| CSS3のお勉強 その7 ー linear-gradient,radial-gradient ー 線形グラデーションと円形グラデーションのお勉強です |
線形グラデーションのデフォルトは上から下へ変化するグラデーションです
下記の赤ラインから赤ラインの間が作成したHTMLファイルで、スタイル部分は<head></head>内に組み込んでいます。
下記の赤ラインから赤ラインの間が作成したHTMLファイルで、スタイル部分は<head></head>内に組み込んでいます。
<!DOCTYPE html>
<html>
<html lang="ja">
<head>
<title>css3のお勉強6ーlinear-gradient-</title>
<style type="text/css">
.linear {
width: 200px;
height: 200px;
margin: 5px;
color: white;
font-size: 12px;
padding: 20px 10px;
box-sizing: border-box;
float: left;
background-image: linear-gradient(skyblue, blue);
}
.linear2 {
width: 200px;
height: 200px;
margin: 5px;
color: white;
font-size: 12px;
padding: 20px 10px;
box-sizing: border-box;color: white;
font-size: 12px;
padding: 20px 10px;
box-sizing: border-box;
float: left;
background-image: linear-gradient(to top left, skyblue, blue);
}
</style>
</head>
<body>
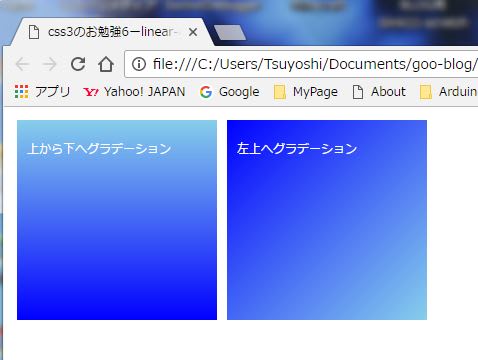
<div class="linear">上から下へグラデーション</div>
<div class="linear2">左上へグラデーション</div>
</body>
</html>
*Webでの表示*