前回紹介した省エネ設定については、以下を参照ください。
iPad mini 省エネ設定(その1)
まず、「設定」→「一般」にある、「アクセシビリティ」をタップします。

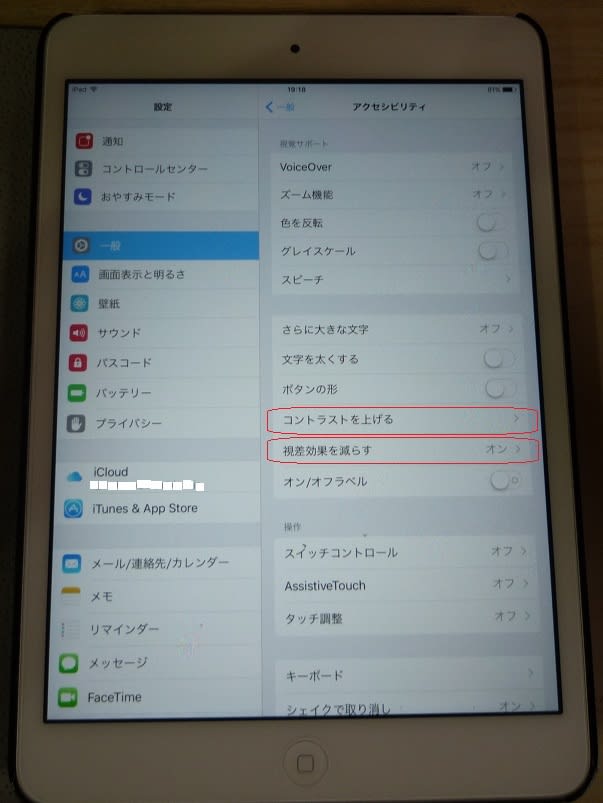
すると以下の画面になります。

ここで、省エネに効果がある項目は「コントラストをあげる」と「視覚効果を減らす」の二つです。
まず、「視覚効果を減らす」をタップします。

ここで「視覚効果を減らす」をオンにすればここでの設定は完了です。
これにより、どんな変化が現れるか? ですが、不便に感じるような変化は無いと思いました。
私が気づいたのは、アイコンの立体表示(画面を斜めからみると、アイコンが浮いているように見える)が無くなることくらいでした。
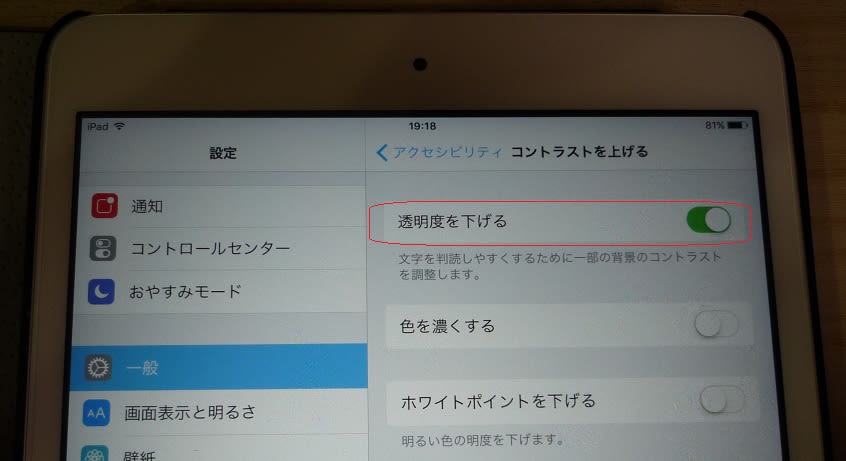
次に、「コントラストを上げる」タップします。

ここで「透明度を下げる」をオンにします。
これによる変化ですが、最下段のタスクバー(と呼んでいいのかよくわかりませんが。。。)の部分が半透明から不透明になるだけでした。
以下設定前後の画面です。
<Before>

<After>

この画像では、差がほとんどわからないと思いますが、それくらい僅かな変化です。
これらの設定で、どのくらい省エネ効果があるのか、定量的なデータはありませんが、体感的に10%くらいかな、と思いっています。(根拠は、1日使ったあとのバッテリ残容量が大体50%だったのが、55~60%になった感じです)
iPad mini 省エネ設定(その1)
まず、「設定」→「一般」にある、「アクセシビリティ」をタップします。

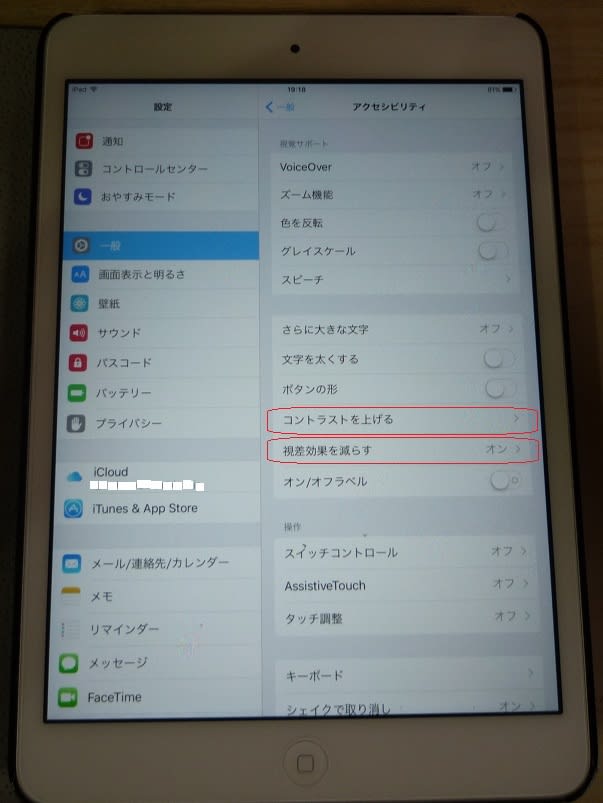
すると以下の画面になります。

ここで、省エネに効果がある項目は「コントラストをあげる」と「視覚効果を減らす」の二つです。
まず、「視覚効果を減らす」をタップします。

ここで「視覚効果を減らす」をオンにすればここでの設定は完了です。
これにより、どんな変化が現れるか? ですが、不便に感じるような変化は無いと思いました。
私が気づいたのは、アイコンの立体表示(画面を斜めからみると、アイコンが浮いているように見える)が無くなることくらいでした。
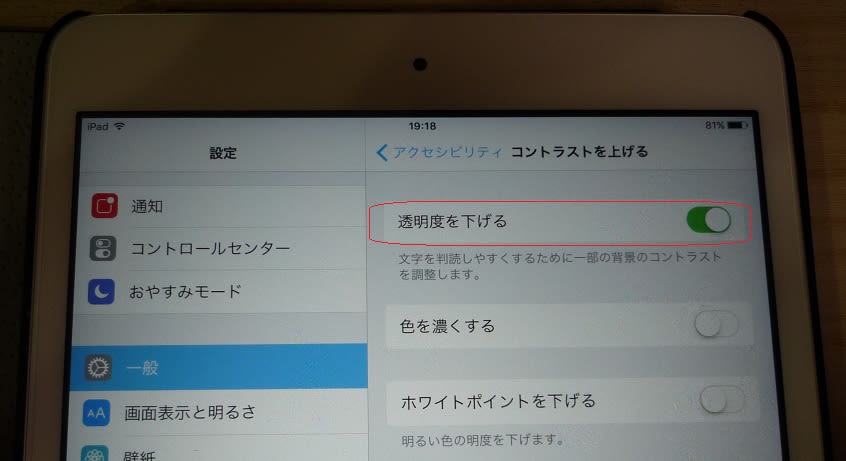
次に、「コントラストを上げる」タップします。

ここで「透明度を下げる」をオンにします。
これによる変化ですが、最下段のタスクバー(と呼んでいいのかよくわかりませんが。。。)の部分が半透明から不透明になるだけでした。
以下設定前後の画面です。
<Before>

<After>

この画像では、差がほとんどわからないと思いますが、それくらい僅かな変化です。
これらの設定で、どのくらい省エネ効果があるのか、定量的なデータはありませんが、体感的に10%くらいかな、と思いっています。(根拠は、1日使ったあとのバッテリ残容量が大体50%だったのが、55~60%になった感じです)




























※コメント投稿者のブログIDはブログ作成者のみに通知されます