どうも、0x20歳になりましたTです。
年始におみくじを引いたのですが、「吉凶相交末吉(きっきょうあいまじわりすえきち)」という不思議な結果でした。世の中の通りをわきまえて人との交際には注意せよ、とのこと。今年は誠実に過ごしていこうと思います。
先月は「LLMを使ってコード生成をしてみた」というブログを書きました。今回はよく使われるエディタであるVS Codeとの連携を試してみました。
使った環境はコチラ
○ハードウェア
・Intel Core i9-14900K
・メモリ64GB
・GeForce RTX 4070 Ti SUPER
○ソフトウェア
・ Jan.ai (LLM実行環境)
・qwen2.5-coder-14b-instruct (LLMモデル)
https://huggingface.co / Qwen/Qwen2.5-Coder-14B-Instruct
※gooブログの制約でリンクが張れないのでスラッシュの前後にスペースを入れたテキストで載せます
・ Continue (VS Code拡張機能)
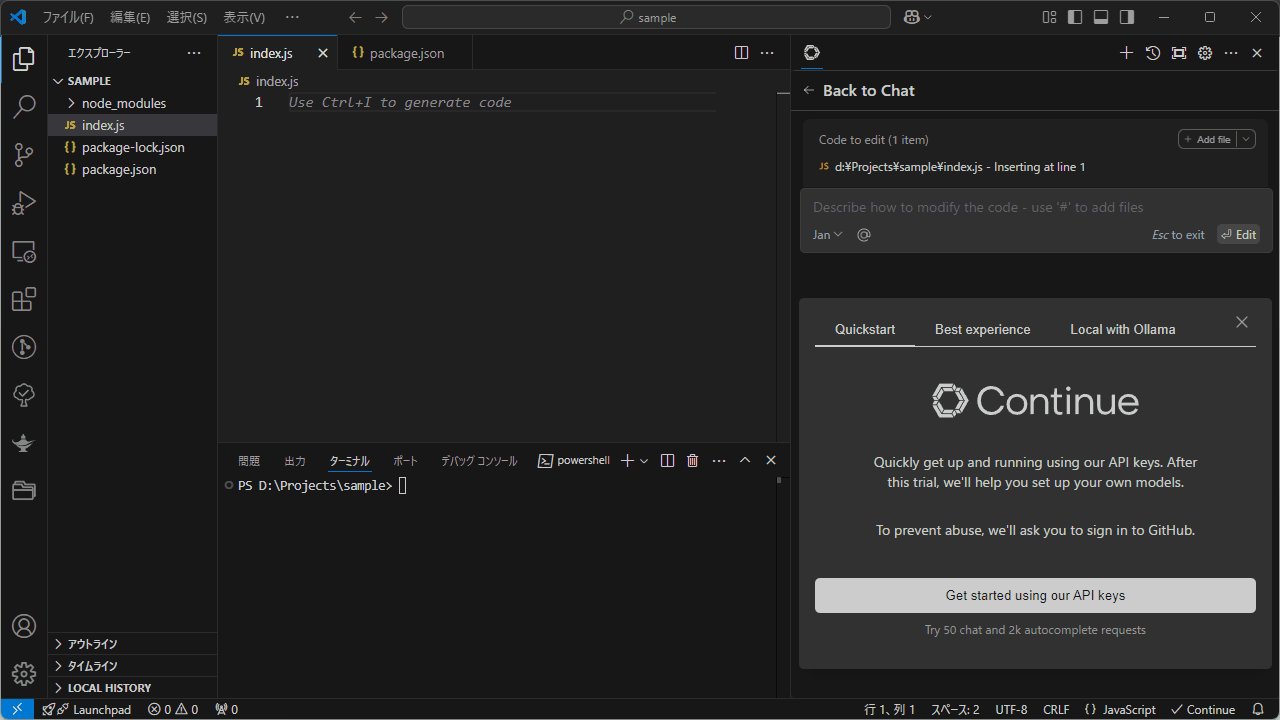
「Continue」はOpenAIやAnthropicなどのAIとVS Codeを連携させるための拡張機能で、規格さえ対応していればローカルLLMも連携できます。具体的な連携機能としては、書いてあるコードについて解説させたり、要望を伝えて修正させたりすることができます。
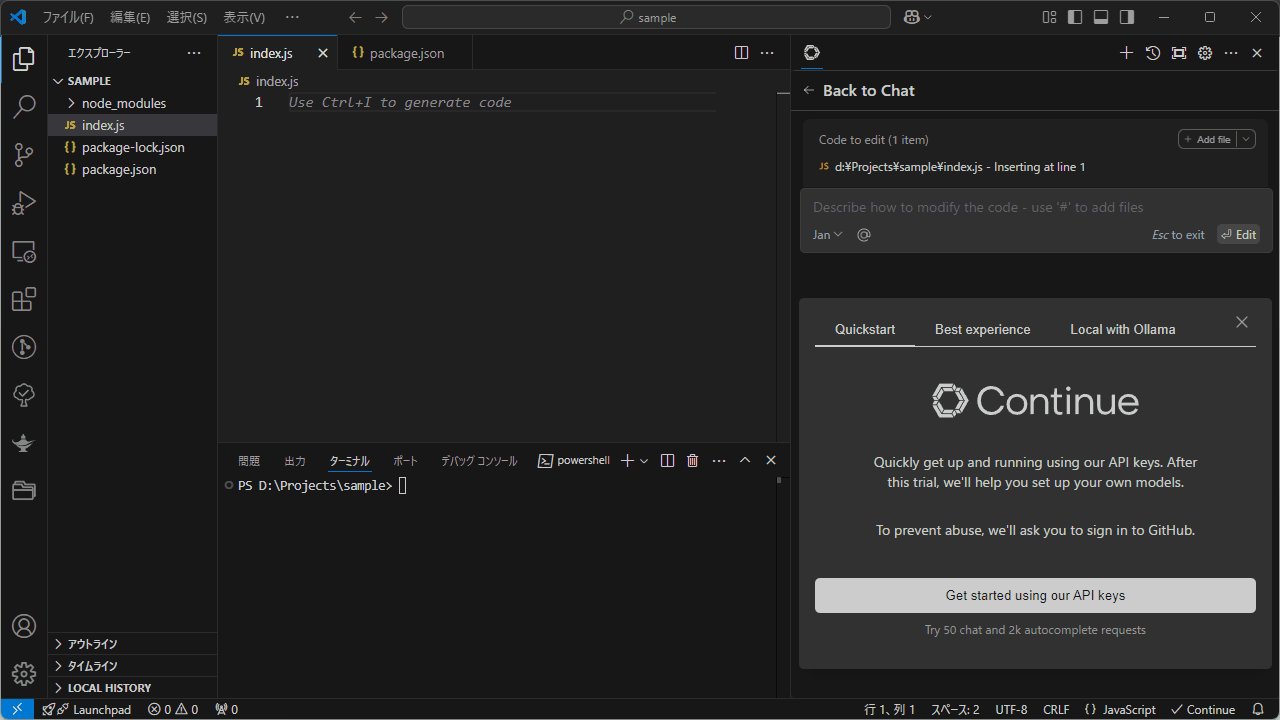
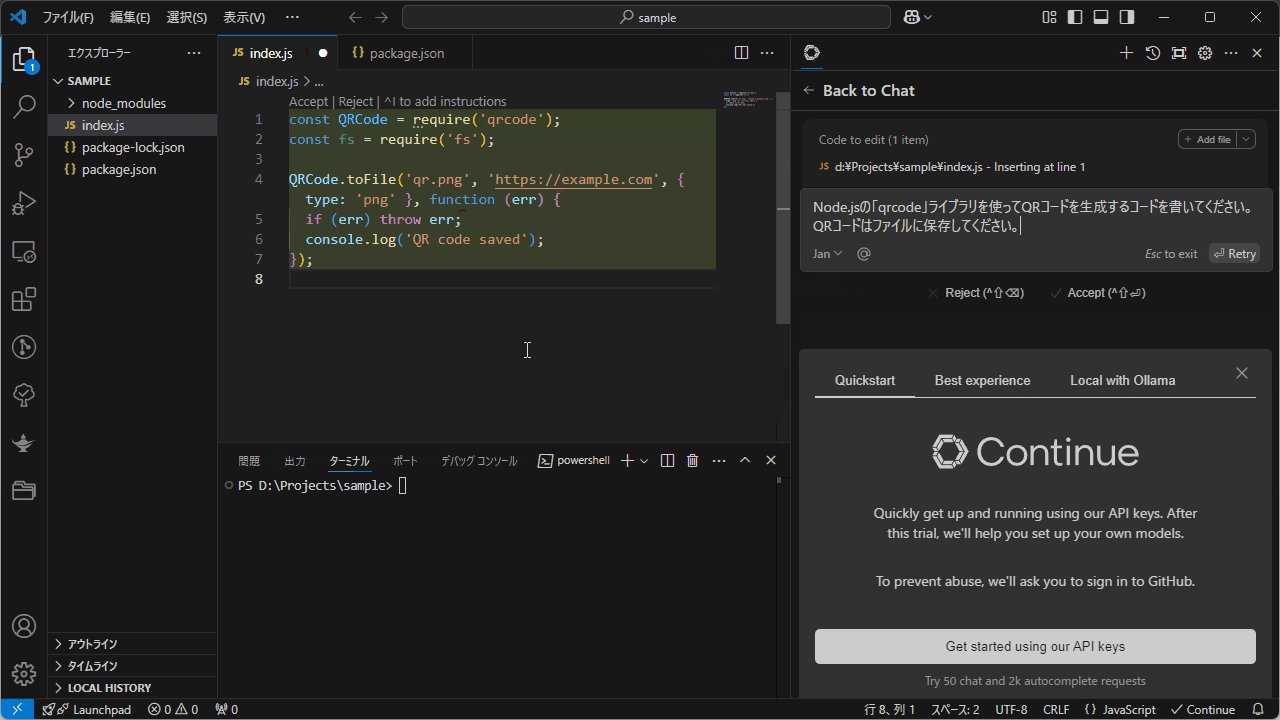
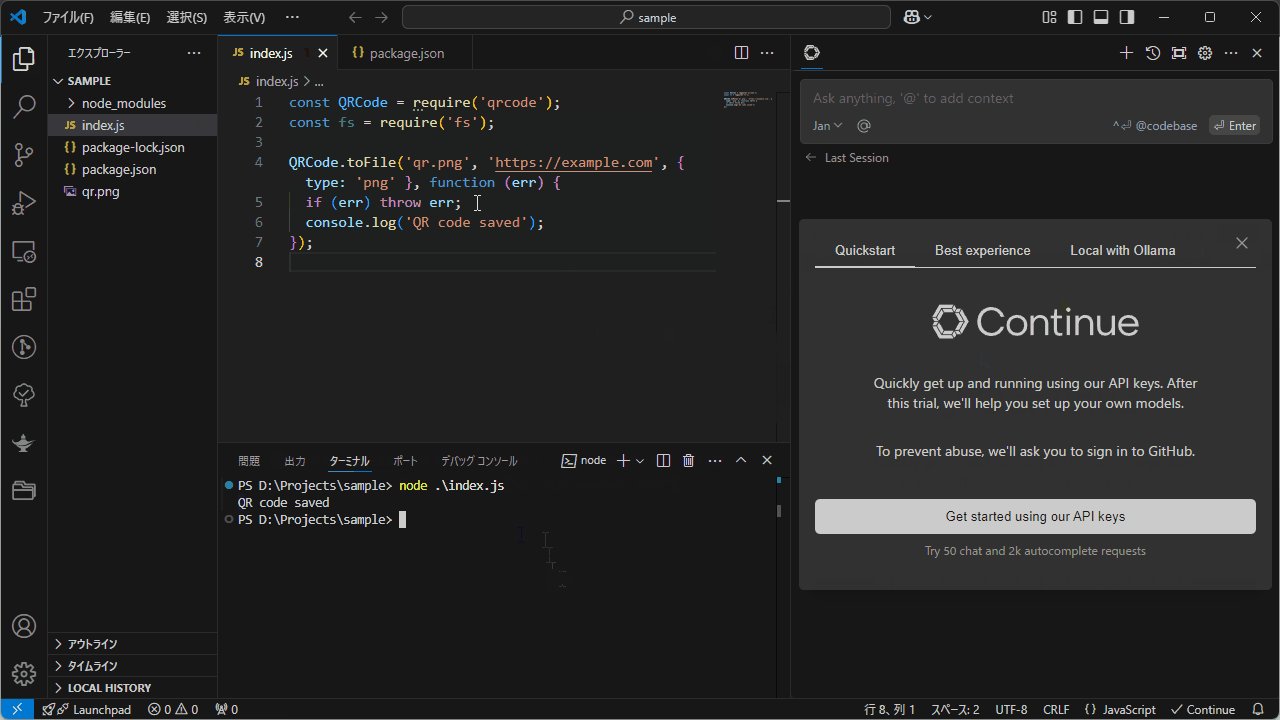
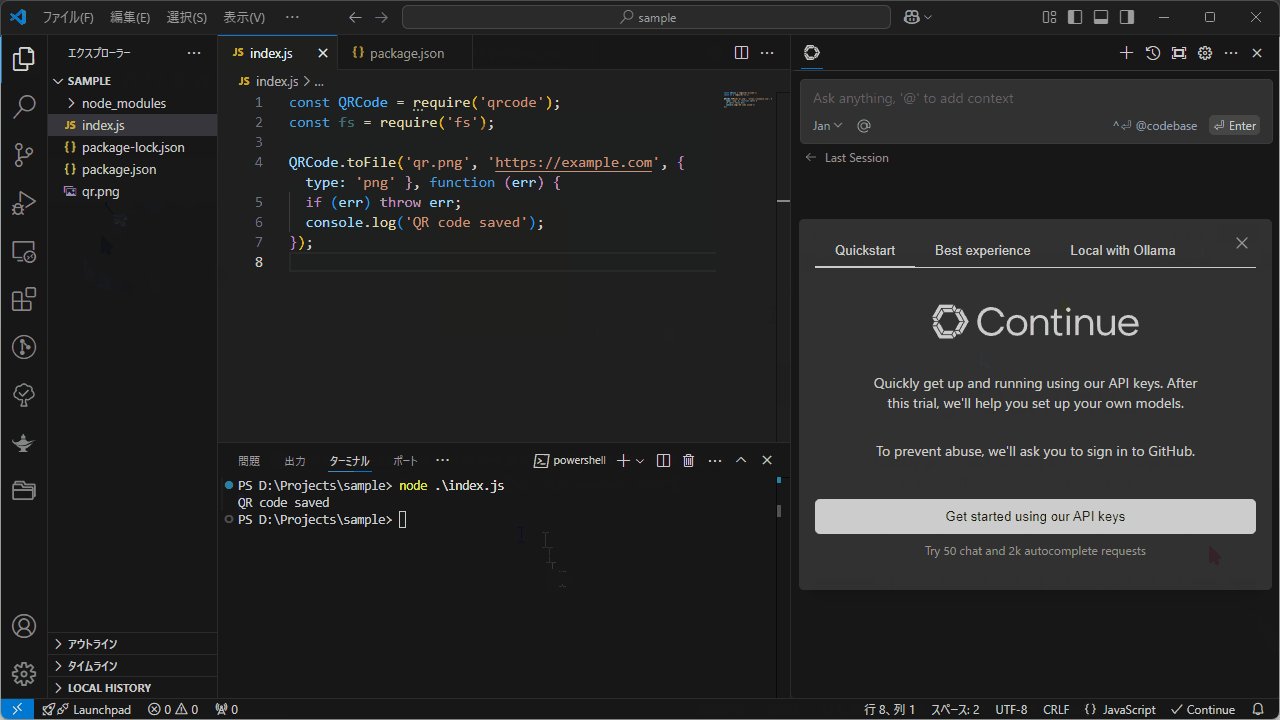
というわけで早速まっさらなファイルを用意してQRコードを生成してファイル保存させるNode.jsコードを生成させてみました。その様子がコチラ。

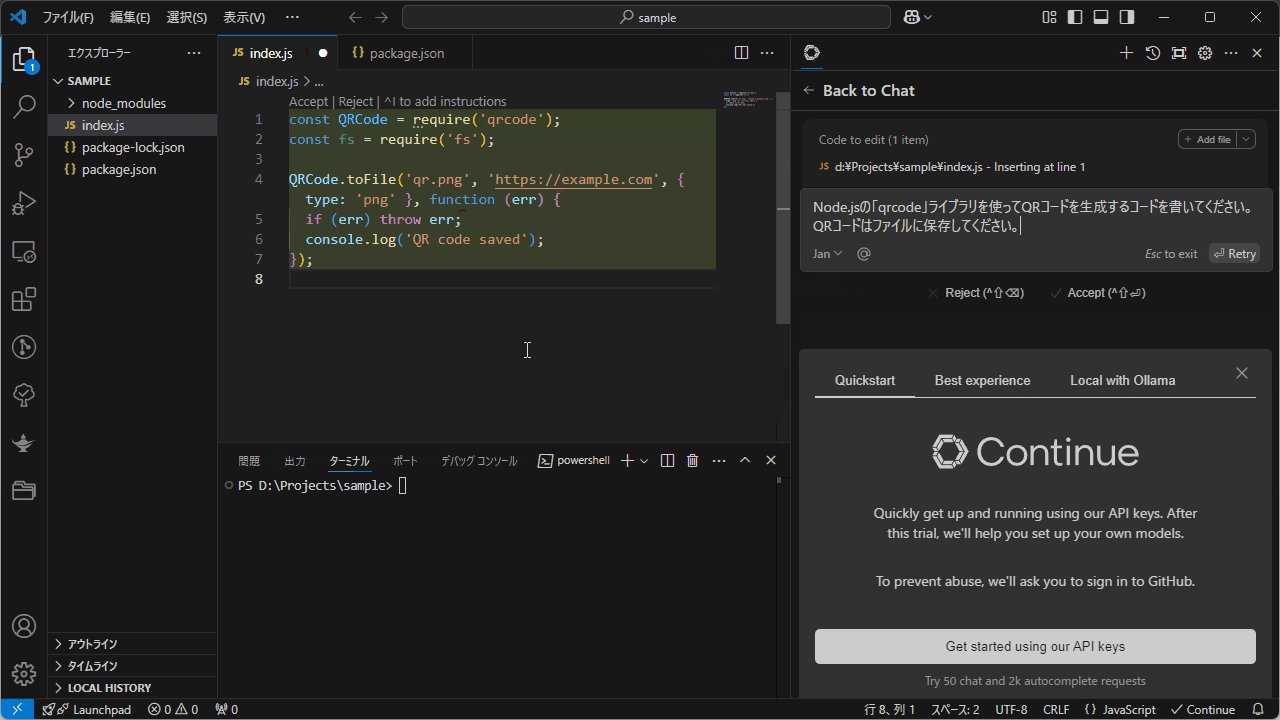
どうやら「Ctrl + I」でカーソル位置にコード生成してくれるようです。GPUを使っていることもあって高速にコードが生成されましたね。
ChatGPTなどでは1文字ずつ生成過程が見られましたが、Continueを使う場合は1行ずつの生成になるようです。生成されたコードは「Accept」を選択することで確定されてファイルに入力されます。
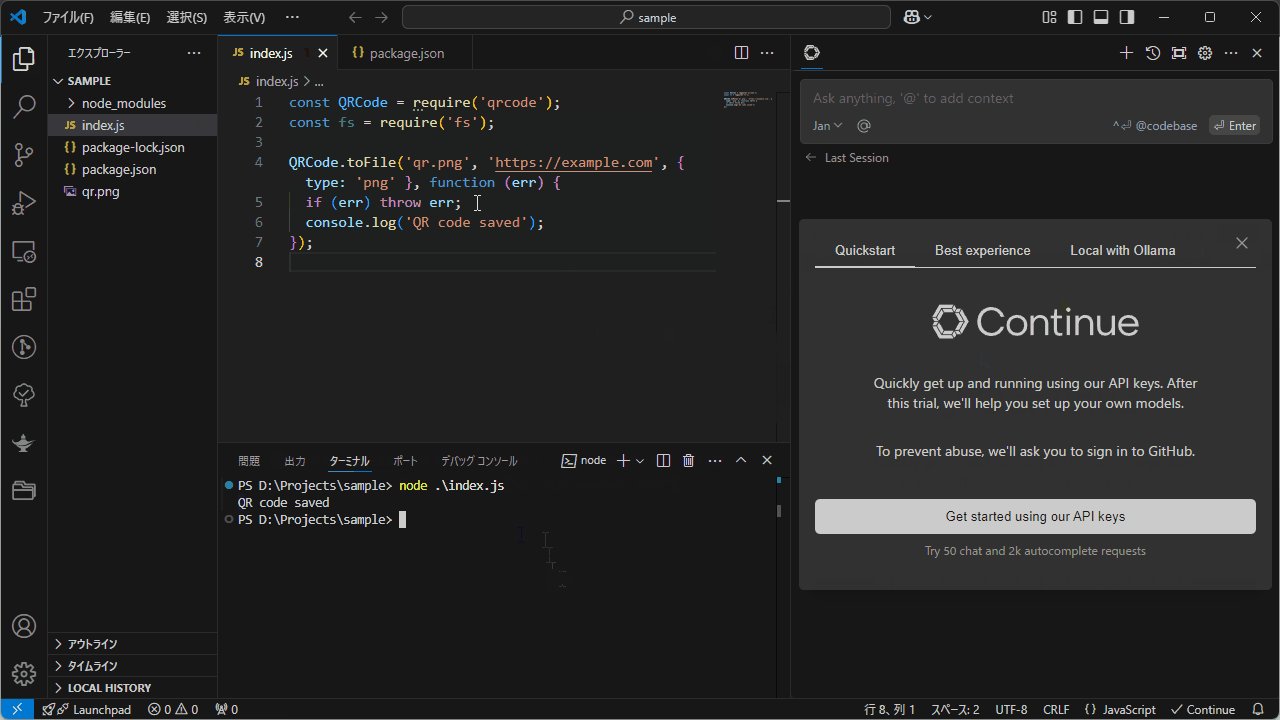
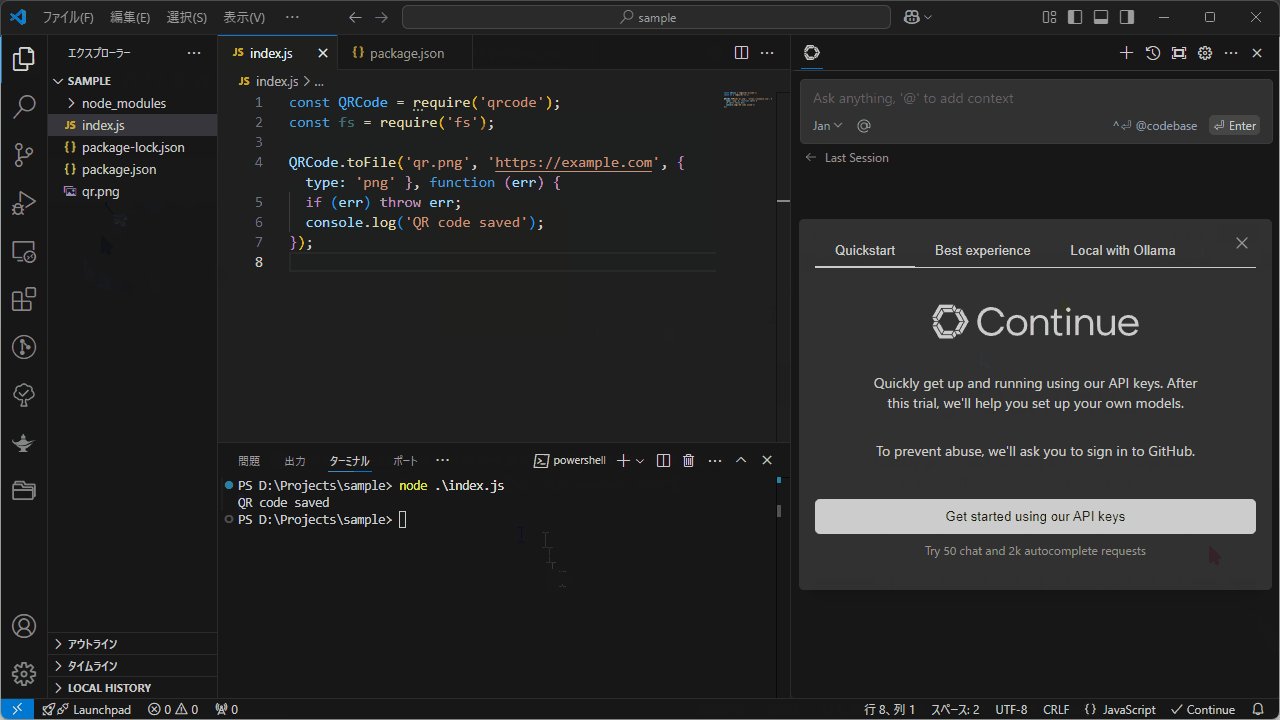
コードを見てみると、不要なインポート文が含まれていますが、特にエラーになりそうな記述はありませんね。実際に動かしてみてもエラーは発生せず、すんなりQRコードが保存されました。
今度はこのソースを編集させてみたいと思います。
書き換えて欲しいソースコード範囲を選択して再び「Ctrl + I」、そしてコマンドライン引数を元にQRコードを生成するよう指示してみます。

差分比較しながら修正案が提示されました。差分ごとや全体を一括で「Accept」できるようです。全体をAcceptして保存し動かしてみたところ、こちらも特にエラーなく実行できました。
最後に、このコードを解析してコメントを書くように指示を出してみます。
もともとAIが生成したコードではありますが、一応知らない体で書いてくれている…と思っています。

最初の生成では英語のコメントが出力されました。これはContinueやJan.aiであらかじめ設定されていた連携用のプロンプトが原因かもしれません。改めて「日本語でコメントしてね」と指示を出したらちゃんと日本語で出力されました。
エラー処理の箇所だけコメントが少しおかしいのと、指示があいまいだったこともあって全行にコメントが出力されたことは課題ですが、それ以外は正しいコメントが生成されました。
ということで、新規コード生成、既存コードの修正、そして解析を試してみましたが、簡単な導入や初期設定をすることで無事ローカルLLMによるコード補完が機能しました。
他にもシンプルにVS Code内でチャットAIとして機能させたり、コード入力中に補完候補として表示させたり、ドキュメントを指定することでRAGとして動かしたりすることができるようです。
今回はGPUを使っているのでそれなりに速く生成されましたが、CPUでも動作できそうです。ただし、単純なチャットAIとしての動作と比べると、コード生成は多少遅くなっているように感じました。きっと既存コードの解析処理が加わっているためですね。
また次回余裕があれば、今度は「RAG」というドキュメントを元に回答するシステムを試してみたいと思います。それではまた。
(T)
moni-meter
脱・手書き!点検データをデジタル化、誤検針を削減
AI自動読み取りで検針が楽になる設備点検支援システム
PLMソリューション
製品ライフサイクルの各データを活用しビジネスを改革
PLMシステム導入支援、最適なカスタマイズを提案します
EV用充電制御ソリューション
EV充電インフラ整備を促進するソリューションを提供
OCPP・ECHONET Liteなど設備の通信規格に柔軟に対応
株式会社NTTデータIMジェイエスピー
横浜に拠点を置くソフトウェア・システム開発、
製品開発(moniシリーズ)、それに農業も手がけるIT企業
年始におみくじを引いたのですが、「吉凶相交末吉(きっきょうあいまじわりすえきち)」という不思議な結果でした。世の中の通りをわきまえて人との交際には注意せよ、とのこと。今年は誠実に過ごしていこうと思います。
先月は「LLMを使ってコード生成をしてみた」というブログを書きました。今回はよく使われるエディタであるVS Codeとの連携を試してみました。
使った環境はコチラ
○ハードウェア
・Intel Core i9-14900K
・メモリ64GB
・GeForce RTX 4070 Ti SUPER
○ソフトウェア
・ Jan.ai (LLM実行環境)
・qwen2.5-coder-14b-instruct (LLMモデル)
https://huggingface.co / Qwen/Qwen2.5-Coder-14B-Instruct
※gooブログの制約でリンクが張れないのでスラッシュの前後にスペースを入れたテキストで載せます
・ Continue (VS Code拡張機能)
「Continue」はOpenAIやAnthropicなどのAIとVS Codeを連携させるための拡張機能で、規格さえ対応していればローカルLLMも連携できます。具体的な連携機能としては、書いてあるコードについて解説させたり、要望を伝えて修正させたりすることができます。
というわけで早速まっさらなファイルを用意してQRコードを生成してファイル保存させるNode.jsコードを生成させてみました。その様子がコチラ。

どうやら「Ctrl + I」でカーソル位置にコード生成してくれるようです。GPUを使っていることもあって高速にコードが生成されましたね。
ChatGPTなどでは1文字ずつ生成過程が見られましたが、Continueを使う場合は1行ずつの生成になるようです。生成されたコードは「Accept」を選択することで確定されてファイルに入力されます。
コードを見てみると、不要なインポート文が含まれていますが、特にエラーになりそうな記述はありませんね。実際に動かしてみてもエラーは発生せず、すんなりQRコードが保存されました。
今度はこのソースを編集させてみたいと思います。
書き換えて欲しいソースコード範囲を選択して再び「Ctrl + I」、そしてコマンドライン引数を元にQRコードを生成するよう指示してみます。

差分比較しながら修正案が提示されました。差分ごとや全体を一括で「Accept」できるようです。全体をAcceptして保存し動かしてみたところ、こちらも特にエラーなく実行できました。
最後に、このコードを解析してコメントを書くように指示を出してみます。
もともとAIが生成したコードではありますが、一応知らない体で書いてくれている…と思っています。

最初の生成では英語のコメントが出力されました。これはContinueやJan.aiであらかじめ設定されていた連携用のプロンプトが原因かもしれません。改めて「日本語でコメントしてね」と指示を出したらちゃんと日本語で出力されました。
エラー処理の箇所だけコメントが少しおかしいのと、指示があいまいだったこともあって全行にコメントが出力されたことは課題ですが、それ以外は正しいコメントが生成されました。
ということで、新規コード生成、既存コードの修正、そして解析を試してみましたが、簡単な導入や初期設定をすることで無事ローカルLLMによるコード補完が機能しました。
他にもシンプルにVS Code内でチャットAIとして機能させたり、コード入力中に補完候補として表示させたり、ドキュメントを指定することでRAGとして動かしたりすることができるようです。
今回はGPUを使っているのでそれなりに速く生成されましたが、CPUでも動作できそうです。ただし、単純なチャットAIとしての動作と比べると、コード生成は多少遅くなっているように感じました。きっと既存コードの解析処理が加わっているためですね。
また次回余裕があれば、今度は「RAG」というドキュメントを元に回答するシステムを試してみたいと思います。それではまた。
(T)
moni-meter
脱・手書き!点検データをデジタル化、誤検針を削減
AI自動読み取りで検針が楽になる設備点検支援システム
PLMソリューション
製品ライフサイクルの各データを活用しビジネスを改革
PLMシステム導入支援、最適なカスタマイズを提案します
EV用充電制御ソリューション
EV充電インフラ整備を促進するソリューションを提供
OCPP・ECHONET Liteなど設備の通信規格に柔軟に対応
株式会社NTTデータIMジェイエスピー
横浜に拠点を置くソフトウェア・システム開発、
製品開発(moniシリーズ)、それに農業も手がけるIT企業

























※コメント投稿者のブログIDはブログ作成者のみに通知されます