昔は、FC2ブログ、Livedoorブログなどを利用し、テンプレートも自分で設計し、楽しんでいた。
しかし、中国に赴任後、中国の規制(Webサイトの監視・ブロック)が厳しくなり、そのままではFC2ブログ、Livedoorブログにアクセスできなくなり、2016年10月に、Gooブログに引っ越してきた。→こちらの弊ブログ
テンプレートもGooブログでセットされたものを使用している。
テンプレートを自分で設計し、操作してみることは、当初のFC2ブログではやっていたが、現状では???ですね。それよりも、最近、歳を取ってきたせいか、ブログが読みづらくなってきた。
当面は、これを解消すべく、利用できる、読みやすいフォントのサイズ・タイプなど模索してみた。
Windows 10で利用できるフォントの解説:→こちらのサイト
読みやすいフォント・フォントの選び方:→こちらのサイト
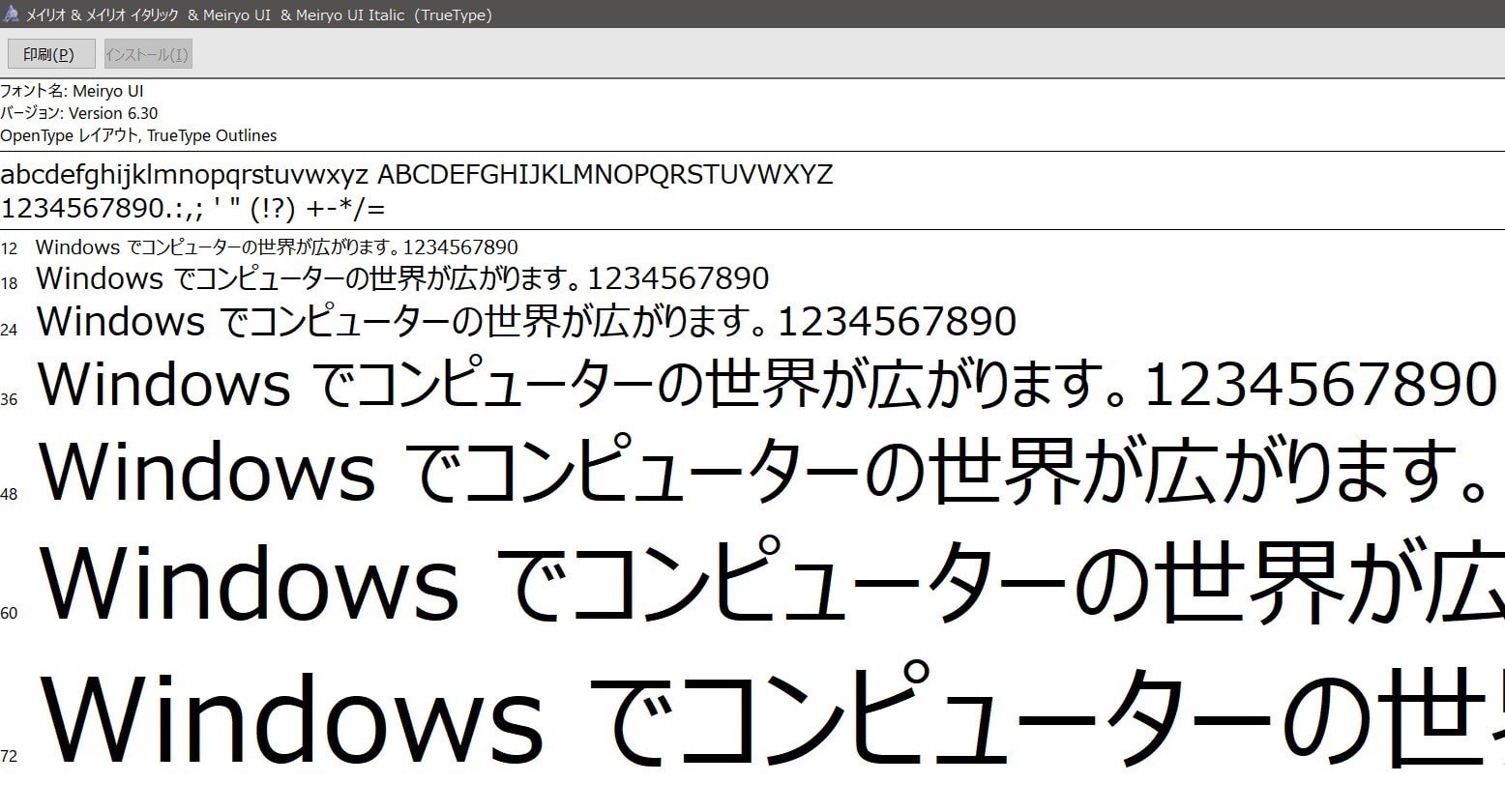
昔、Windows 7で使っていた標準フォントはMeiryo UI(下記画像)だった。
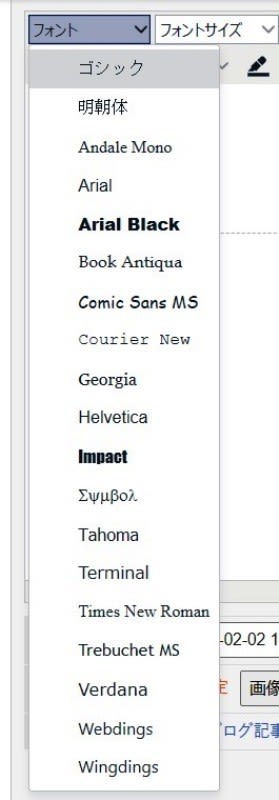
このブログ(Gooブログ)で、現在、利用できるはHTMLエディター画面の左上の「フォント」をクリックすると次の様に表示される。
この表を見てみると、MS P ゴシック、メイリオ ボールド、Meiryo UI、HGP行書体などはない。
そこで、小細工を持ちいて、これらのフォントが使えるかどうかやってみよう。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
MS P ゴシック MS P ゴシック MS P ゴシック
明朝体 明朝体 明朝体 明朝体
メイリオ ボールド メイリオ ボールド メイリオ ボールド
Comic Sans MS コミック サンズ Comic Sans MS コミック サンズ
Meiryo UI Meiryo UI Meiryo UI
HGP行書体 HGP行書体 HGP行書体
HG明朝B HG明朝B HG明朝B
Helvetica Bold ヘリベチカ ボールド Helvetica Bold
Arial アライアル Arial アライアル
ゴシック ボールド ゴシック ボールド
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
検証のため、上記文字を画面コピーで見てみよう。何とか表示されるようだ。
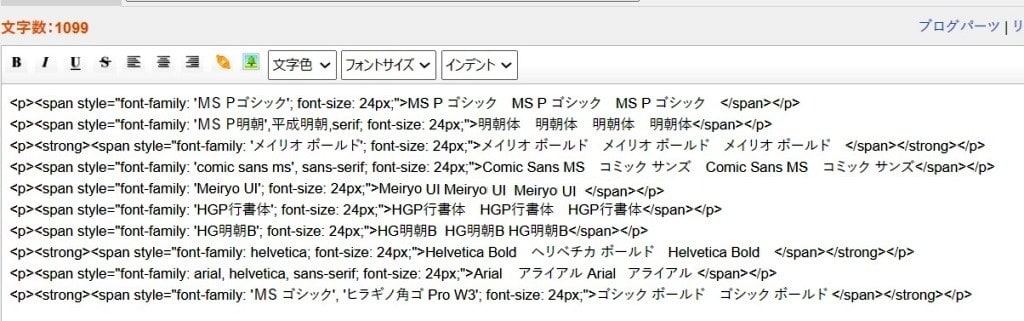
TEXTエディターで開いてみよう。
お判りのように、TEXTエディター画面で、<span style="font-size: YY;ーー> とある、XXXXXの個所にフォント名を入れればよいようだ。
また、文章のくくりは、 </span>を記入すればよい。
フォントサイズは24PXでなく、18PXが適当のようだ。
しかしながら、各文章の各段毎に、<span style="font-size: YY;ーー> ZZZZZZZ </span> と書き込むのは面倒だ。
でも、今回は、Meiryo UIでやってみよう。
<追記>
ここからは、比較の為、Arial Boldで書いてみます。
フォントサイズは24PXでなく、18PXです。各文章の各段毎に、<span style="font-size: YY;ーー> ZZZZZZZ </span> のXXXの部分にArialと書き込まなくても、左上のフォントをクリックして、Arialを選び、Bマークをクリック後、文章を書けばよい。
トップへ戻る(全体表示)
ランキングに参加中。クリックして応援お願いします!