
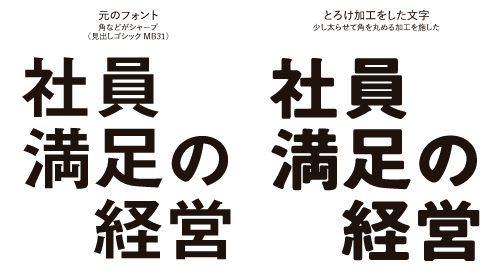
今回取り上げたいのは文字の微妙なニュアンスの話です。文字をフォントそのままではなく、輪郭をボカシて角を丸めるような加工をすることがよくあります。例えるならアイスやチョコなどを"溶かした"様な「とろけ加工」です。なぜかこのような「とろけ加工」をした文字に惹かれるのです。この仕事を始めた頃からずっと「いいよなー」と思っていました。
今回の表紙の文字のタイトルでもこのような加工をした文字を使っています。加工前の文字と加工した文字を比較したものがこちらです↓

さて、このような「とろけ加工」をいいなーと思っているのは何も僕だけではなく、たぶん多くの人がそう感じるようです。他のデザイナーさんでもこういう加工が好きで多用している人もいます。
実務的にはどうやって加工するのか?という話ですが、以前(デザイン仕事にコンピュータが導入される前)は、写真の引延ばし機を使いました。元の文字の清刷(写植など)を台にセットし、レンズの焦点をわざとずらして印画紙に複写するということをしていました。その頃のデザイン事務所にはこのような写真引延ばし機(トレスコと呼んでいた)があって、入社したてのデザイナーの卵はそこに篭って写真のトレースをしたり、こういう文字の加工複写→現像の作業を覚えるのが最初の仕事でした。
その後、コンピュータを使うようになって文字の「とろけ加工」もphotoshopを使ってわりと簡単にできようになったのですが、そうだとしても使う文字をいちいち画像化して加工して・・・というのは手間であるのは変りません。
そうした中で、ここ数年、あらかじめ「とろけ加工」を施したフォントがいくつか出てきました。「こういうのがあったらいいのに」と思っていたものです。タイトルなどで大きく使う場面では、普通のフォントだとなんか決まらないなーという時も、この「とろけフォント」を使うとグッと見映えが増す。そんなフォントが出てきています。やっぱりみんなこういう文字が良いと思っていたんでしょ!最近はビールの広告キャッチなんかでよく使われているイメージがあります。

では、なぜこういう「とろけフォント」に惹かれるのか。よく考えてみたのですが、実は納得できる答えにはたどり着いていません。「キレッキレのシャープなデジタルっぽさより、やわらかなゆる〜いアナログ感に惹かれる」というよくある言い方はあるのですが、もう一歩、なぜキレキレよりもゆるい方が魅力的に見えるのかまで理由を知りたい。
コメント ( 0 ) | Trackback ( 0 )





