早速ですが、「Svelte」とは動的なWEBサイトの開発を容易にするJavaScriptフレームワークの一種です。
・Svelte公式サイト
・Svelte日本コミュニティによるサイト
2021/8/17付で@ITのWEBサイトで以下の記事が公開されました。
最も愛されているWebフレームワークは「Svelte」
システム開発者にはおなじみ「Stack Overflow」で公開された2021年の年次開発者調査の結果をまとめられたものです。
JavaScriptフレームワークの有名どころとして「React.js」「Vue.js」「Angular」などがあり、私はこの中では「Vue.js」をある程度使ったことがあります。
しかし、この3つのフレームワークを差し置いて「Svelte」が「最も愛されている」とはいったい....
と、同じく最も愛されている言語 毎年常連の「Rust」も(仕事以外で)使っている身としては非常に気になり、早速簡単に触ってみました。
まず特徴としては、上記3つのフレームワークに共通している「仮想DOMの操作」はせず、直接DOMを変更するようなJavaSciptを生成するとのこと。そうすることで、ダウンロードするファイルが小さくなる上、JavaScirptも高速に動作するのだとか。
また、コーディング量も他のフレームワークと比べて少なくて済むとのこと。
なるほど、いいことづくめですな....
別のサイトで、「Vite」(従来のWebpackによるJavaScprit群のビルドよりも高速にビルドしてくれるツール)で「Svelte」もビルドできるということを知り、早速ViteでSvelteプロジェクトを作って試してみることに。
「Vite」にはテンプレートを母体に簡単なサンプルプロジェクトを生成してくれるウィザードがCLIで付いています。
NPMなどJavaScriptのパッケージ管理システムをインストールした状態で「npx create-vite」コマンドを実行すればOK。
普段から「Vite」を(仕事以外で)使っていたのですが、いつの間にかこの「Vite」のプロジェクト生成ウィザードで、「Svelte」を選択できるようになっていました。(ここ数カ月のアップデートですよね、多分...)
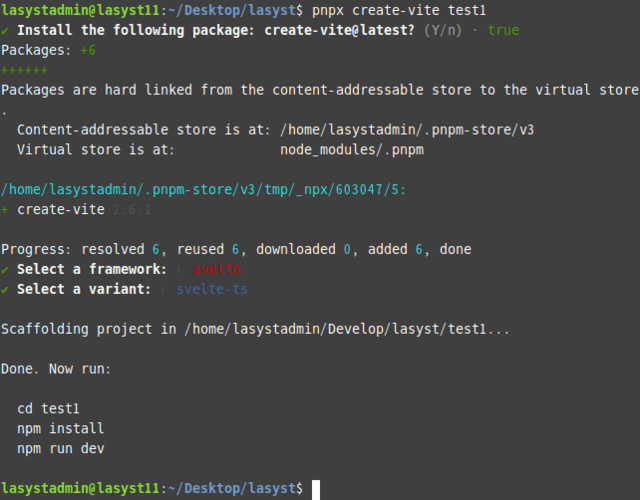
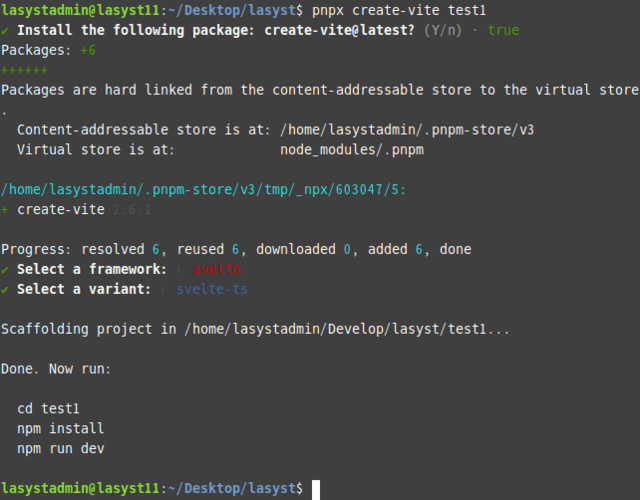
実際にサンプルプロジェクト生成までは、以下の画面のようにコマンドを入力します。

※「test1」というプロジェクト名にしています。
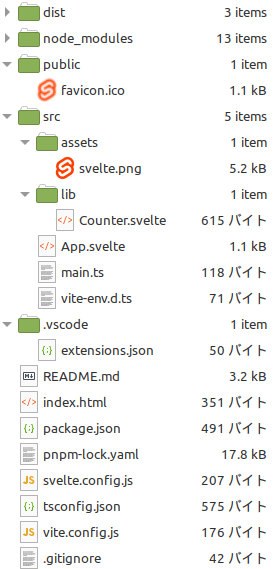
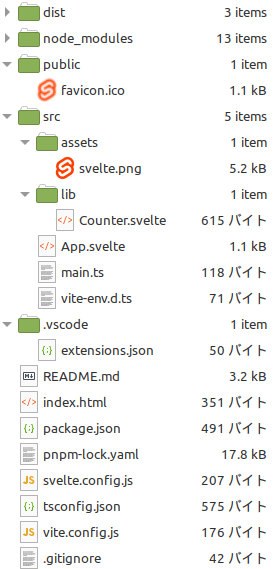
「test1」フォルダの構成は以下のようになりました。

※「dist」フォルダはビルド(npm run build)すると生成されます。このフォルダの中身を本番環境のWEBサーバにデプロイして稼働させます。
※このままビルドすると、「dist」に保存されたファイルの総容量は17.2KBでした。
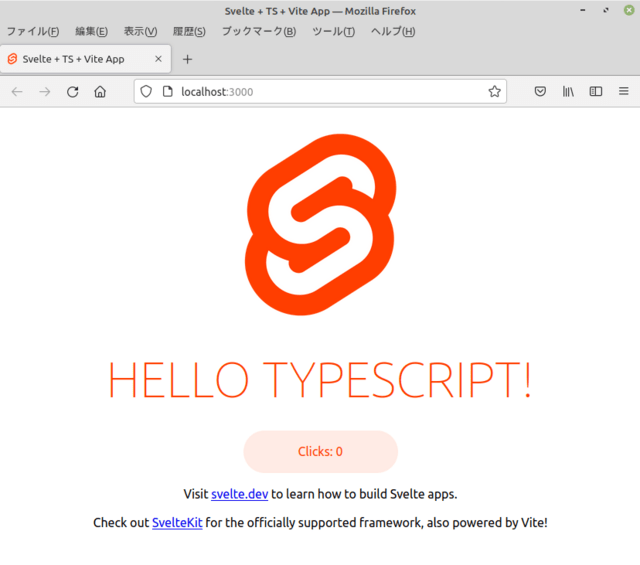
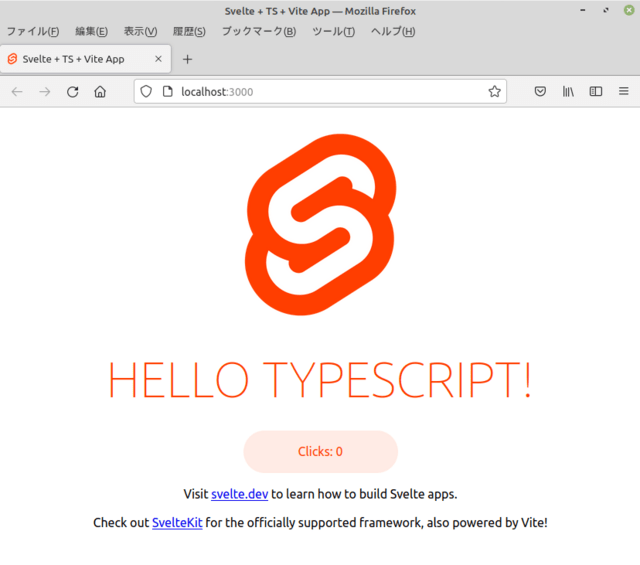
そのプロジェクトをそのままデバッグ(npm run dev)させると、組み込みのWEBサーバがローカルで起動して以下のサンプルWEBサイトをブラウザで確認できます。

「Clicks」ボタンをタップすると「0」と表示されている数字が1ずつ加算されて表示されます。
この環境で、Svelte公式サイトのチュートリアルを少しやってみました。
なるほど、1ファイルに画面レイアウトとJavaScriptとスタイルを記述するのは、他の紹介サイトでもいわれているように「Vue.js」と同様ですね。
双方向性の実装は「Vue.js」よりさらに簡潔に表現している感じです。
また、エディタである「Visual Studio Code」でも「Svelte」のプラグインを組み込めるようになっており、コードのハイライトやある程度の入力補完がされ、実開発作業もVue.jsなどと同等に捗る気がします。
コードを修正すると瞬時に↑のブラウザに反映されています。コード量少ないとはいえ、速いです。さすがは「Vite」。
さて、ここで「Svelte」にUIフレームワークはあるのか、調べてみました。
これも色々紹介されており、現時点でGitHubのスター数が多い上位3つは順に、「Svelte Material UI」・「Smelte」・「carbon-components-svelte」のようです。
どれも軽く触ってみたところ、いわゆる「Vue.js」系のUIフレームワーク「Vuetify」には、表現力やリファレンスといった側面でまだ届かないかなーと思われます。
それでも小規模なアプリには、ゼロからスタイルを組むよりはいいと思います。
これからかついでいくUIフレームワークを1つ選ぶとすると、「Smelte」と悩んだあげく一長一短もありつつ「Svelte Material UI」に一票です。
さらに、このサンプルプロジェクトに「Capacitor」を導入し、Androidアプリを生成して動かせるか試してみました。
「Capacitor」はJavaScriptのまま、AndoridとiOSのアプリを生成できるツールです。
NPMプロジェクトに追加するだけで利用できます。
ただ生成されたアプリはAndoridやiOSのネイティブではなく、「WebView」という機能で動作するため、ネイティブに比べると起動や画面遷移・処理が遅く感じることがあるかもしれません。
その代わり、Java・Kotlin・Swiftなどの言語を学習する必要なく、WEBを作ったコードのままでモバイルアプリを生成できます。
「Capacitor」からプラグインを導入することにより、カメラや地図の機能も実装できます。
(余談ですが、FlutterもDartという言語でWEBアプリもAndroidアプリもiOSアプリも生成でき、さらにモバイルアプリは「WebView」ではなく、ネイティブ....寄りになるので速いようです)
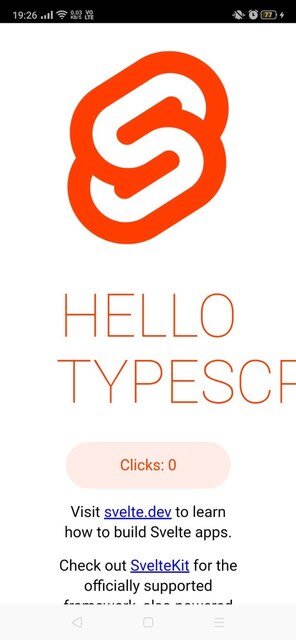
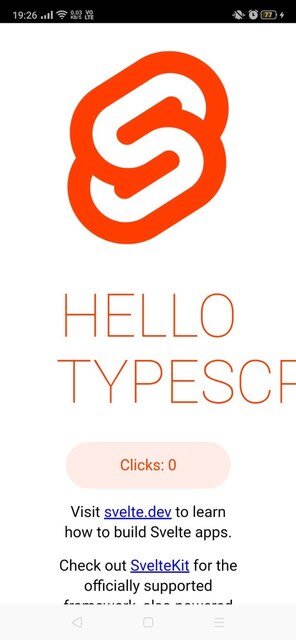
そしてこの「Svelte」ベースのサンプルプロジェクトは、「Capacitor」の機能を利用して見事モバイルアプリでも動作することを確認できました。以下です。

こちらは、「OPPO RENO A」という実機スマホで試しています。ColorOSバージョンは6.0.1、Androidバージョンは9です。
「HELLO TYPESCRIPT」が中央揃えになっていませんね....これは本格的にアプリを作るときには障壁になりそうな予感....
「Clicks」ボタンをタップすると数字が1ずつ加算されて表示されますので、処理は有効なようです。
ということで、「Svelte」を触ってみました。
サンプルアプリだけなので、どれだけ速いかはまだ実感ないですが。
皆さんが愛しているということで、これから追っていきたいと思います。
(酒)
シンプル入退室管理
限りなくシンプルなタイムカードシステム
WhitePlug
手のひらサイズのLinuxサーバ
monipet
動物病院の犬猫の見守りをサポート
病院を離れる夜間でも安心
moni-stock
一括スキャンで入出庫・棚卸作業にかかる時間を短縮
お客様も現場も笑顔にする在庫管理システム
Smart mat
重さセンサIoTで在庫管理に革新を。
自動発注&メールアラートで欠品・発注ミスを防ぎます
株式会社ジェイエスピー
横浜に拠点を置くソフトウェア開発・システム開発・
製品開発(moniシリーズ)、それに農業も手がけるIT企業
・Svelte公式サイト
・Svelte日本コミュニティによるサイト
2021/8/17付で@ITのWEBサイトで以下の記事が公開されました。
最も愛されているWebフレームワークは「Svelte」
システム開発者にはおなじみ「Stack Overflow」で公開された2021年の年次開発者調査の結果をまとめられたものです。
JavaScriptフレームワークの有名どころとして「React.js」「Vue.js」「Angular」などがあり、私はこの中では「Vue.js」をある程度使ったことがあります。
しかし、この3つのフレームワークを差し置いて「Svelte」が「最も愛されている」とはいったい....
と、同じく最も愛されている言語 毎年常連の「Rust」も(仕事以外で)使っている身としては非常に気になり、早速簡単に触ってみました。
まず特徴としては、上記3つのフレームワークに共通している「仮想DOMの操作」はせず、直接DOMを変更するようなJavaSciptを生成するとのこと。そうすることで、ダウンロードするファイルが小さくなる上、JavaScirptも高速に動作するのだとか。
また、コーディング量も他のフレームワークと比べて少なくて済むとのこと。
なるほど、いいことづくめですな....
別のサイトで、「Vite」(従来のWebpackによるJavaScprit群のビルドよりも高速にビルドしてくれるツール)で「Svelte」もビルドできるということを知り、早速ViteでSvelteプロジェクトを作って試してみることに。
「Vite」にはテンプレートを母体に簡単なサンプルプロジェクトを生成してくれるウィザードがCLIで付いています。
NPMなどJavaScriptのパッケージ管理システムをインストールした状態で「npx create-vite」コマンドを実行すればOK。
普段から「Vite」を(仕事以外で)使っていたのですが、いつの間にかこの「Vite」のプロジェクト生成ウィザードで、「Svelte」を選択できるようになっていました。(ここ数カ月のアップデートですよね、多分...)
実際にサンプルプロジェクト生成までは、以下の画面のようにコマンドを入力します。

※「test1」というプロジェクト名にしています。
「test1」フォルダの構成は以下のようになりました。

※「dist」フォルダはビルド(npm run build)すると生成されます。このフォルダの中身を本番環境のWEBサーバにデプロイして稼働させます。
※このままビルドすると、「dist」に保存されたファイルの総容量は17.2KBでした。
そのプロジェクトをそのままデバッグ(npm run dev)させると、組み込みのWEBサーバがローカルで起動して以下のサンプルWEBサイトをブラウザで確認できます。

「Clicks」ボタンをタップすると「0」と表示されている数字が1ずつ加算されて表示されます。
この環境で、Svelte公式サイトのチュートリアルを少しやってみました。
なるほど、1ファイルに画面レイアウトとJavaScriptとスタイルを記述するのは、他の紹介サイトでもいわれているように「Vue.js」と同様ですね。
双方向性の実装は「Vue.js」よりさらに簡潔に表現している感じです。
また、エディタである「Visual Studio Code」でも「Svelte」のプラグインを組み込めるようになっており、コードのハイライトやある程度の入力補完がされ、実開発作業もVue.jsなどと同等に捗る気がします。
コードを修正すると瞬時に↑のブラウザに反映されています。コード量少ないとはいえ、速いです。さすがは「Vite」。
さて、ここで「Svelte」にUIフレームワークはあるのか、調べてみました。
これも色々紹介されており、現時点でGitHubのスター数が多い上位3つは順に、「Svelte Material UI」・「Smelte」・「carbon-components-svelte」のようです。
どれも軽く触ってみたところ、いわゆる「Vue.js」系のUIフレームワーク「Vuetify」には、表現力やリファレンスといった側面でまだ届かないかなーと思われます。
それでも小規模なアプリには、ゼロからスタイルを組むよりはいいと思います。
これからかついでいくUIフレームワークを1つ選ぶとすると、「Smelte」と悩んだあげく一長一短もありつつ「Svelte Material UI」に一票です。
さらに、このサンプルプロジェクトに「Capacitor」を導入し、Androidアプリを生成して動かせるか試してみました。
「Capacitor」はJavaScriptのまま、AndoridとiOSのアプリを生成できるツールです。
NPMプロジェクトに追加するだけで利用できます。
ただ生成されたアプリはAndoridやiOSのネイティブではなく、「WebView」という機能で動作するため、ネイティブに比べると起動や画面遷移・処理が遅く感じることがあるかもしれません。
その代わり、Java・Kotlin・Swiftなどの言語を学習する必要なく、WEBを作ったコードのままでモバイルアプリを生成できます。
「Capacitor」からプラグインを導入することにより、カメラや地図の機能も実装できます。
(余談ですが、FlutterもDartという言語でWEBアプリもAndroidアプリもiOSアプリも生成でき、さらにモバイルアプリは「WebView」ではなく、ネイティブ....寄りになるので速いようです)
そしてこの「Svelte」ベースのサンプルプロジェクトは、「Capacitor」の機能を利用して見事モバイルアプリでも動作することを確認できました。以下です。

こちらは、「OPPO RENO A」という実機スマホで試しています。ColorOSバージョンは6.0.1、Androidバージョンは9です。
「HELLO TYPESCRIPT」が中央揃えになっていませんね....これは本格的にアプリを作るときには障壁になりそうな予感....
「Clicks」ボタンをタップすると数字が1ずつ加算されて表示されますので、処理は有効なようです。
ということで、「Svelte」を触ってみました。
サンプルアプリだけなので、どれだけ速いかはまだ実感ないですが。
皆さんが愛しているということで、これから追っていきたいと思います。
(酒)
シンプル入退室管理
限りなくシンプルなタイムカードシステム
WhitePlug
手のひらサイズのLinuxサーバ
monipet
動物病院の犬猫の見守りをサポート
病院を離れる夜間でも安心
moni-stock
一括スキャンで入出庫・棚卸作業にかかる時間を短縮
お客様も現場も笑顔にする在庫管理システム
Smart mat
重さセンサIoTで在庫管理に革新を。
自動発注&メールアラートで欠品・発注ミスを防ぎます
株式会社ジェイエスピー
横浜に拠点を置くソフトウェア開発・システム開発・
製品開発(moniシリーズ)、それに農業も手がけるIT企業















