まず、マイクロソフトから壁紙をダウンロードします。
「設定」→「パーソナル設定」→「テーマ」→「テーマの設定」を開きます。

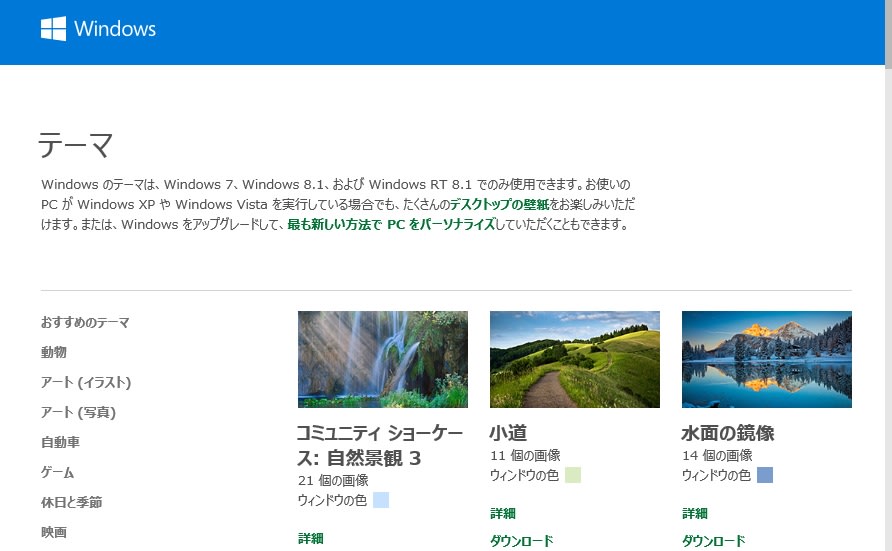
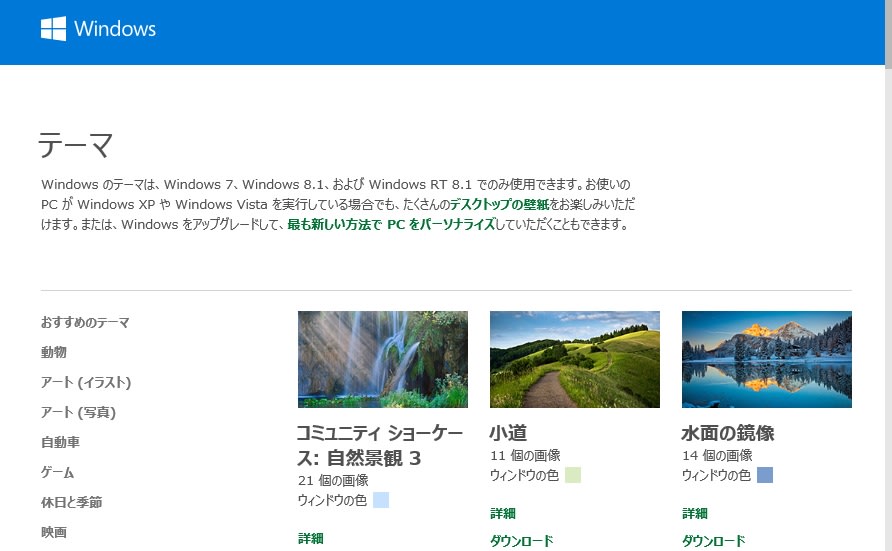
ここで「オンラインで追加のテーマを取得」をクリックすると、以下のマイクロソフトのサイトにジャンプします。

今回はここから「Ferrai」をダウンロードしてみました。
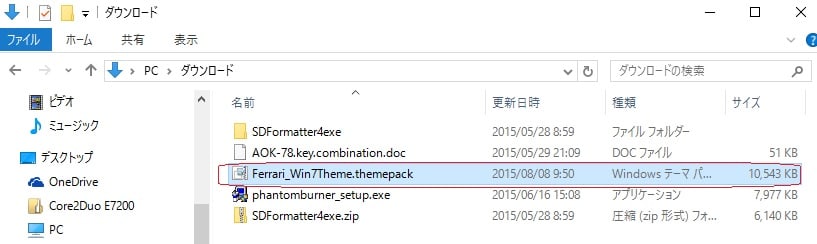
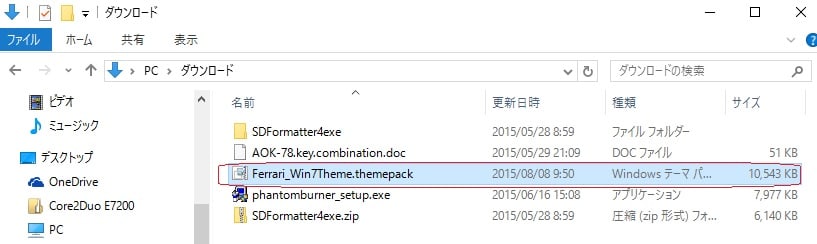
ダウンロードすると、以下の「ダウンロード」ファイルに保存されます。

これをダブルクリックすると、冒頭で紹介した画像の「マイテーマ」に展開されます。
問題は、これら展開されたファイルがどこに保存されているのか、です。これがわからないと、スライドショーの設定ができないのです。
Windows8.1 では「参照」をクリックすると保存先へ導いてくれたので、もしかしたら同じ場所ではないか、とあたりをつけ、探してみたら見つかりました。
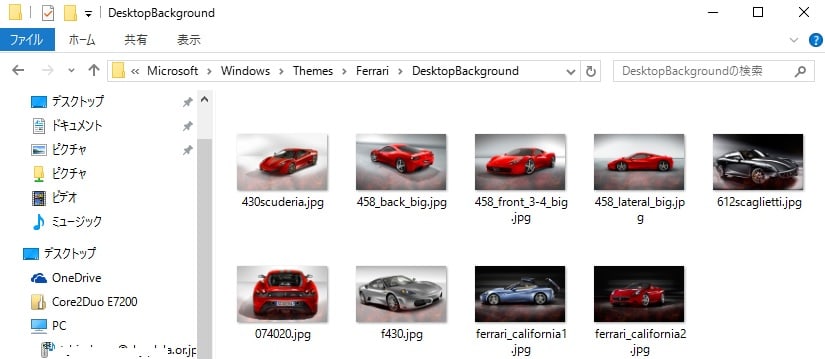
具体的場所は「C:\user\***(ユーザー名)\appdata\Local\Microsoft\Windows\Thems\Ferrai\DesktopBackground」になります。
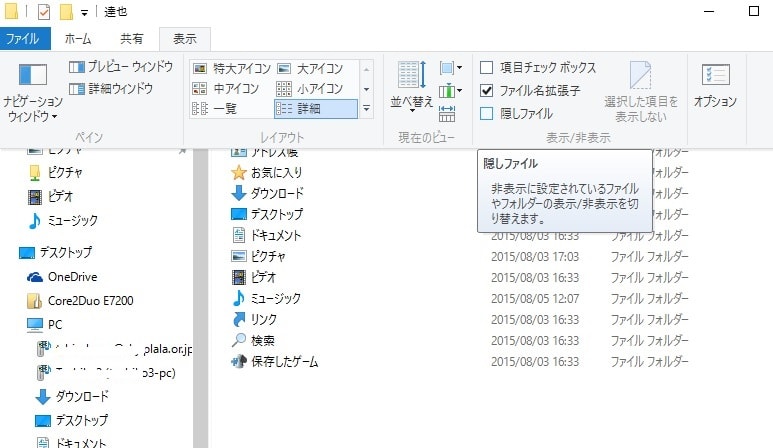
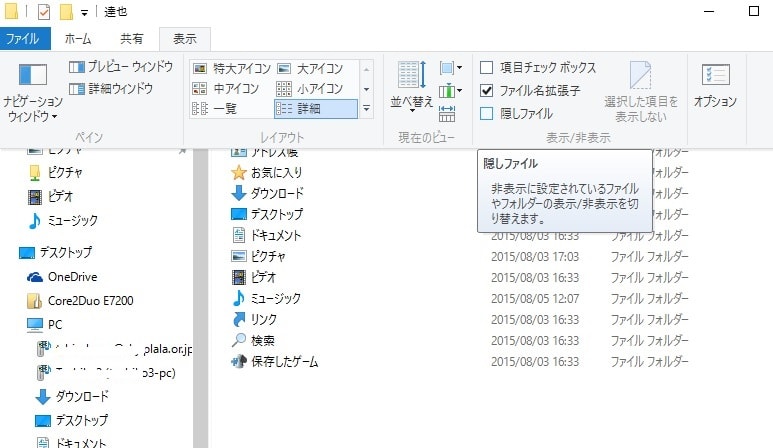
「appdata」以下は隠しファイルなので、まず「表示」で「隠しファイル」にチェックを入れます。

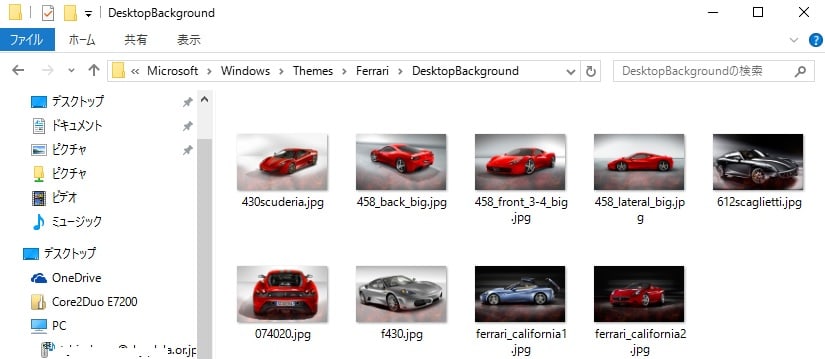
上記パスで実際にファイルを開いてみたところです。

続いて、スライドショーの設定に取り掛かります。
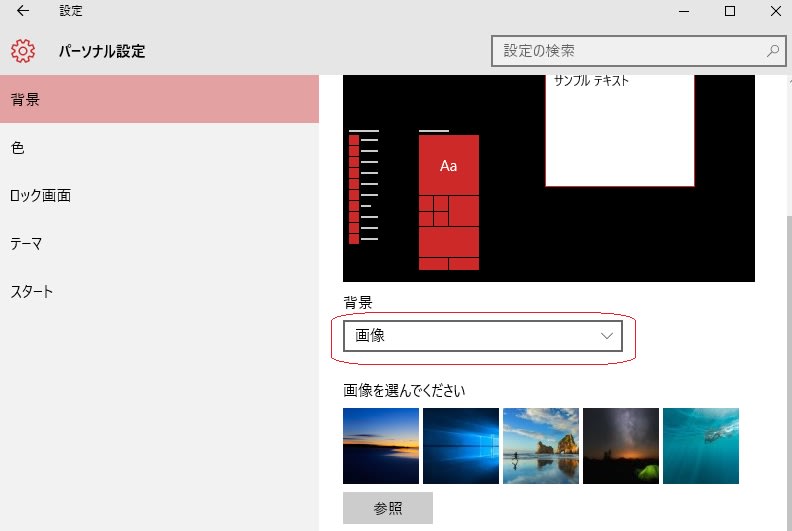
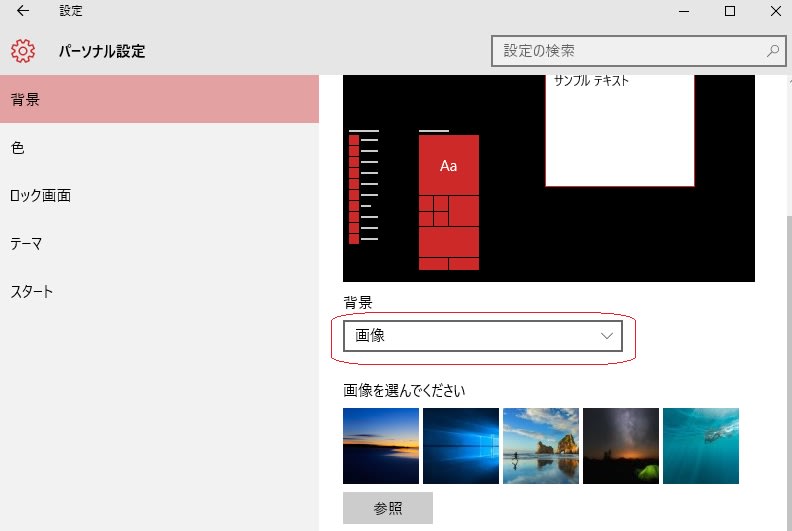
「設定」→「パーソナル設定」→「背景」で以下を開きます。

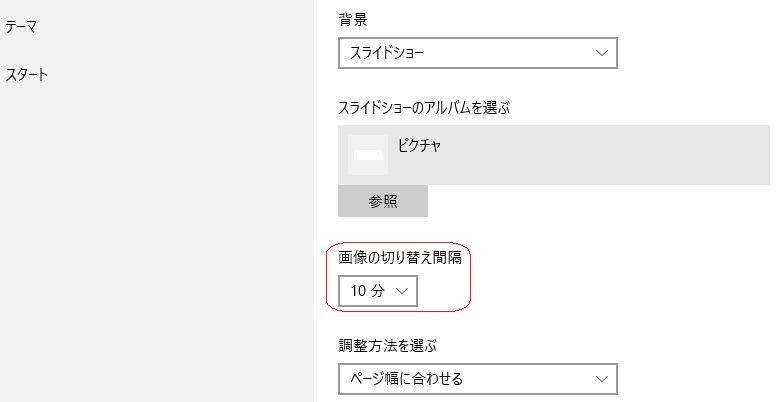
デフォルトでは「背景」の設定は「画像」になっていますので、これを「スライドショー」に変更します。

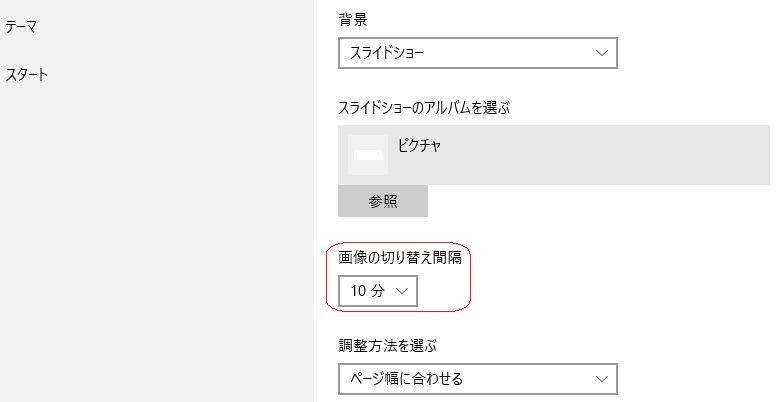
次に、「スライドショーのアルバムを選ぶ」→「参照」をクリックすると、フォルダーの選択画面に飛ぶので、そこに先ほど確認したパス「C:\user\***(ユーザー名)\appdata\Local\Microsoft\Windows\Thems\Ferrai\DesktopBackground」を入力します。

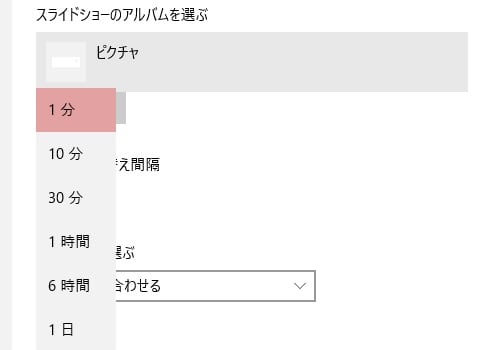
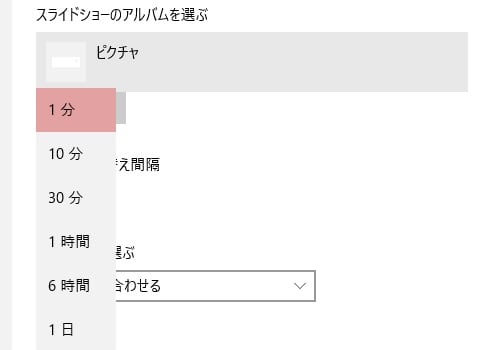
また、その下にある「画像の切り替え間隔」は最短1分から設定できるので、動作をみるため1分にしました。

これでやっと設定完了です。
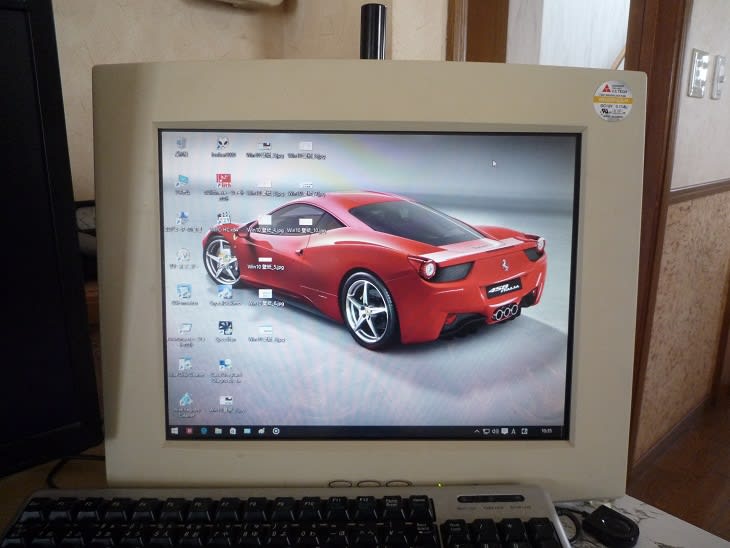
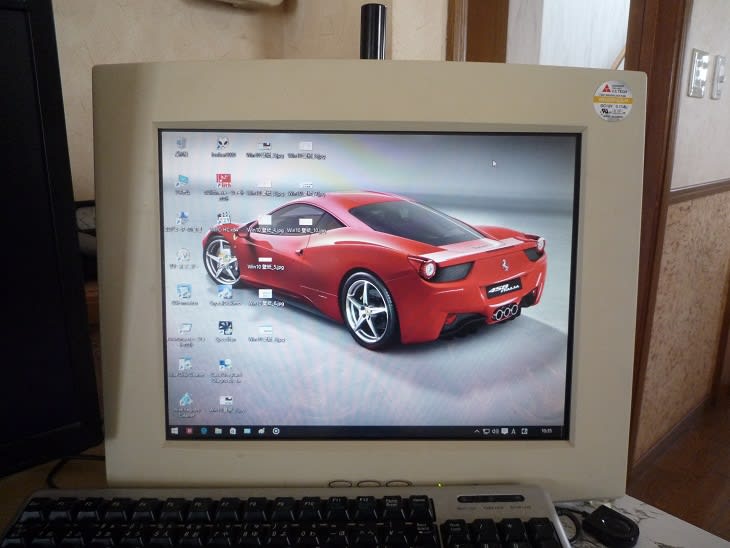
実際にスライドショーとなった壁紙を以下に紹介します。



「設定」→「パーソナル設定」→「テーマ」→「テーマの設定」を開きます。

ここで「オンラインで追加のテーマを取得」をクリックすると、以下のマイクロソフトのサイトにジャンプします。

今回はここから「Ferrai」をダウンロードしてみました。
ダウンロードすると、以下の「ダウンロード」ファイルに保存されます。

これをダブルクリックすると、冒頭で紹介した画像の「マイテーマ」に展開されます。
問題は、これら展開されたファイルがどこに保存されているのか、です。これがわからないと、スライドショーの設定ができないのです。
Windows8.1 では「参照」をクリックすると保存先へ導いてくれたので、もしかしたら同じ場所ではないか、とあたりをつけ、探してみたら見つかりました。
具体的場所は「C:\user\***(ユーザー名)\appdata\Local\Microsoft\Windows\Thems\Ferrai\DesktopBackground」になります。
「appdata」以下は隠しファイルなので、まず「表示」で「隠しファイル」にチェックを入れます。

上記パスで実際にファイルを開いてみたところです。

続いて、スライドショーの設定に取り掛かります。
「設定」→「パーソナル設定」→「背景」で以下を開きます。

デフォルトでは「背景」の設定は「画像」になっていますので、これを「スライドショー」に変更します。

次に、「スライドショーのアルバムを選ぶ」→「参照」をクリックすると、フォルダーの選択画面に飛ぶので、そこに先ほど確認したパス「C:\user\***(ユーザー名)\appdata\Local\Microsoft\Windows\Thems\Ferrai\DesktopBackground」を入力します。

また、その下にある「画像の切り替え間隔」は最短1分から設定できるので、動作をみるため1分にしました。

これでやっと設定完了です。
実際にスライドショーとなった壁紙を以下に紹介します。































※コメント投稿者のブログIDはブログ作成者のみに通知されます