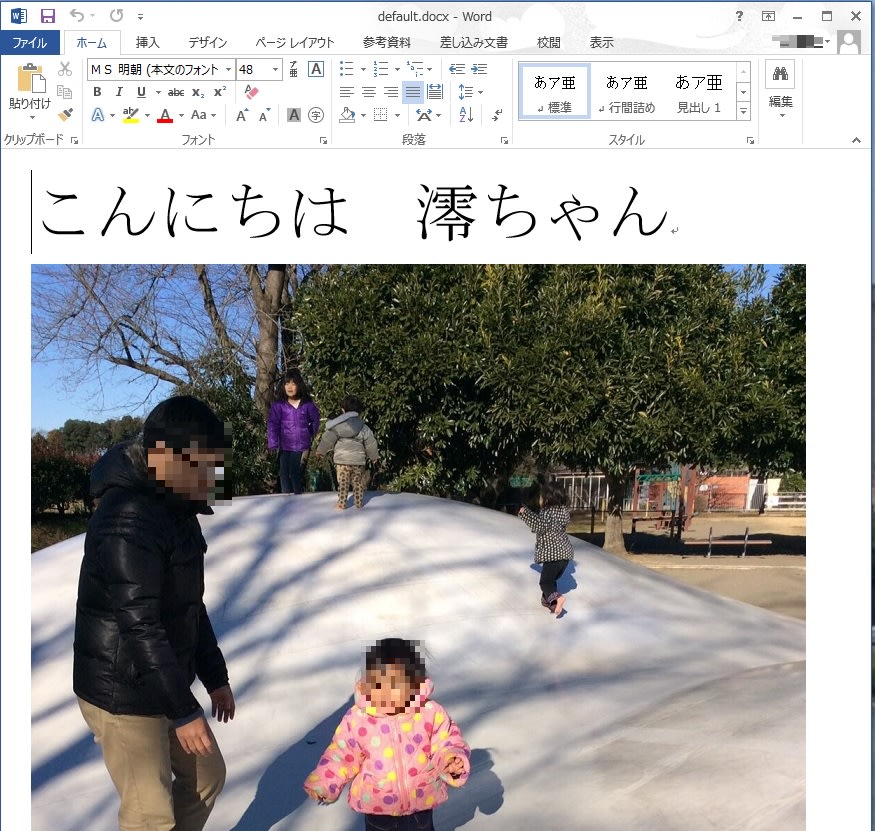
最初に、word で以下のような文書を作成し、そこに写真(.jpg)を貼り付けてみました。

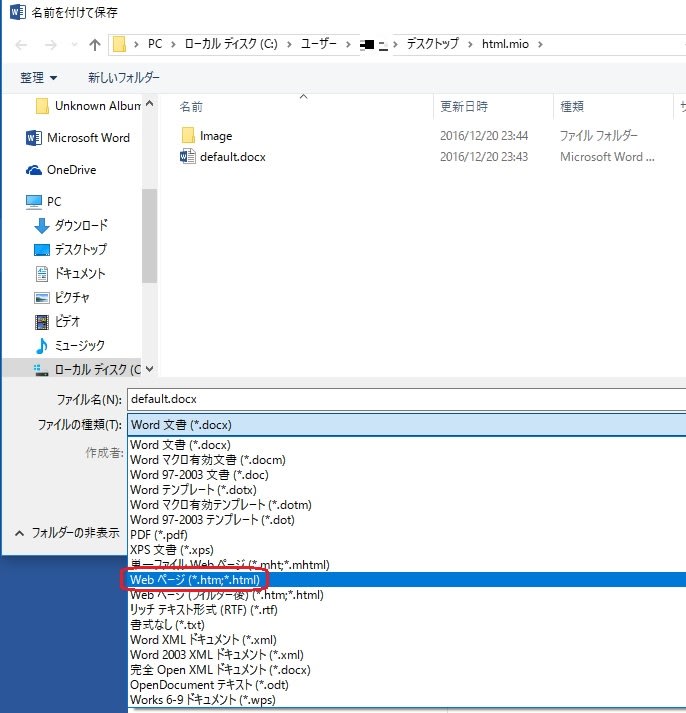
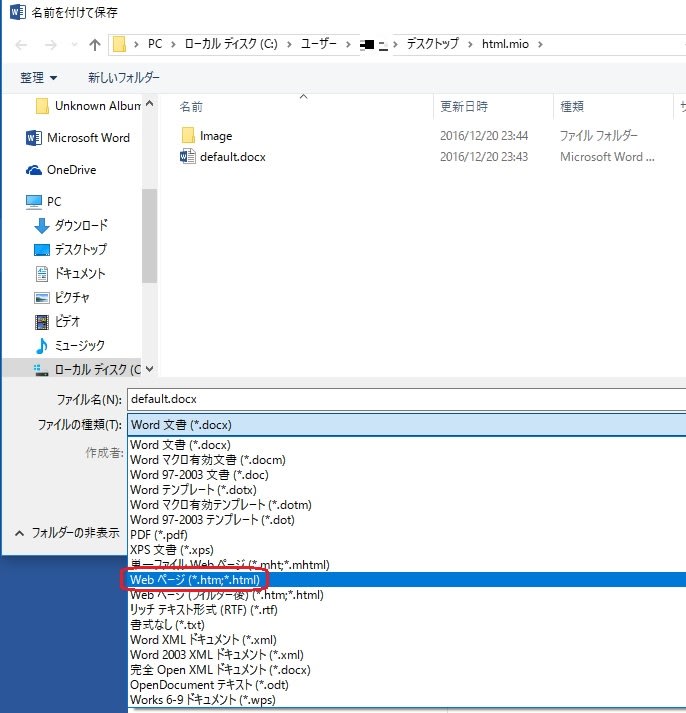
これを word で .htm 形式で保存することもできます。
以下では、word で一旦「default.docx」 というword 標準形式で保存した後、「default.htm」 という名前で保存しているところです。)

word で.htm 形式で保存すると、余分なコードたくさん作られデータサイズが大きくなるので、今回はフリーソフト「ぽいっとHTML」を使ってワード文章を.htm 形式に変換してみました。
「ぽいっとHTML」については、以下を参照ください。
ぽいっとHTML
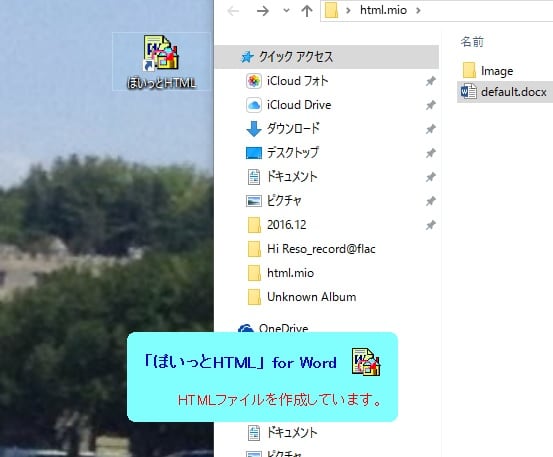
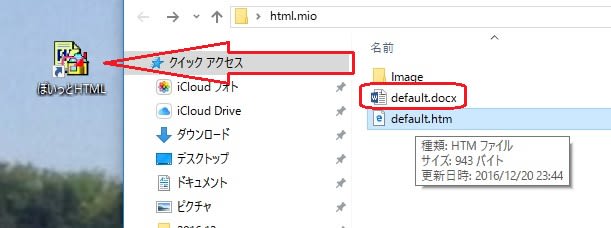
やり方は簡単、以下のように、Word の文書を「ぽいっとHTML」のショトカットにドラッグ&ドロップするだけです。


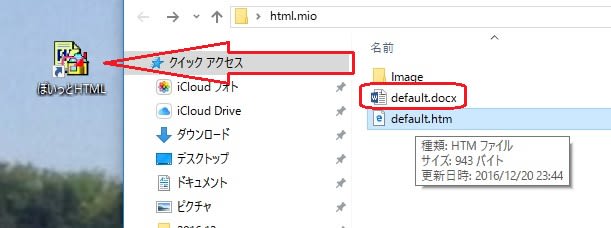
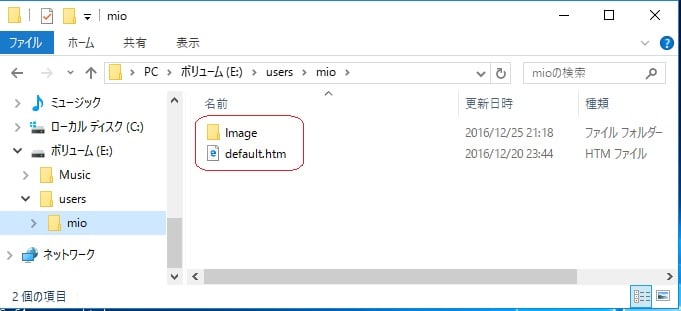
すると以下のように、デスクトップに「default.htm」ファイルと、それに使われている画像データが保存されているフォルダー「image」が作成されます。

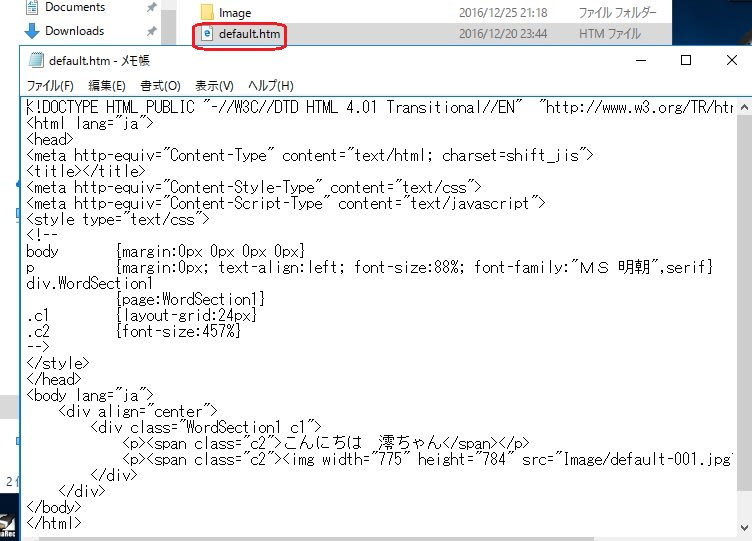
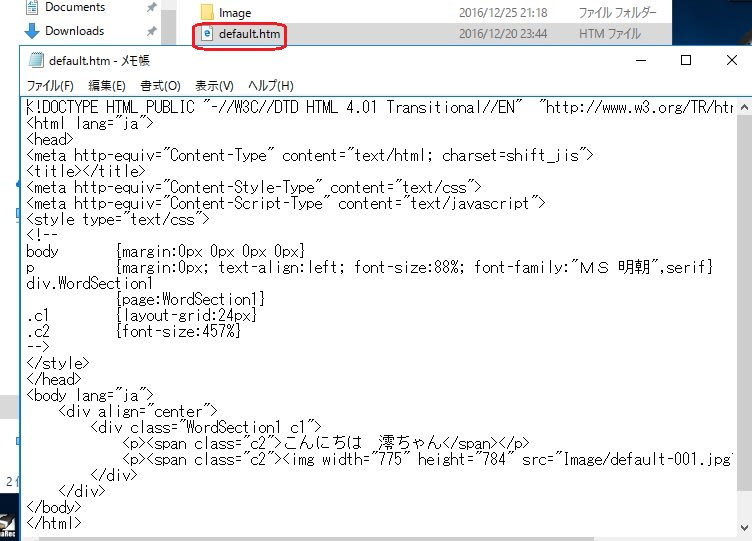
ここで.htm に変換されたファイルをメモ帳で開いてみます。

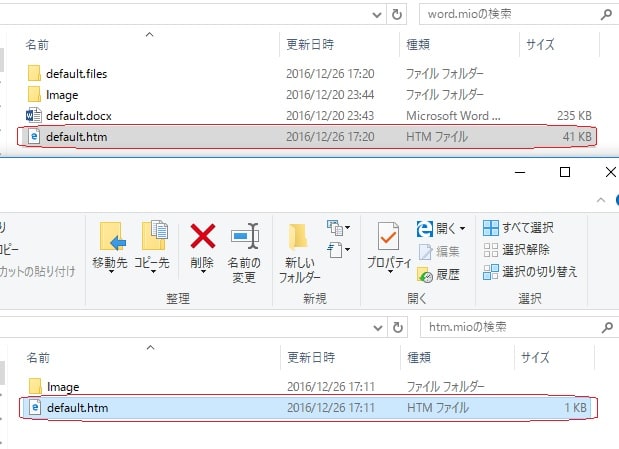
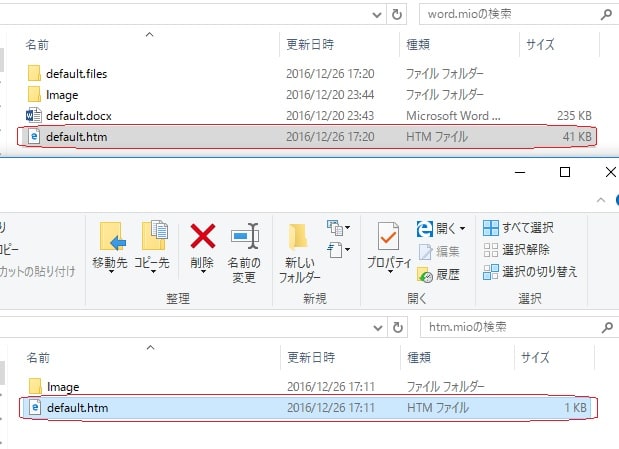
Word で変換したファイルと「ぽいっとHTML」で変換したファイルサイズを比較してみますと、

word の 41KB に対し、「ぽいっとHTML」では わずか 1KB となっています。(1/41 のサイズです。。。)
次に、ここで作成した .htmファイル と image フォルダーを、仮想ディレクトリにコピーします。

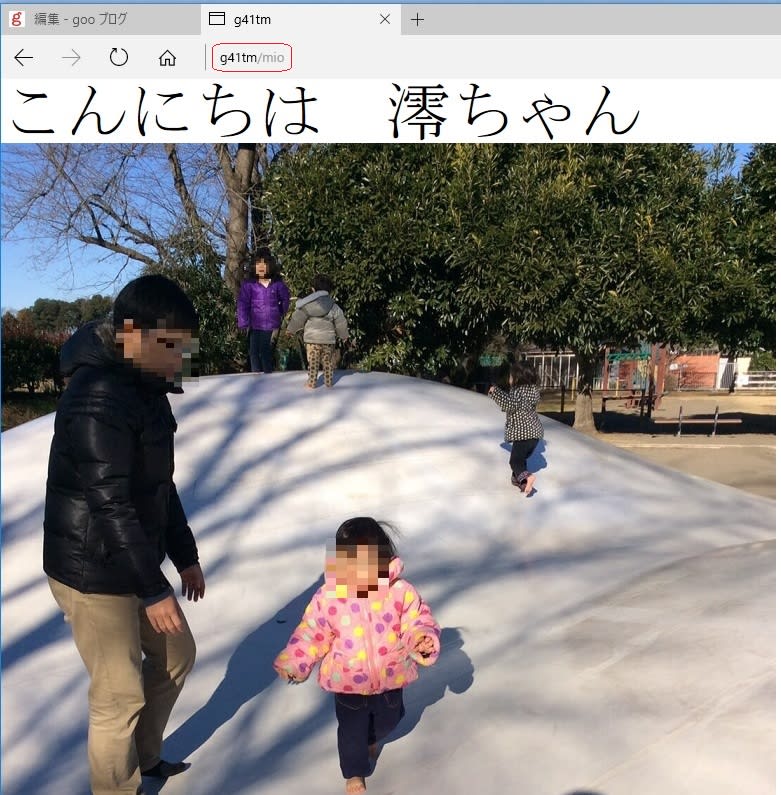
これを別のPCから見てみます。
Edge のURL に 「http://コンピューター名/仮想ディレクトリ名を入力します。

ちゃんと見れます。
これでイントラネットに接続しているPCから、仮想ディレクトリに格納したファイルにアクセスすることができました。

これを word で .htm 形式で保存することもできます。
以下では、word で一旦「default.docx」 というword 標準形式で保存した後、「default.htm」 という名前で保存しているところです。)

word で.htm 形式で保存すると、余分なコードたくさん作られデータサイズが大きくなるので、今回はフリーソフト「ぽいっとHTML」を使ってワード文章を.htm 形式に変換してみました。
「ぽいっとHTML」については、以下を参照ください。
ぽいっとHTML
やり方は簡単、以下のように、Word の文書を「ぽいっとHTML」のショトカットにドラッグ&ドロップするだけです。


すると以下のように、デスクトップに「default.htm」ファイルと、それに使われている画像データが保存されているフォルダー「image」が作成されます。

ここで.htm に変換されたファイルをメモ帳で開いてみます。

Word で変換したファイルと「ぽいっとHTML」で変換したファイルサイズを比較してみますと、

word の 41KB に対し、「ぽいっとHTML」では わずか 1KB となっています。(1/41 のサイズです。。。)
次に、ここで作成した .htmファイル と image フォルダーを、仮想ディレクトリにコピーします。

これを別のPCから見てみます。
Edge のURL に 「http://コンピューター名/仮想ディレクトリ名を入力します。

ちゃんと見れます。
これでイントラネットに接続しているPCから、仮想ディレクトリに格納したファイルにアクセスすることができました。





























※コメント投稿者のブログIDはブログ作成者のみに通知されます